ue4学习之嵌入H5网页(web Brower)
五一放假,在家看了一波UE4的视频,也动手写了一点简单的东西。
UE4里面可玩的东西很多,但是我没时间一个一个的去学去看,所以,我将会针对平时的项目需求去学习一些实用性的东西。
今天,就记录一下,在UE4里面如何添加外部H5程序。
1.添加webbrowser插件
打开项目模板这些就不说了,稍微看下教程就会了。
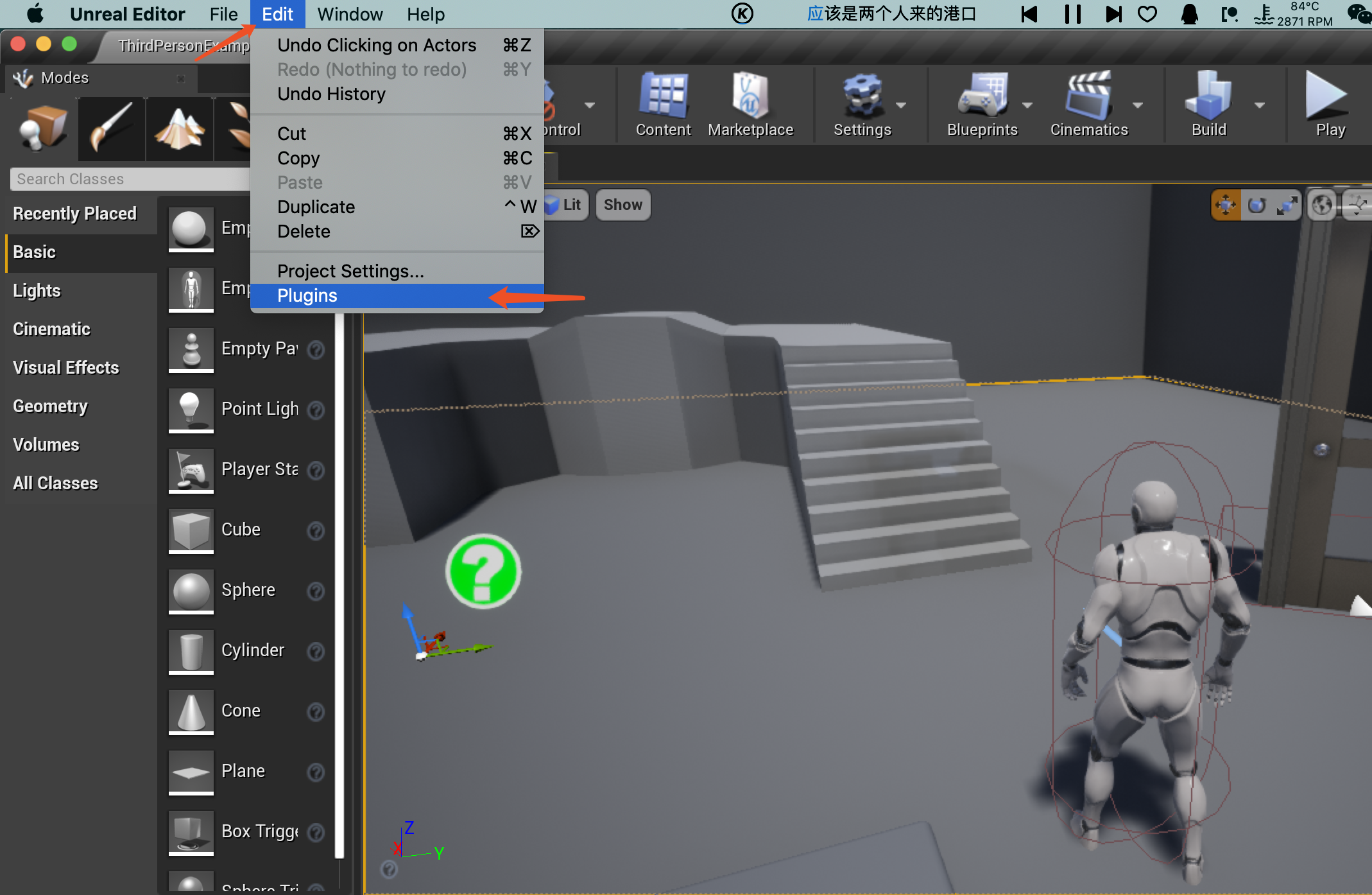
编辑-->插件:

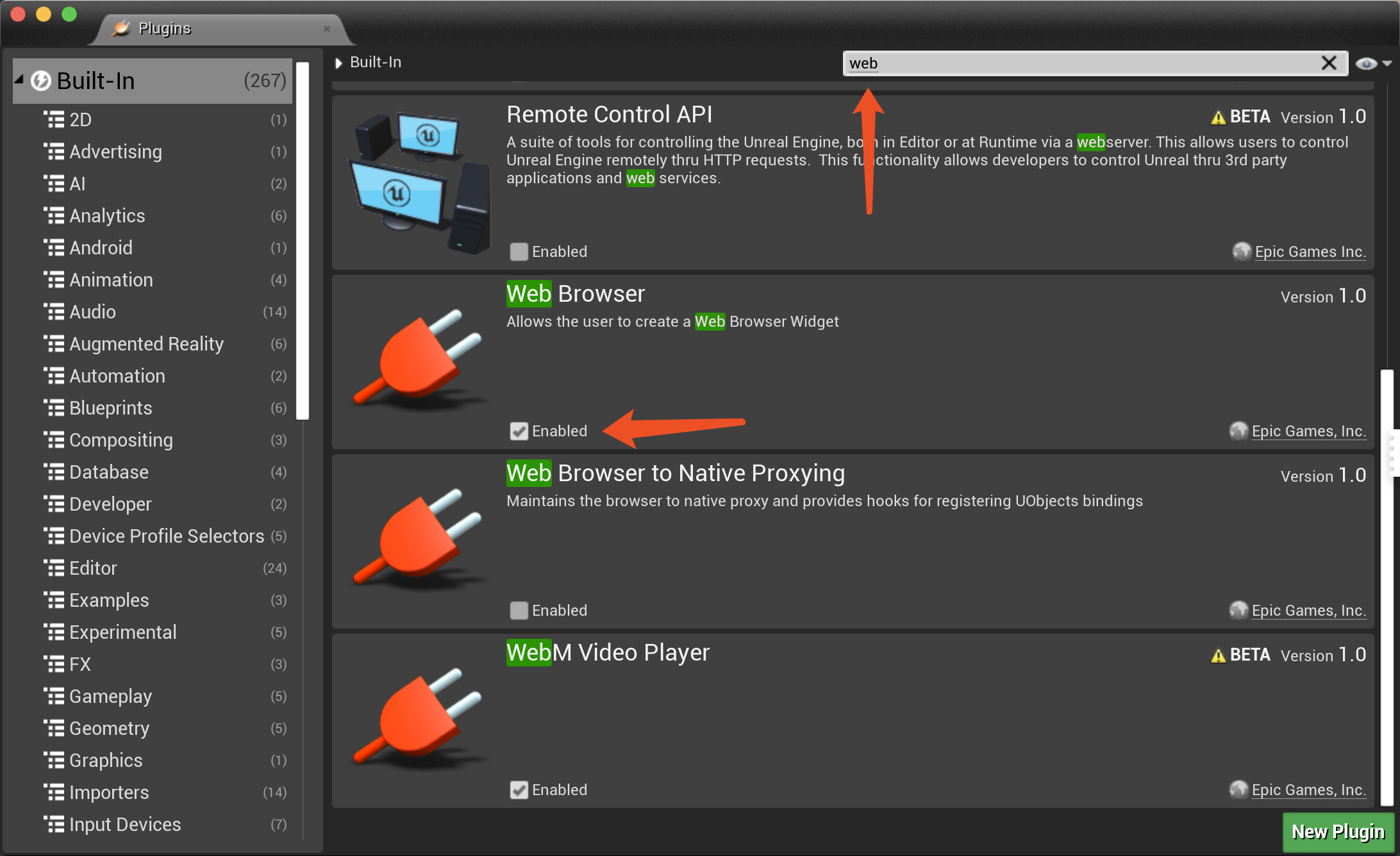
搜索-->web...-->点击开启

开启之后,右下角会有一个询问是否重启的选项,点击 Restart Now。
2.新建widget

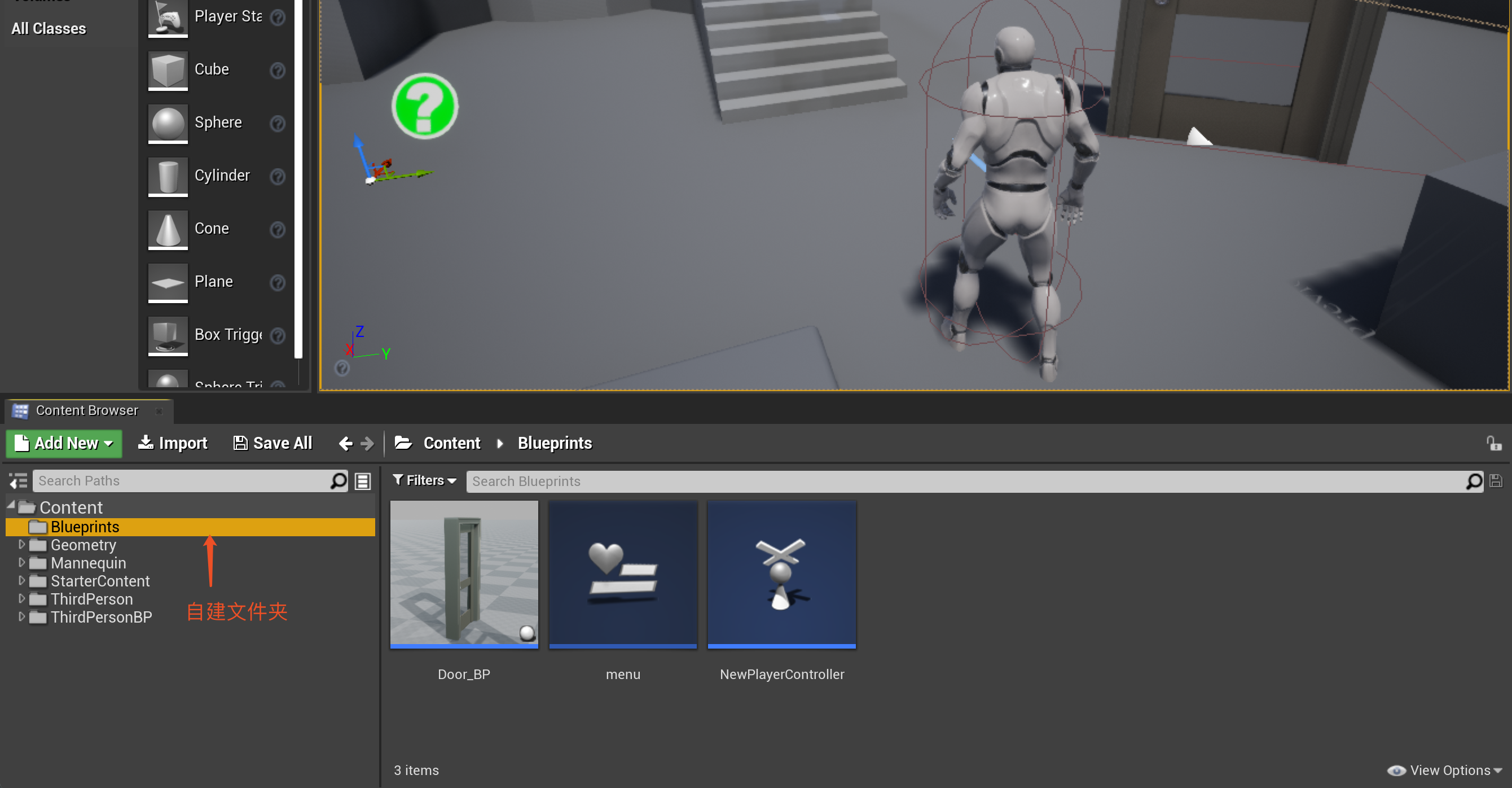
在内容浏览窗口新建一个文件夹(名称随意)来存放自己写的东西

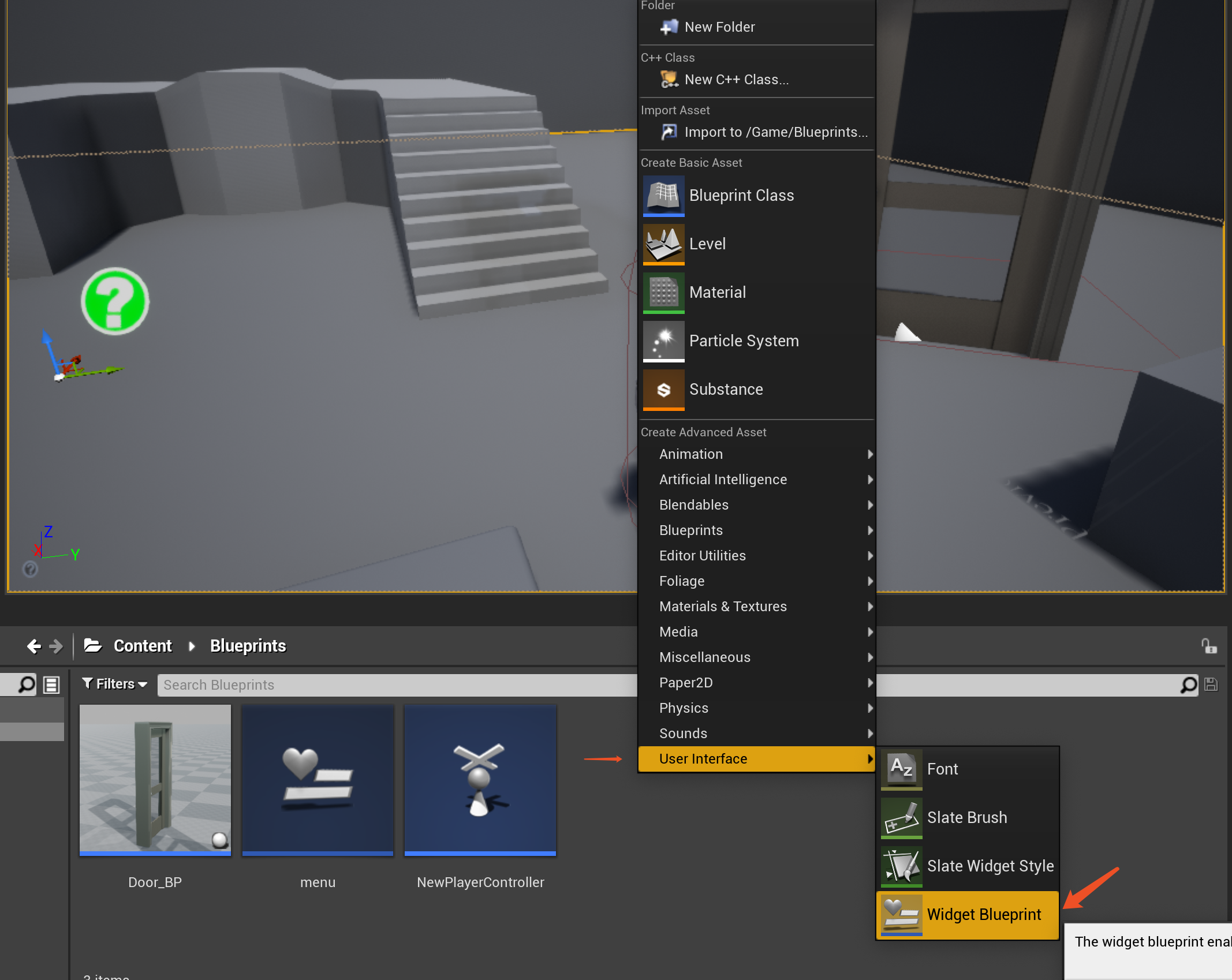
空白处右键新建一个widget蓝图,然后取个名字,我这里叫menu了,然后打开

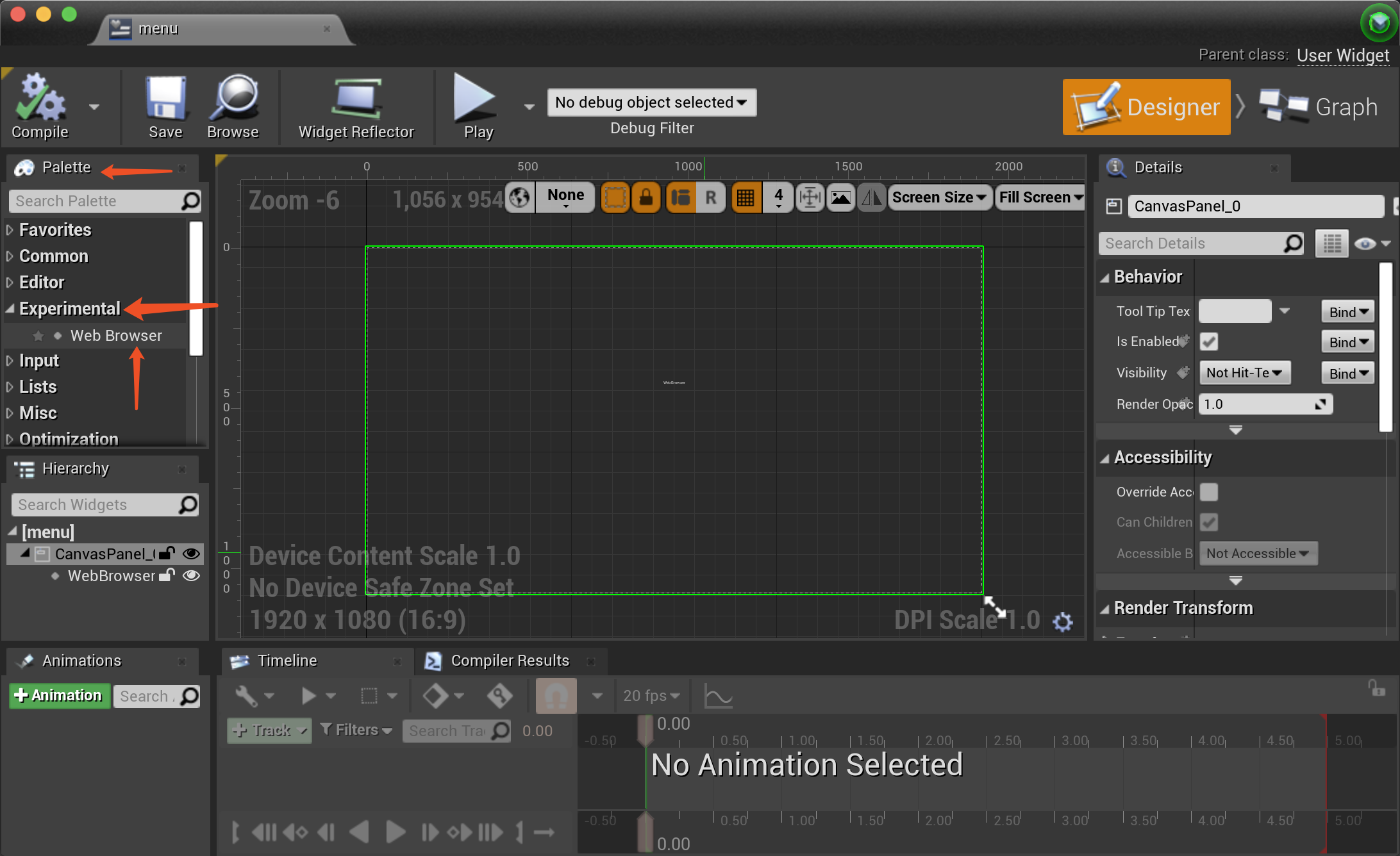
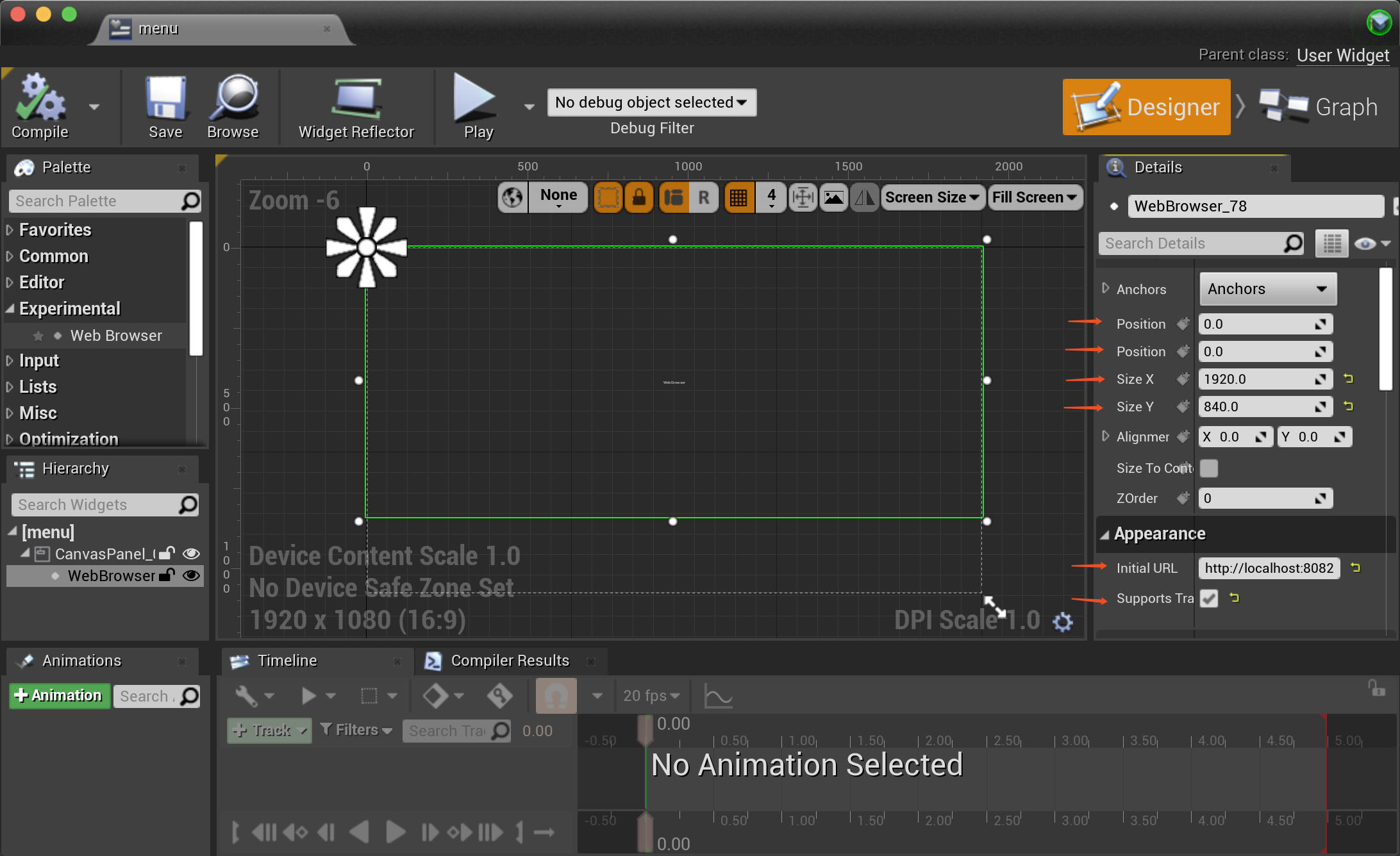
如图所示,拖一个web browser插件到右边,在右边详情面板设置相关参数

设置结束,左上角编译,保存
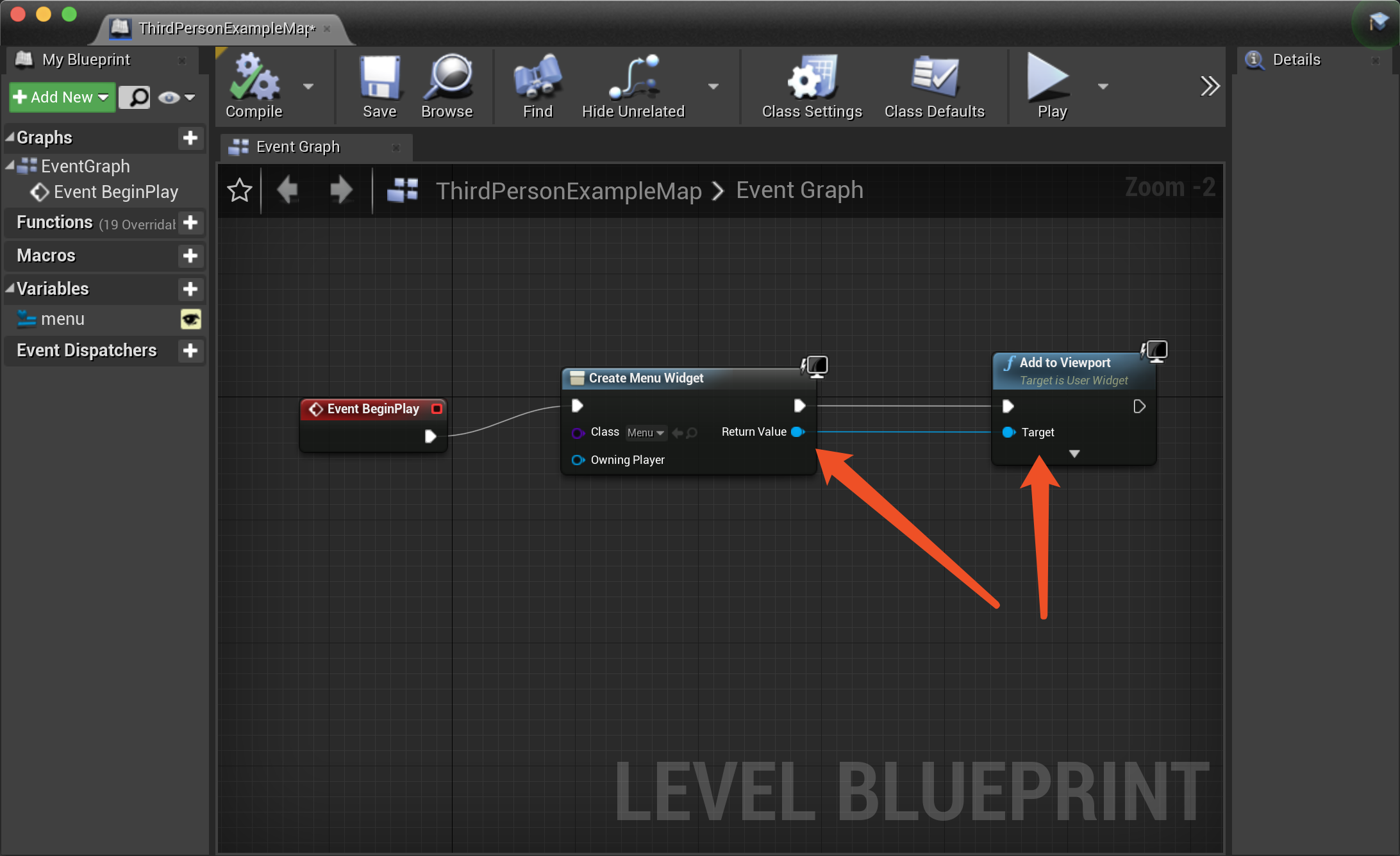
3.在蓝图中设置添加该widget
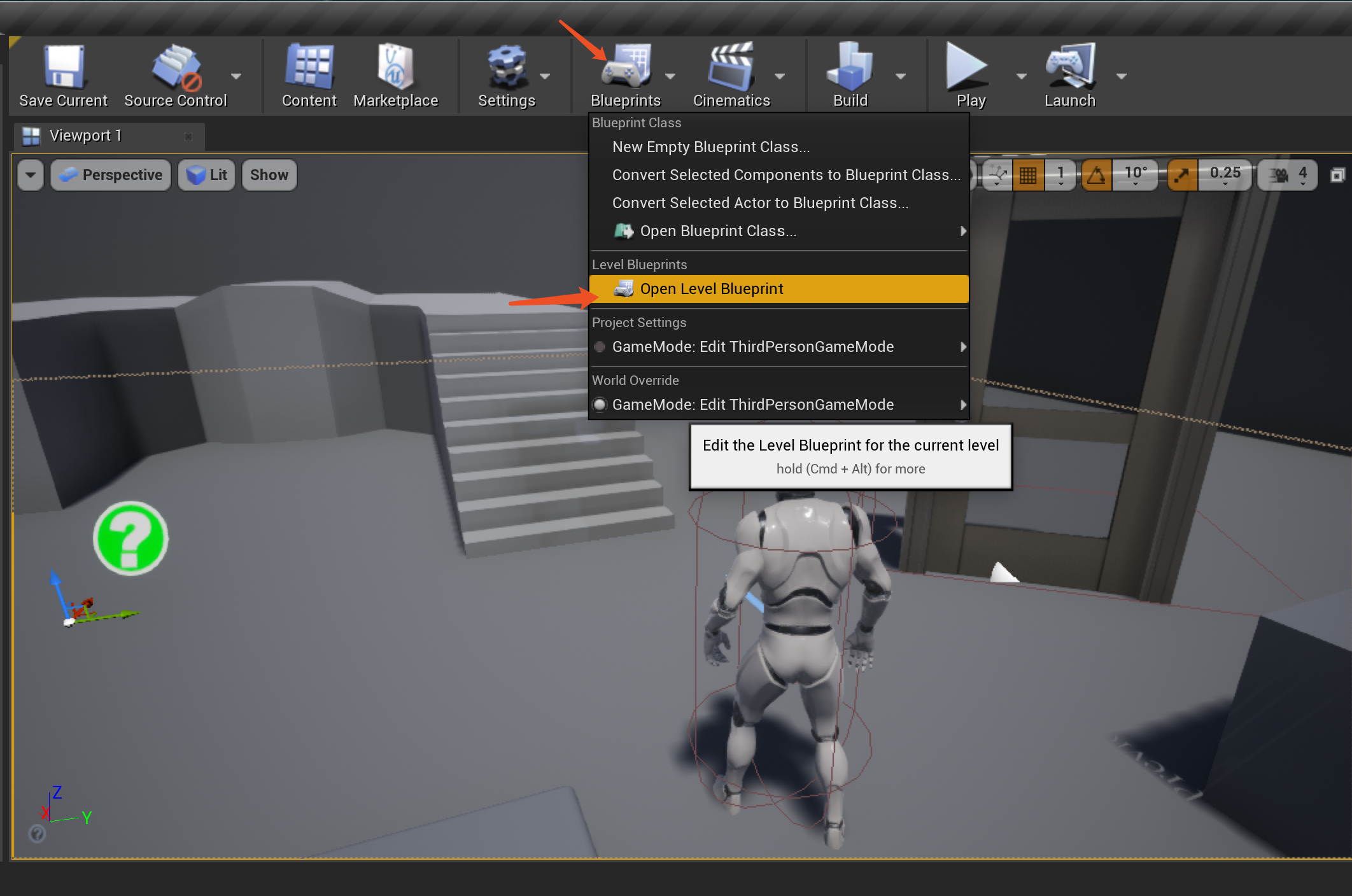
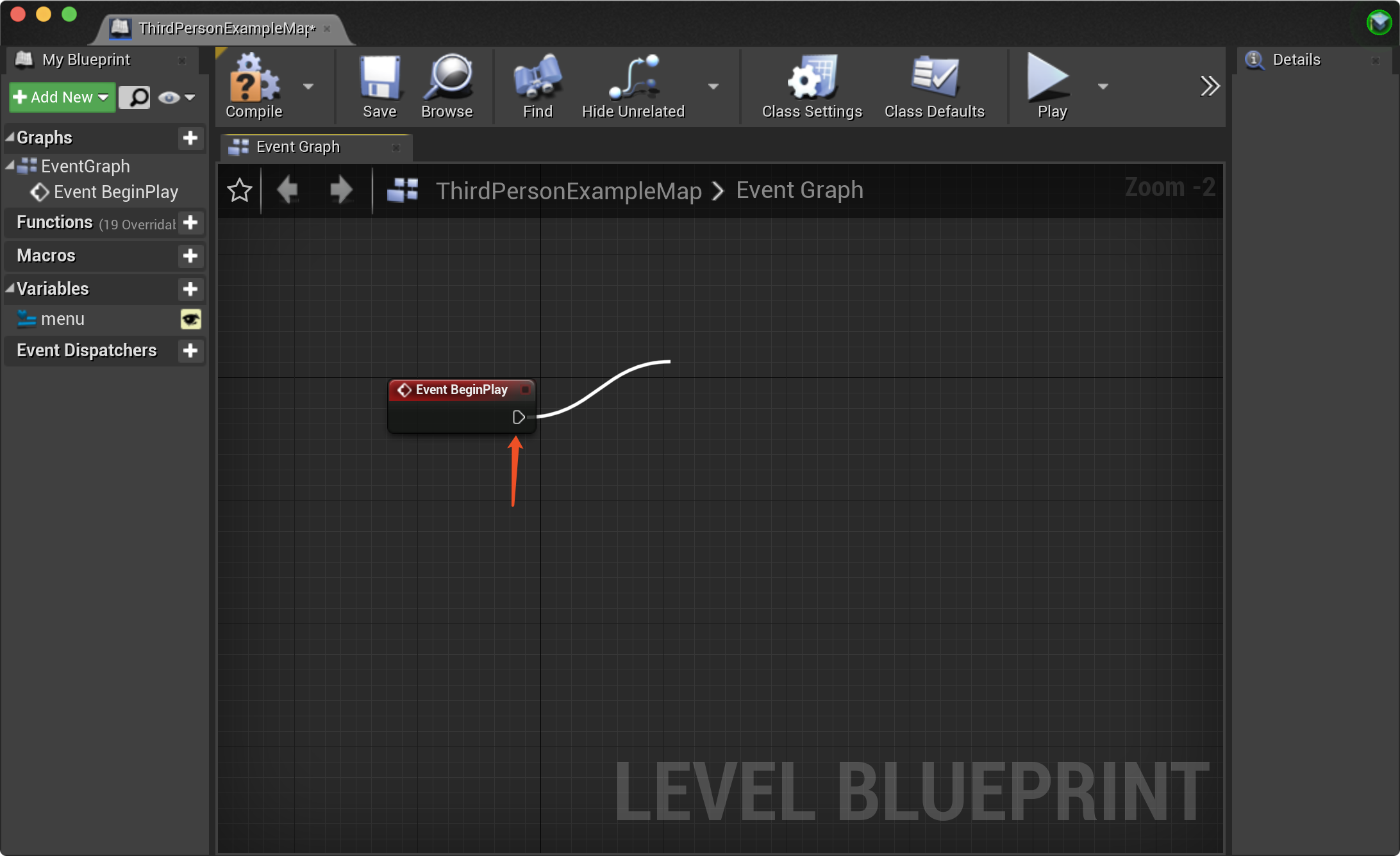
打开关卡蓝图

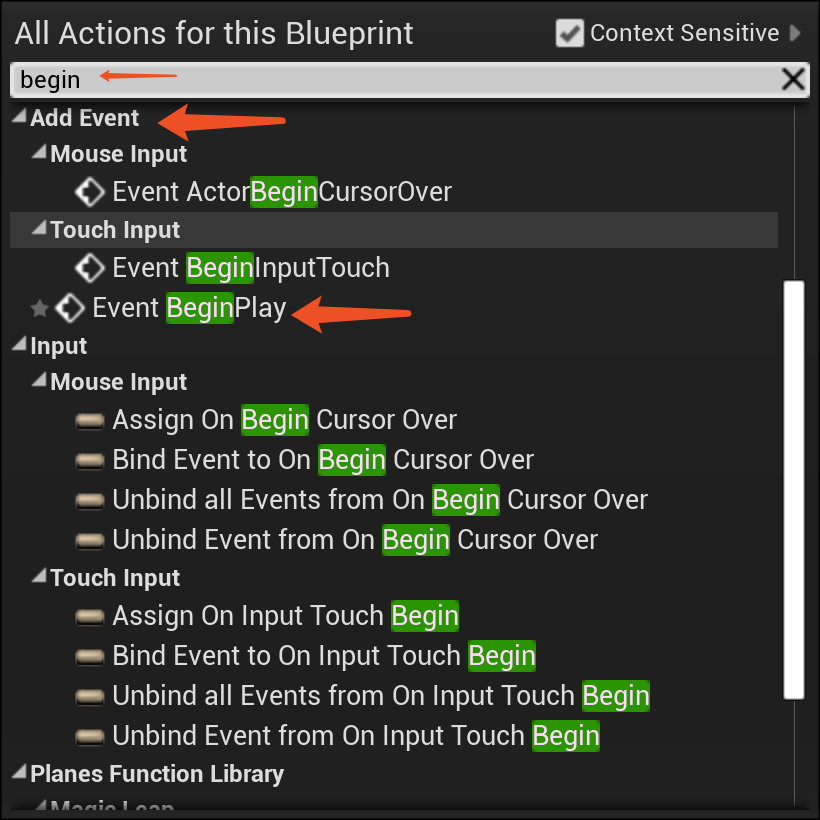
空白处右键查找begin


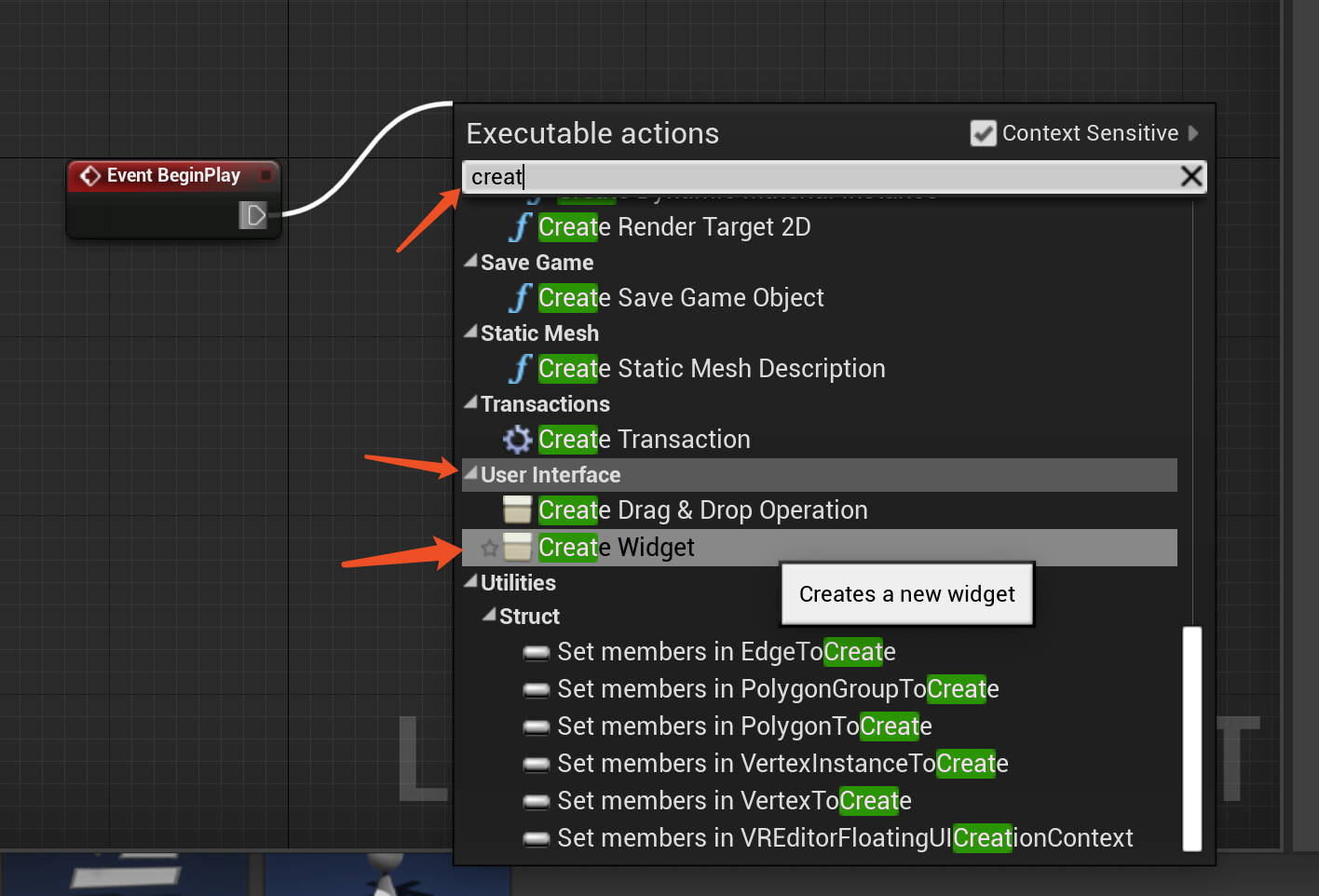
点击拖拽,查找create Widget

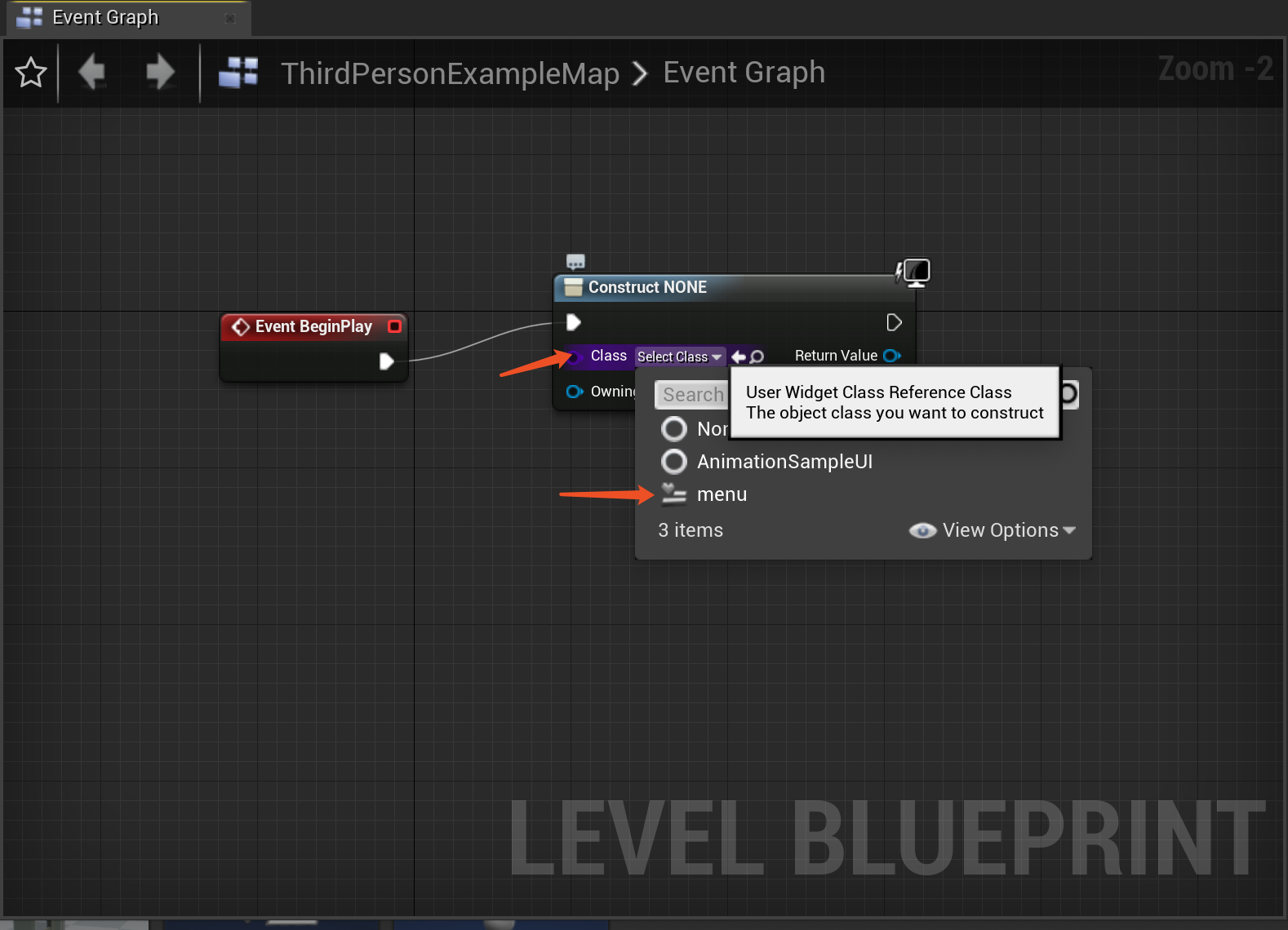
选择刚才创建的widget(我这里叫menu)

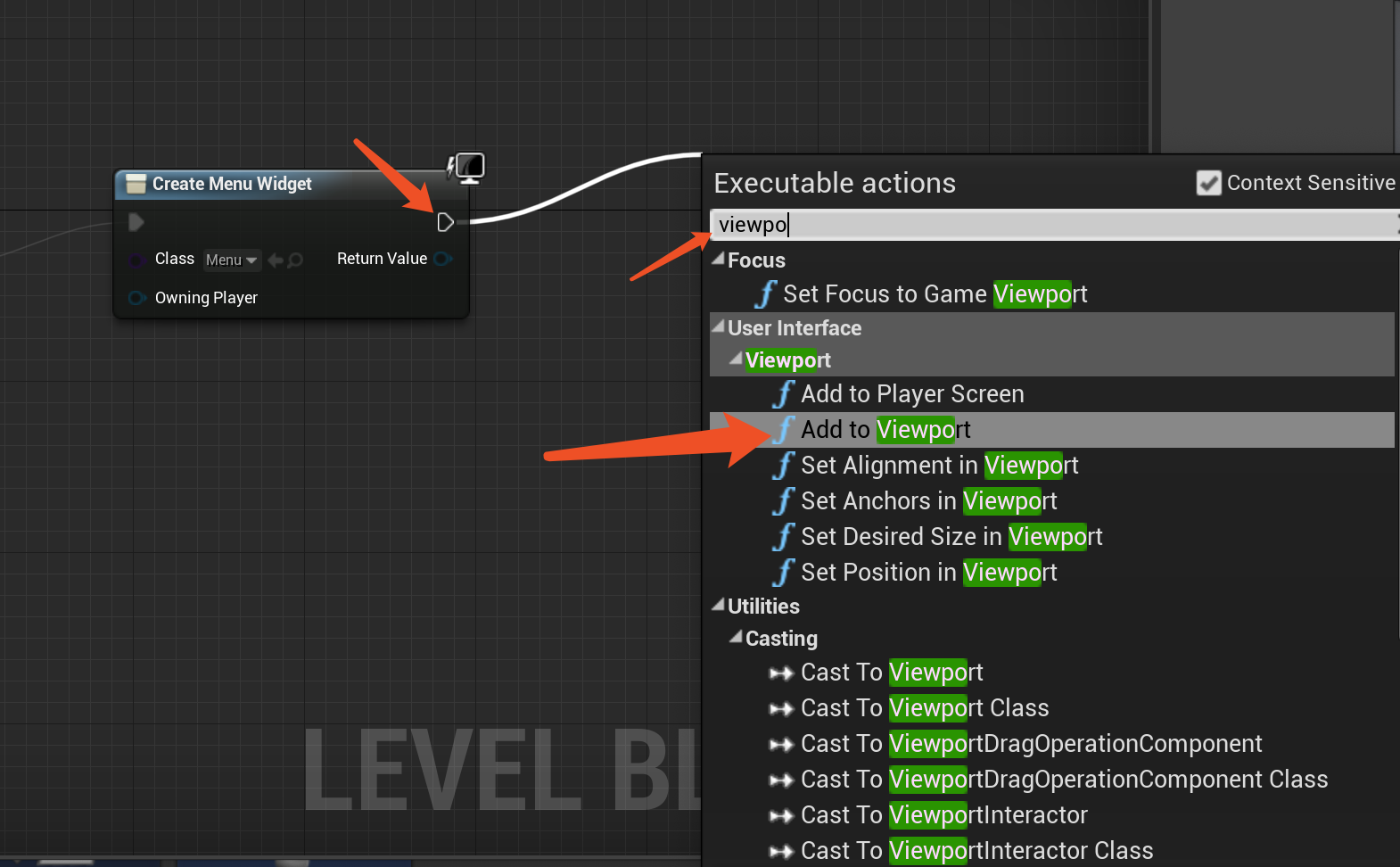
add to viewport

target和return 连线

左上角编译,保存
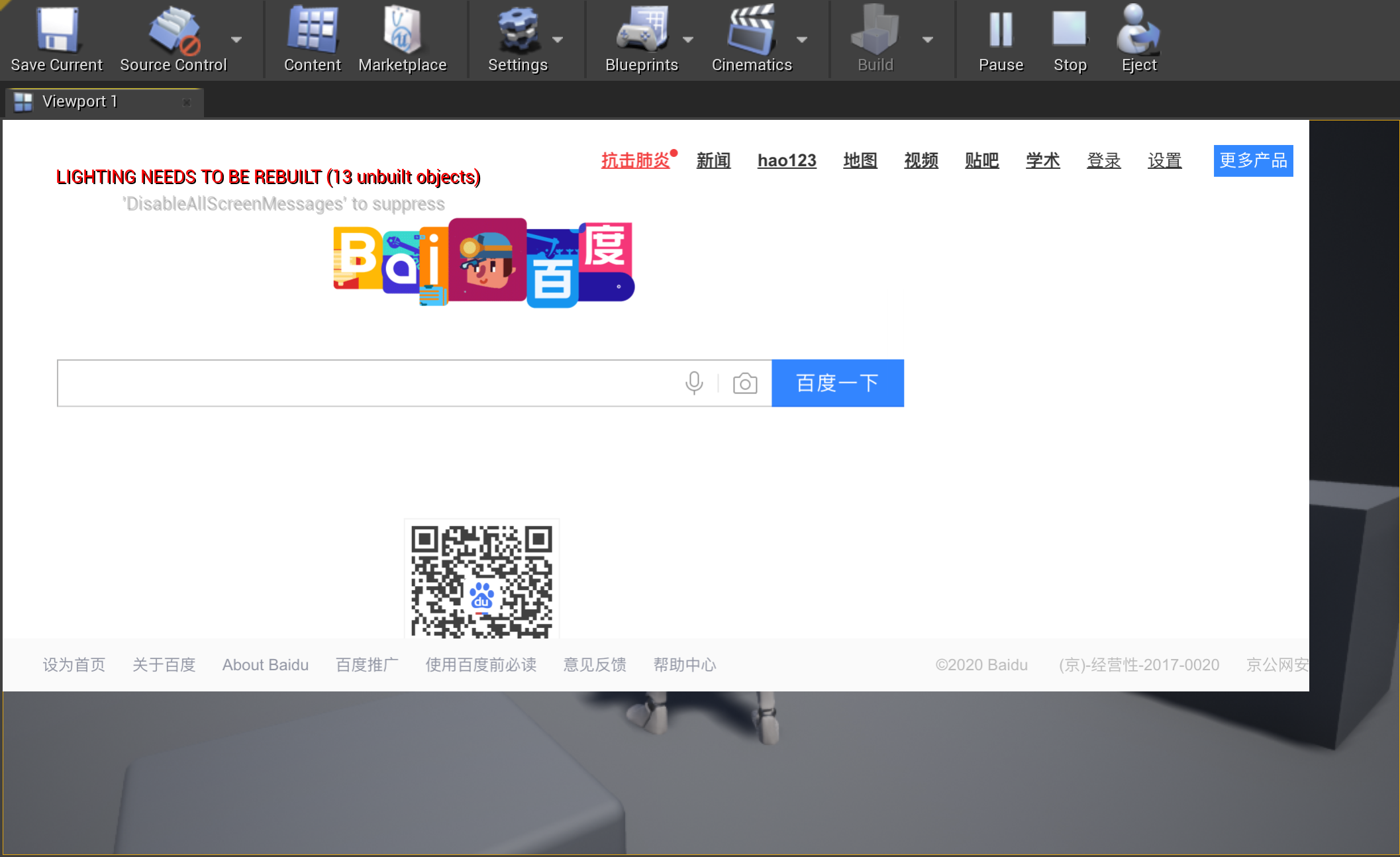
4.查看运行效果


(我不怕千万人阻挡,只怕自己投降!)

.png)







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步