three.js后期之自定义shader通道实现扫光效果

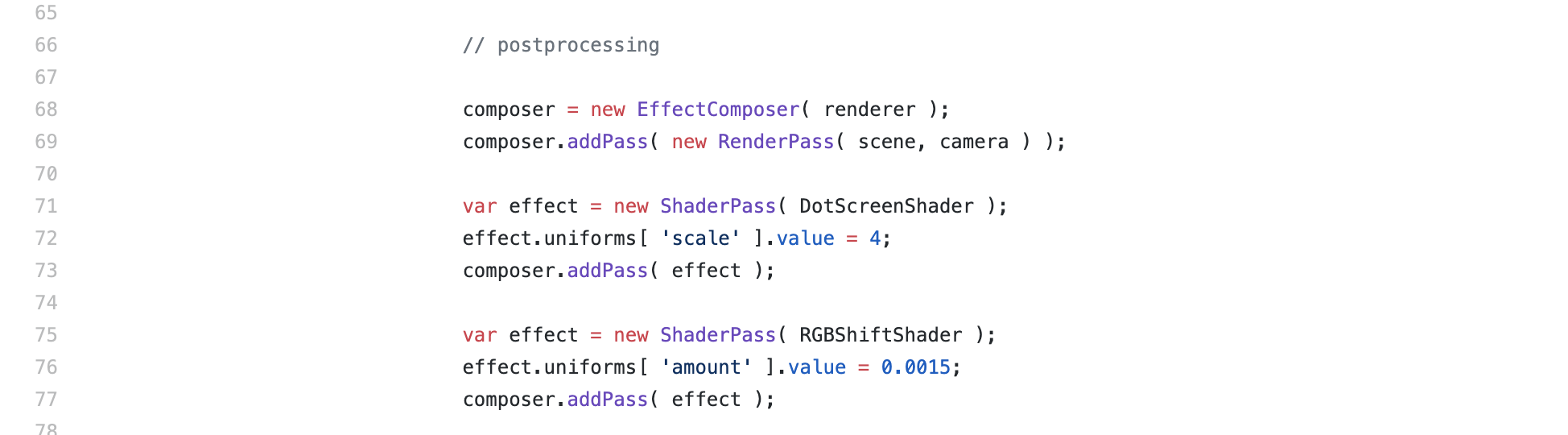
如果你还不知道如何在three.js中添加后期渲染通道,请先看一下官方的一个最简单的demo : github。
正如demo中所示的那样,我们的扫光效果,也是一个自定义的ShaderPass。

所以,我们得写一个shader来实现想要的效果,这里介绍一下实现的思路。
1.在自定义通道上,先获取场景原本的uv,然后原样输出;
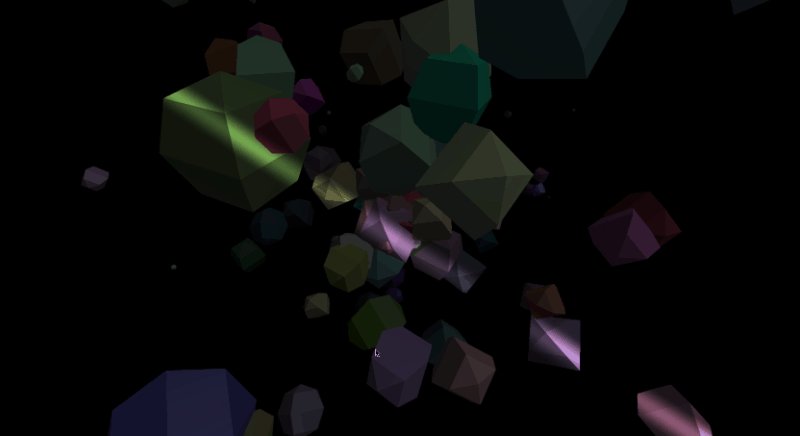
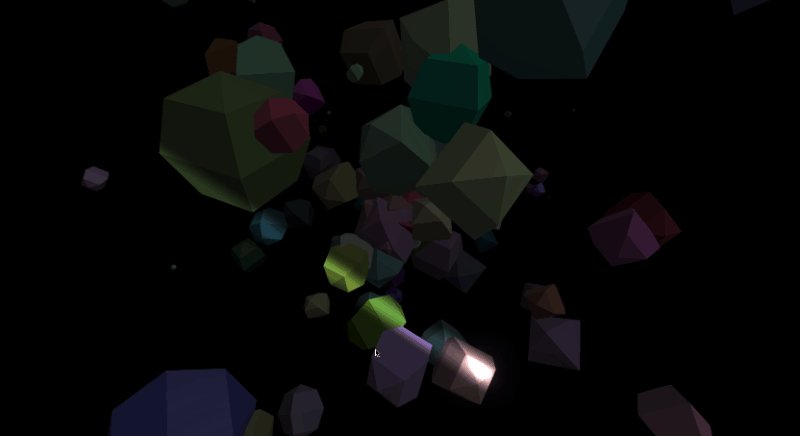
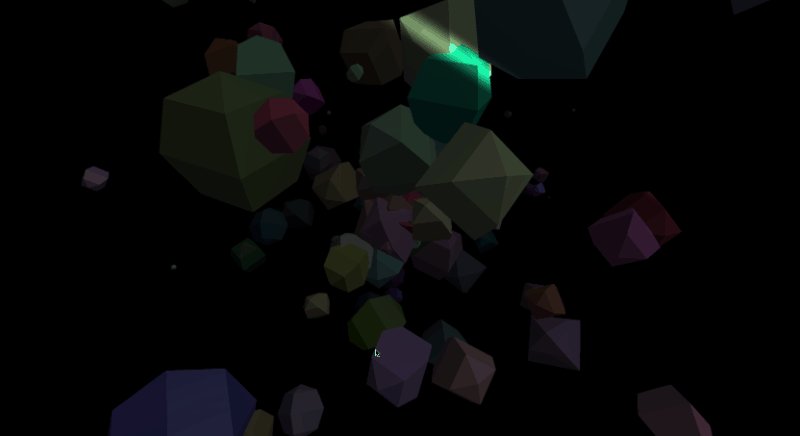
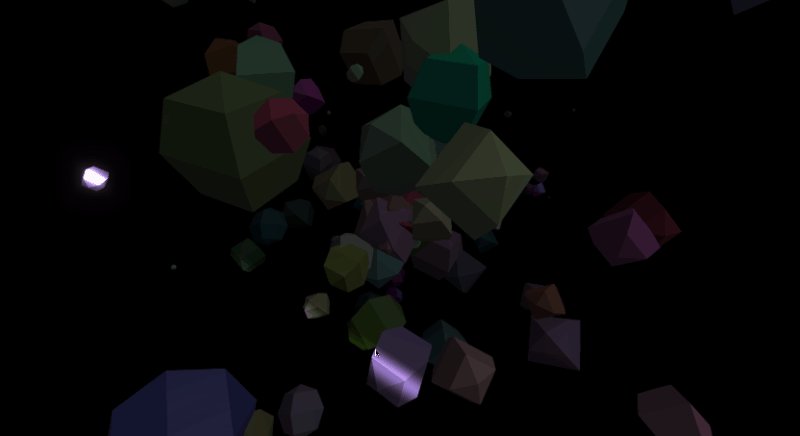
2.在fs里,降低gl_FragColor的亮度(乘以小于1.0的数,这里取0.3),这样,画面立马暗了下来;
3.画一条直线 y = -x;在这条直线上的部分颜色亮度为1.0,实际上光束是有宽度的,所以我们取一下abs(dy) < 0.1的时候亮度为1.0,那么光束的宽度为0.2 * 根号2;
4.光束内的abs(dy),范围是0~0.1,那么可以用smoothstep函数来做一个平滑插值处理,使得光束的亮度由中间向两边平滑过渡;
5.添加uniform参数time实现动画,此时直线函数变为y = -x + time,随着time值的变化,自然y值也会变化,最终的效果就是光束左右移动,如动图所示;
下面上shader代码:
/** * author:桔子桑 * time:2019.10.13 */ THREE.SweepingLightShader = { uniforms: { "tDiffuse": {type: "t", value: null}, "time":{type: "f", value: -1.0} }, vertexShader:` varying vec2 vUv; varying vec3 iPosition; void main(){ vUv = uv; iPosition = position; gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0); } `, fragmentShader:` uniform float time; uniform sampler2D tDiffuse; varying vec2 vUv; varying vec3 iPosition; void main(){ vec4 texel = texture2D(tDiffuse, vUv); float x = iPosition.x; float lighty = -x*1.2 + time; float alpha = abs(iPosition.y - lighty); if(alpha < 0.1){ float a = 1.0 - alpha / 0.1; float enda = smoothstep(0.0,1.0,a) + 0.3; gl_FragColor = texel * enda; }else{ gl_FragColor = texel * 0.3; } } ` };
为了实现动画,我们需要在每次animate的时候,适当地增减这个time参数的值:
//扫光效果
SweepingLightShader = new THREE.ShaderPass( THREE.SweepingLightShader );
composer.addPass(SweepingLightShader);
var type = 'add'; function animate() { requestAnimationFrame( animate ); var time = SweepingLightShader.uniforms[ 'time' ].value; if(time > 1.0){ type = 'reduce' }else if(time < -1.0){ type = 'add'; } if(type =='add'){ SweepingLightShader.uniforms[ 'time' ].value += 0.01; }else{ SweepingLightShader.uniforms[ 'time' ].value -= 0.01; } composer.render(); }
(我不怕千万人阻挡,只怕自己投降!)

.png)






