Laya 初体验
接触3D/Webgl这么久,其实一直有个做款游戏玩玩的想法的。
然后这两天看了下layabox的官网(引擎示例:https://layaair2.ldc2.layabox.com/demo/?category=3d&group=material&name=PBRStandardMaterialDemo),加上现在也是有一些空闲时间,就准备上手一下layabox。
经过了一天的学习,对layabox相关的工具软件摸了一个遍,那么现在我站在新手的角度,记录一下这个过程中遇到的问题和注意事项吧。
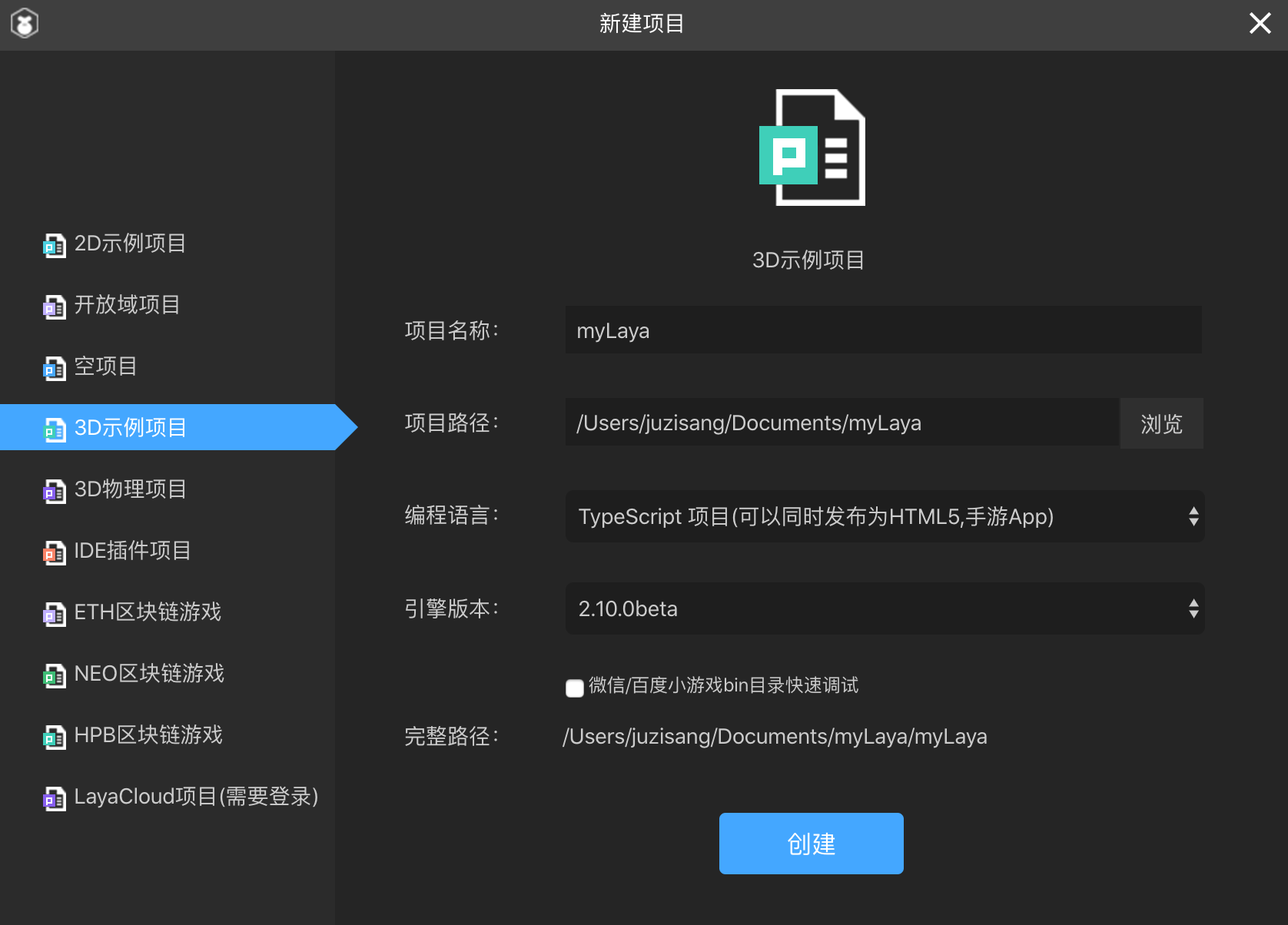
1.新建项目-ts项目
在laya IDE中新建一个ts项目

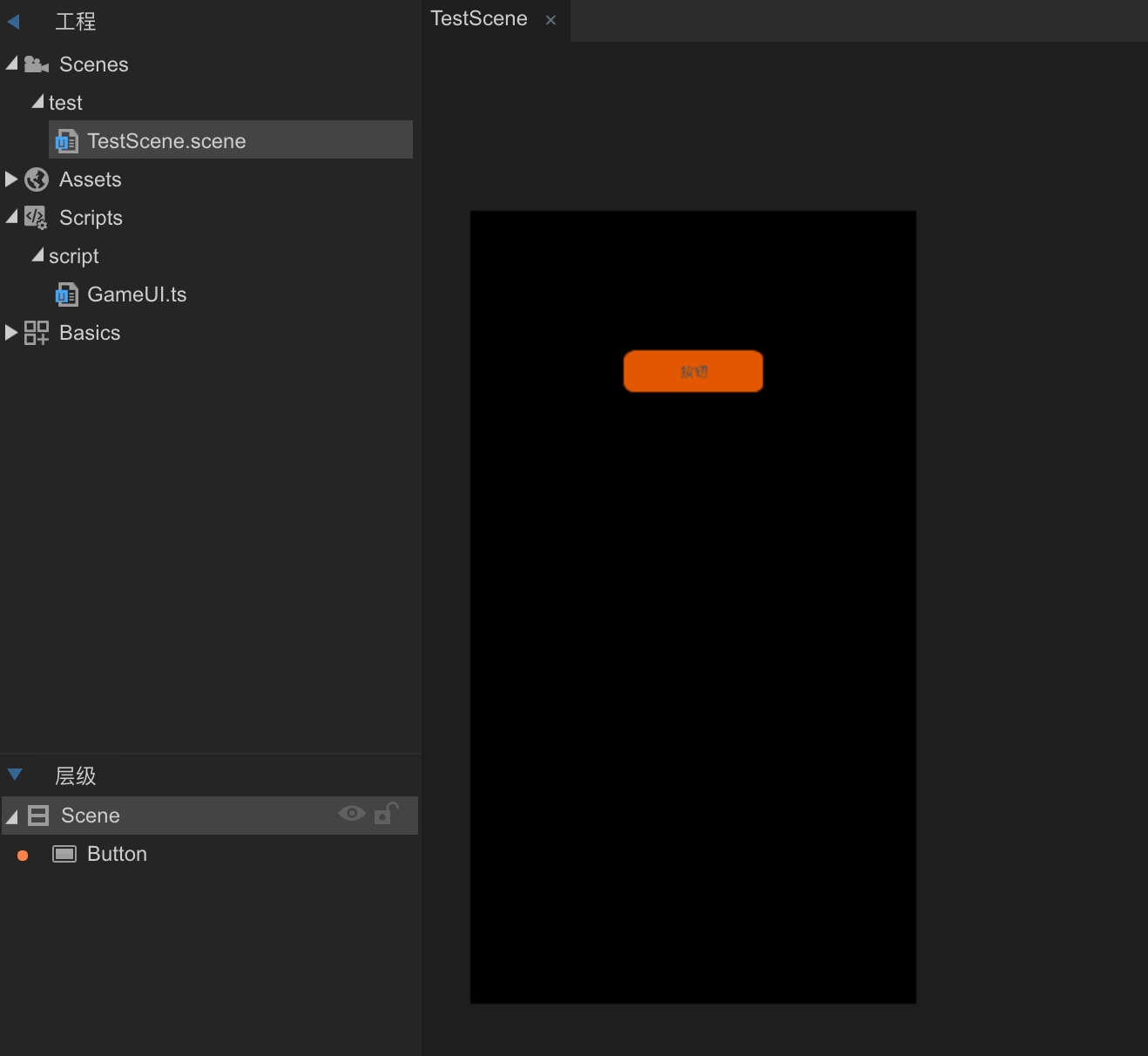
IDE中目录结构是这样

编码的时候还是需要额外code相关IDE支持的,比如你直接双击GameUI.ts,他会让你查找对应的code工具,我这里用的是vscode,于是现在双击会跳到vscode。

你可以从Main.ts这个程序入口文件看起,最终你会发现,模块的调用顺序是
Main.ts -----> Game.Config.ts -----> GameUI.ts
所以我们的程序开发入口默认就是GameUI.ts了。
2.添加模块依赖
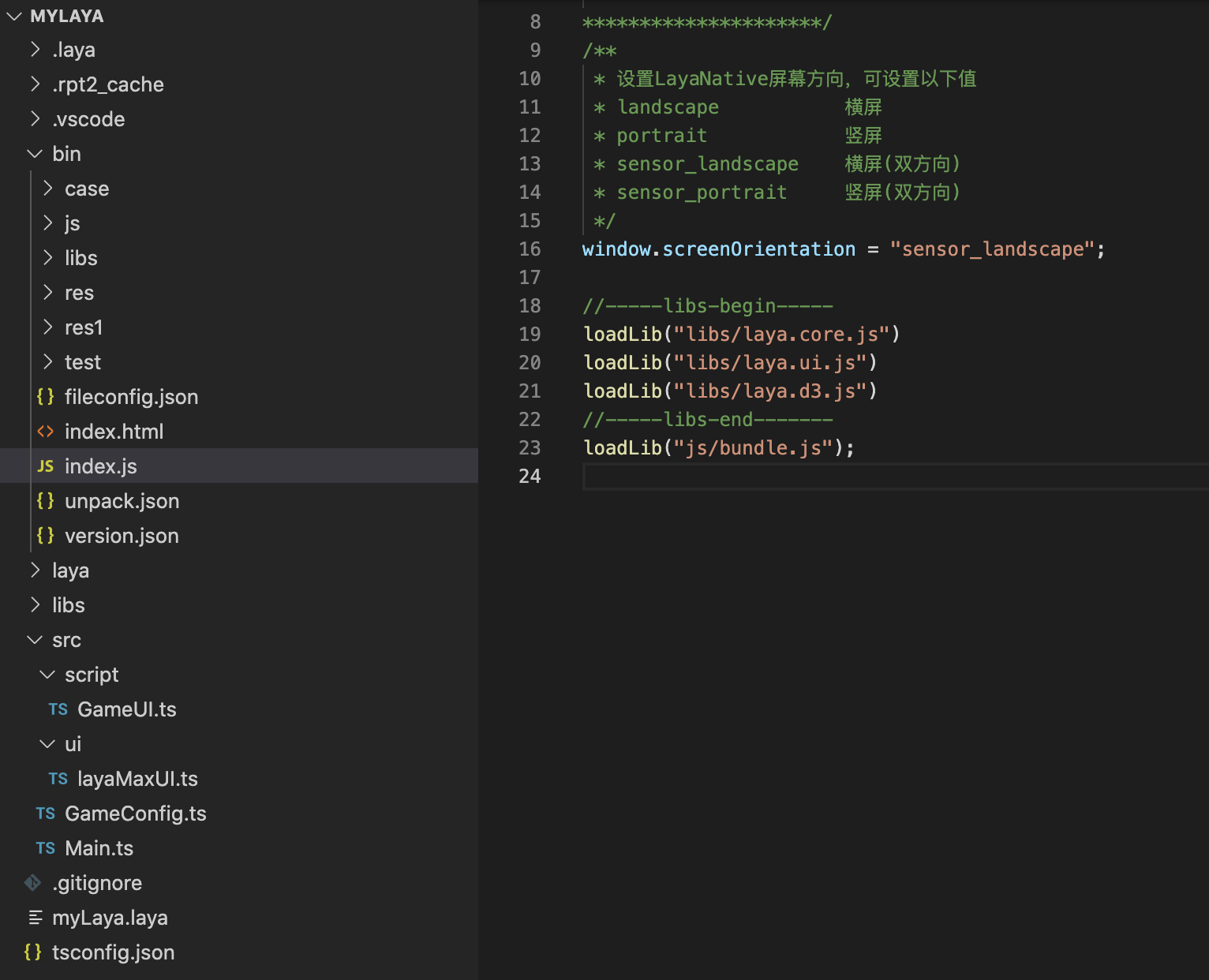
默认情况下,编译后的web版程序是引入若干个基础模块的

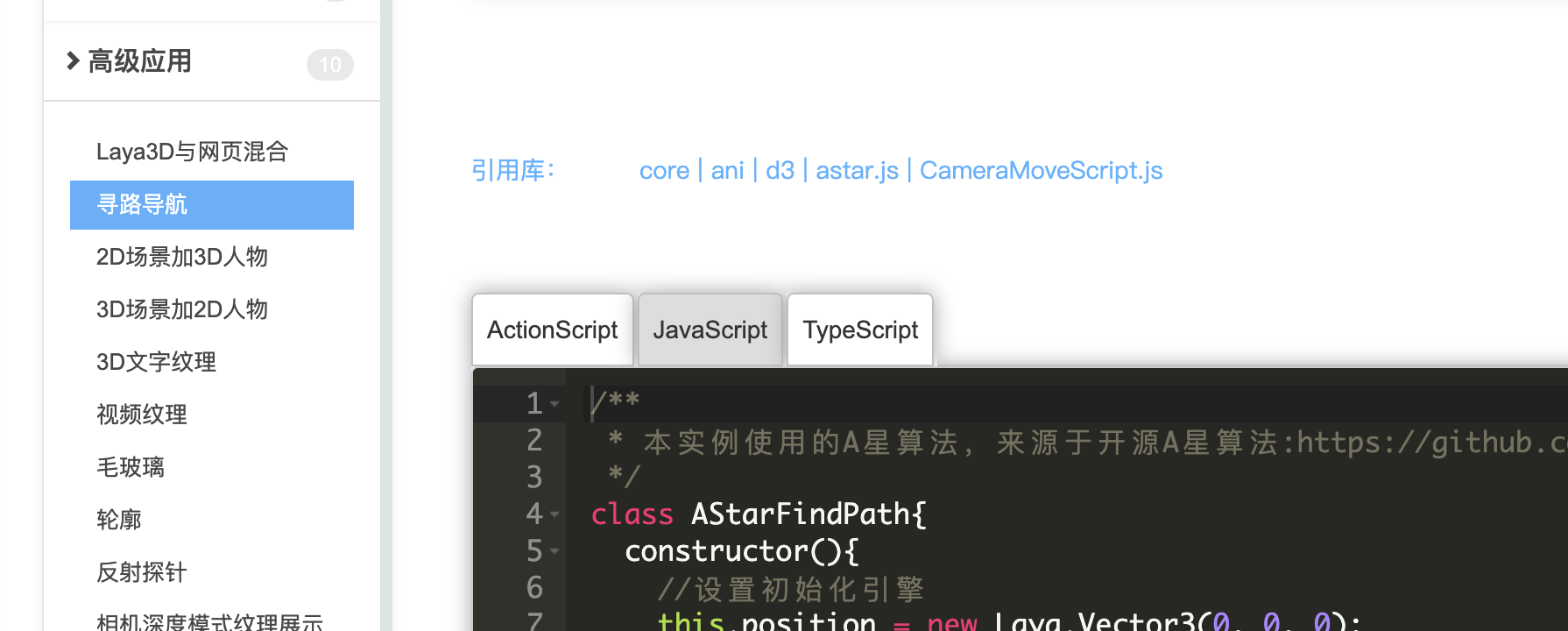
但是通过官网的案例,你可以发现

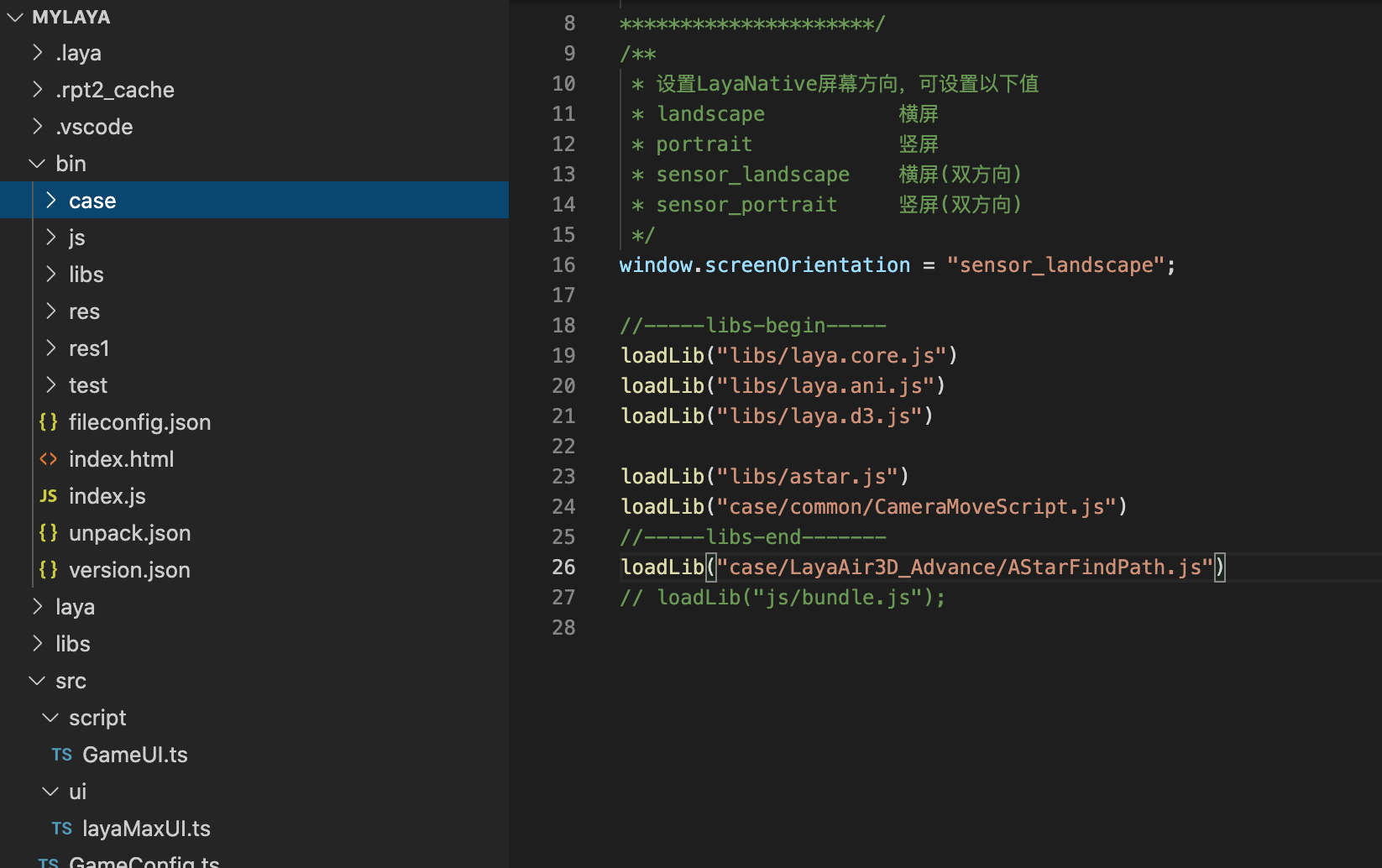
每一个案例都会有额外的模块依赖,所以对于新手来说,在不知道这一点的前提下,直接复制粘贴他上面的代码,是跑不起来的,并且还有一点就是,如果你想跑他的case的话,比如我想跑一个寻路的case

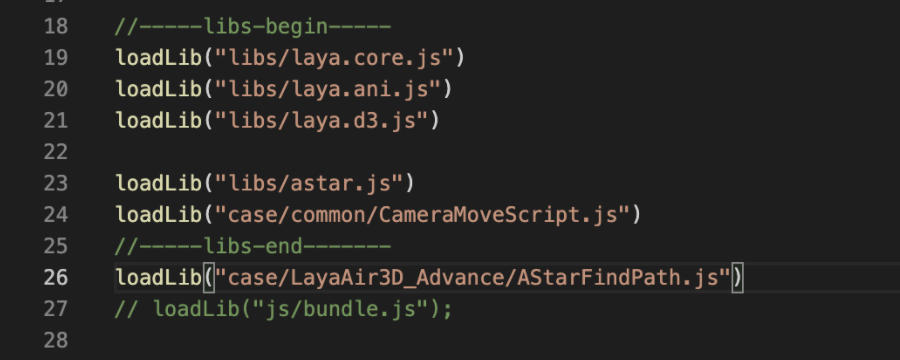
你需要屏蔽掉这个bundle.js,这个相当于你自定义场景GameUI.ts编译之后的文件,所以你的这个文件里面新建的scene会覆盖AStarFindPath.js这个文件建立的scene,有这这个坑到,2333
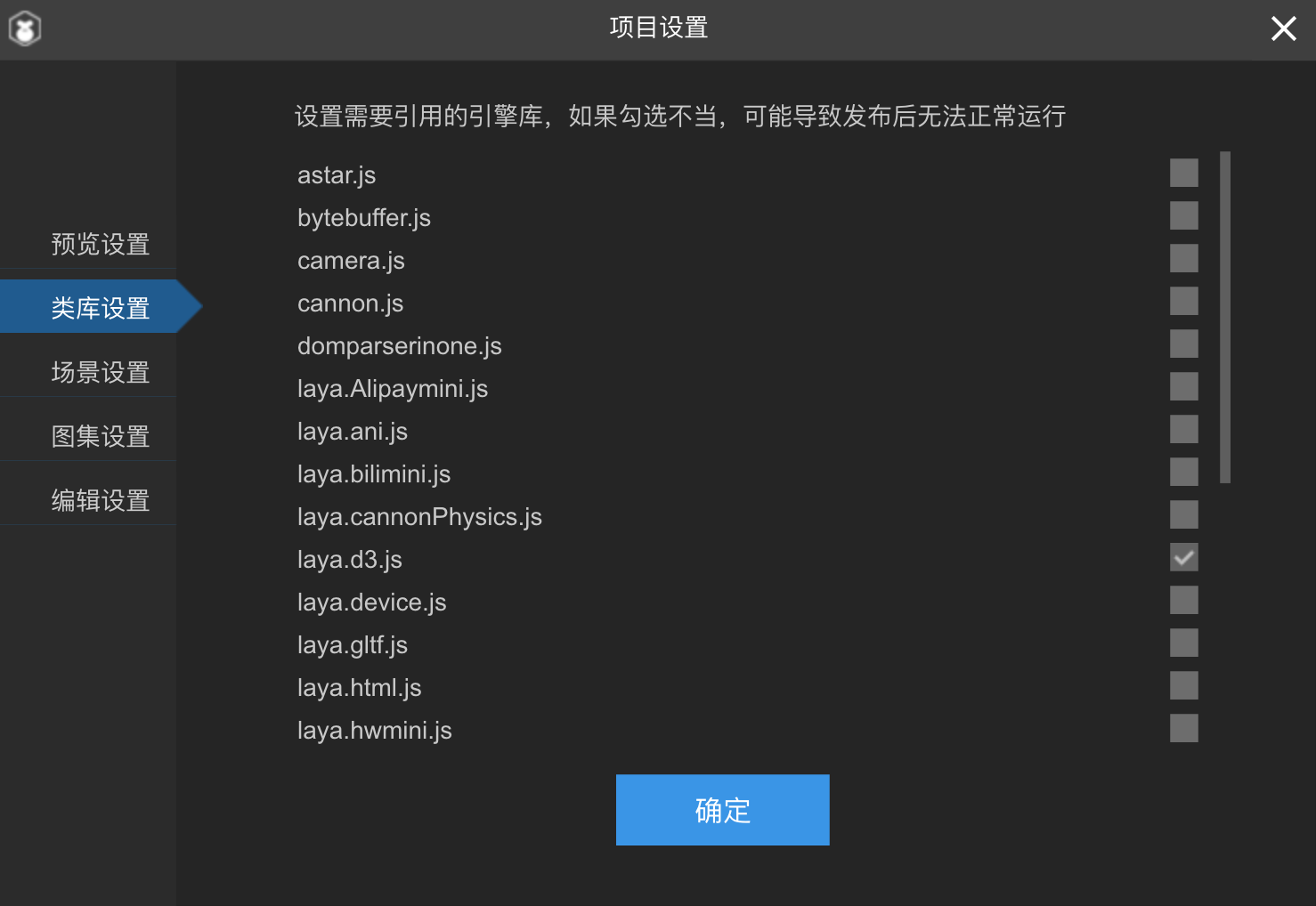
那现在我们要怎样添加额外依赖呢,第一种就是手动写这个index.js中的加载项,另外一个就是在layaIDE中通过界面勾选


其实两种操作方式,效果都是一样的,都是重写index.js文件。
另外一点就是,个人觉得,官网的案例对ts支持不友好,有的ts模块没有export,或者就是模块里面没有自动执行,所以如果你想本地跑一下官网的demo,推荐像下面这样,手动在index.js中加载js文件

3.加载unity导出的ls场景文件
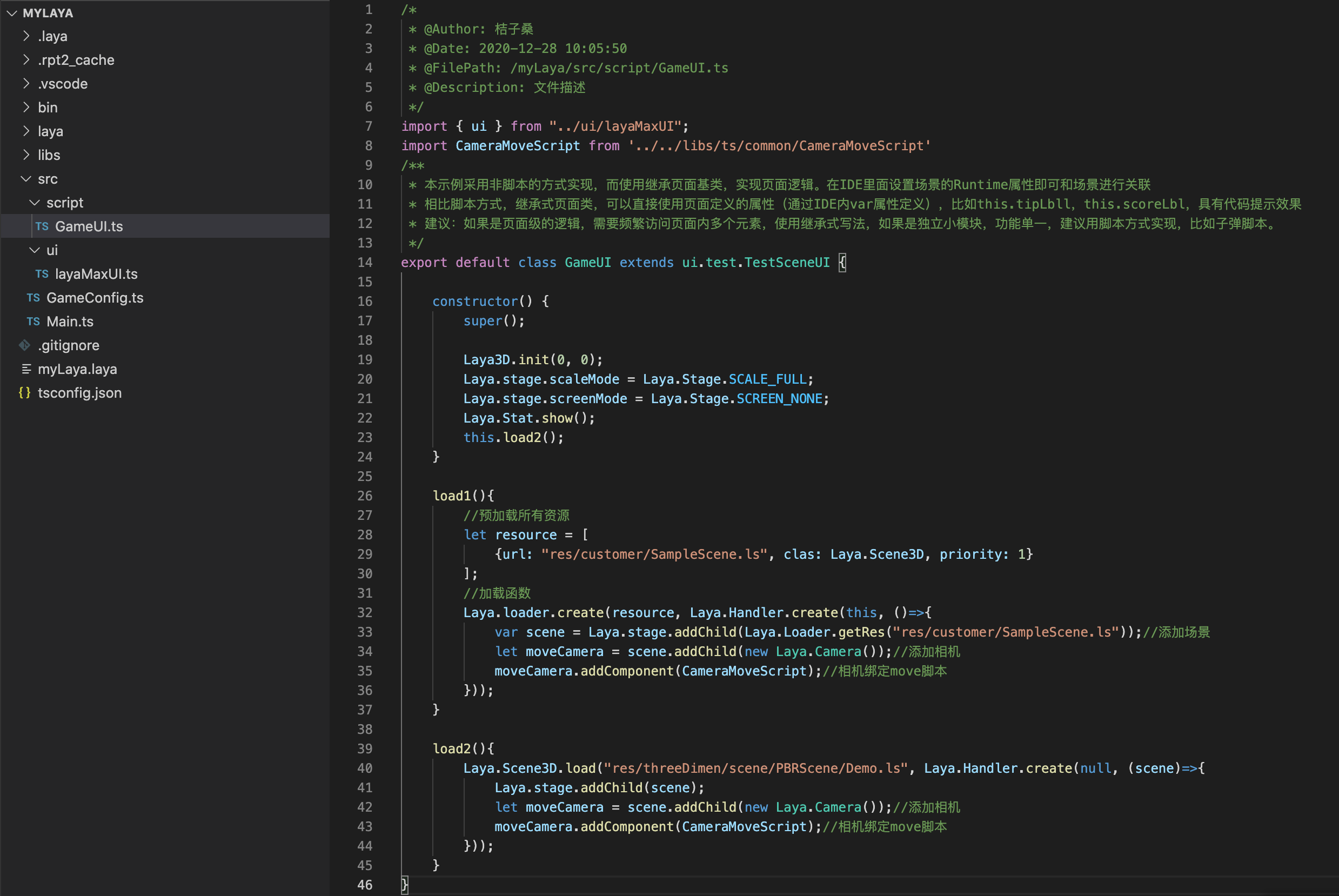
使用官方的unity插件将unity场景导出为ls文件之后,我们需要将这个场景通过GameUI.ts将这个场景加载进来。
下面提供两种方式来加载这个ls场景文件

如果你的导出的场景用上述方式加载不进来的话,多半是依赖缺失,可以参考上述第二点添加依赖。
4.运行demo
最后放一张本地运行的官网demo,其中CameraMoveScript.js做了适应性的调整,使得更符合游戏中的操作习惯


.png)






