koa2数据请求相关问题解决方案汇总
前端请求后端数据,难免会遇到如下几个问题:
1⃣️跨域
2⃣️post/get,其中post请求的方式又分为多种
3⃣️后端数据返回格式(上一篇已经有讨论过,这里不再赘述)
用koa2的话,如何解决这些问题呢?
一、跨域
前端项目跑在localhost:8080,后端服务跑在localhost:1996

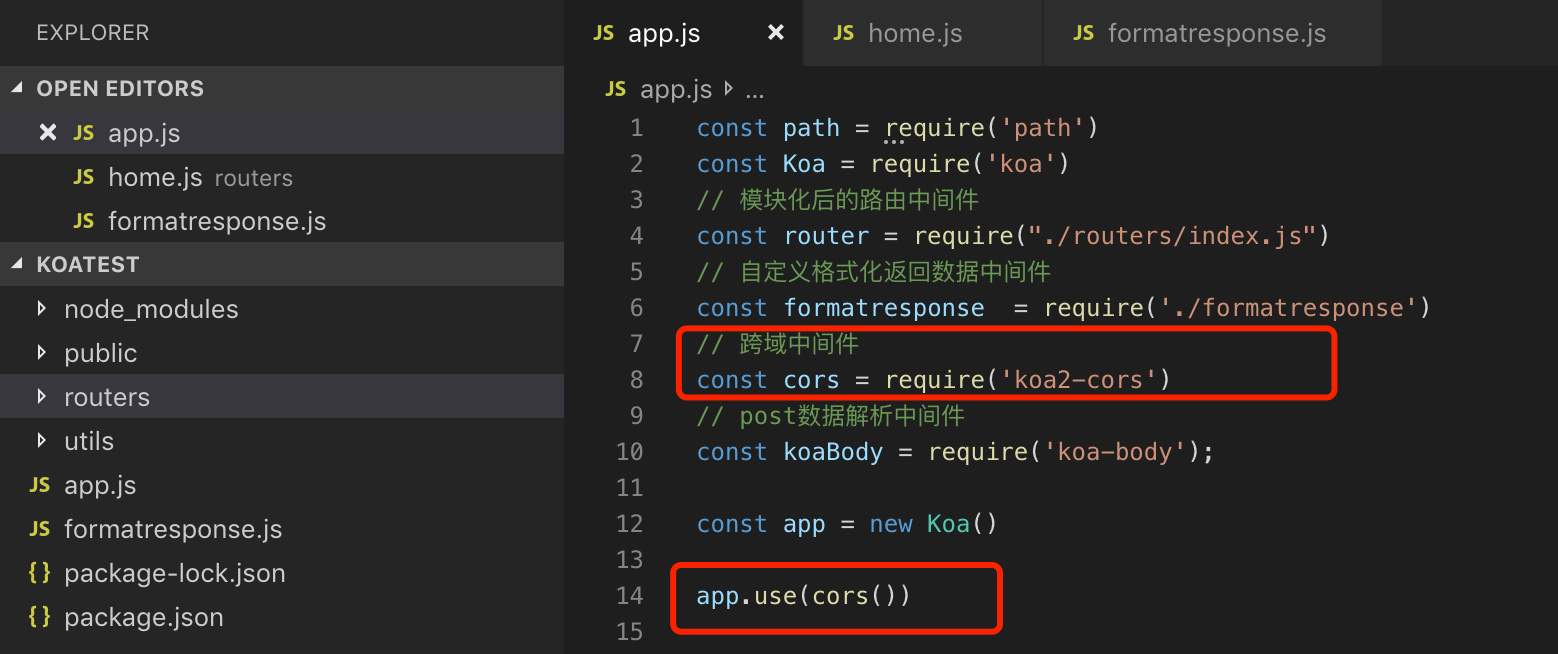
这里使用跨域中间件就能解决上述跨域问题


二、post请求数据解析的问题
期间使用了koa-bodyparse中间件,但是对于表单数据,不能解析,还要依赖其他中间件;
后来发现koa-body中间件可以解析所有类型的post请求,包括通过表单提交的文件(后续有bug)
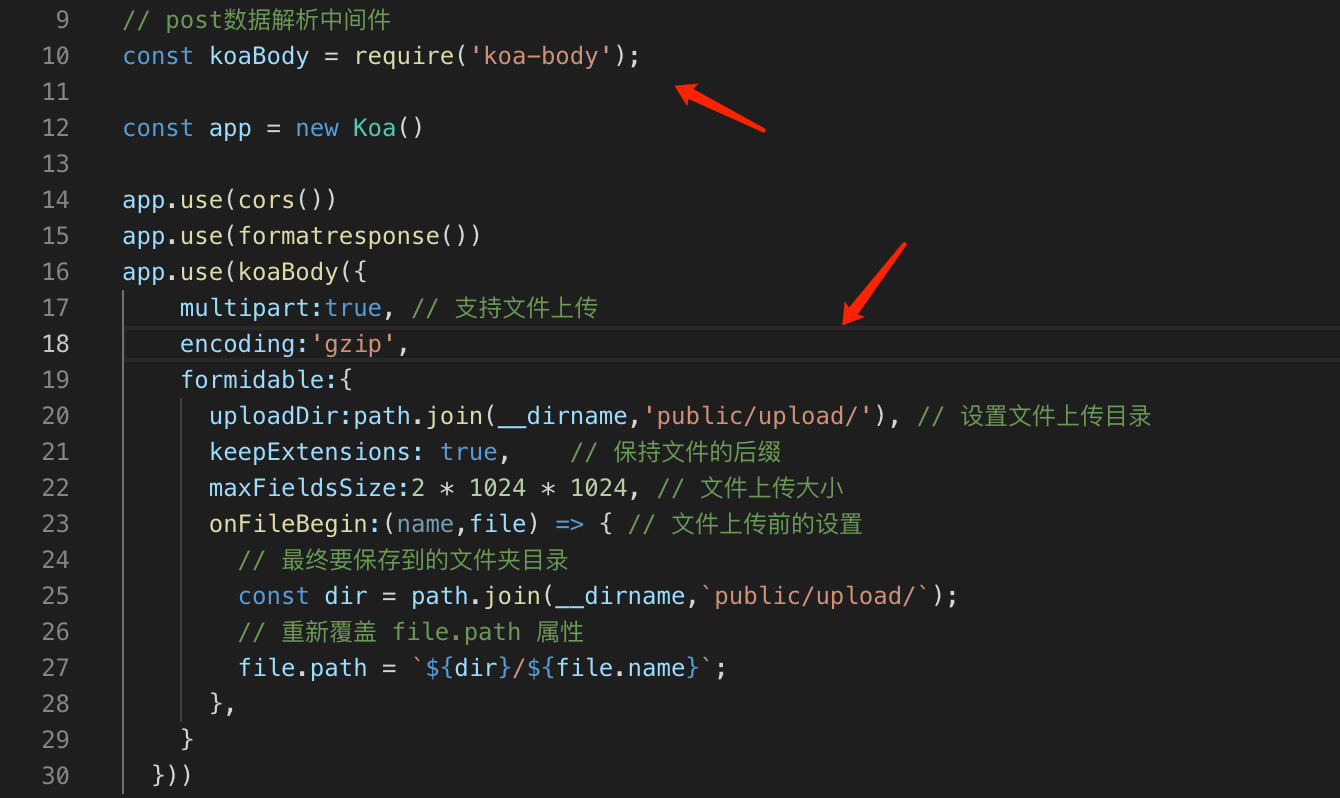
koaBody函数里面的参数是用来配置文件上传的.
app.js:

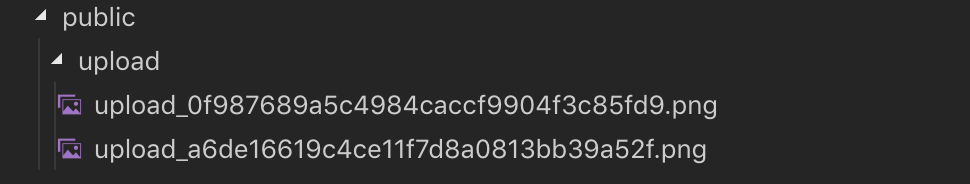
需要注意的是,onFileBegin函数里面对文件名做了处理(保持原有文件名),如果不处理的话,默认上传文件的文件名将会是这样:

配置好koa-body中间件之后,下面来测试一下(使用了自定义的formatresponse中间件来格式化响应数据):
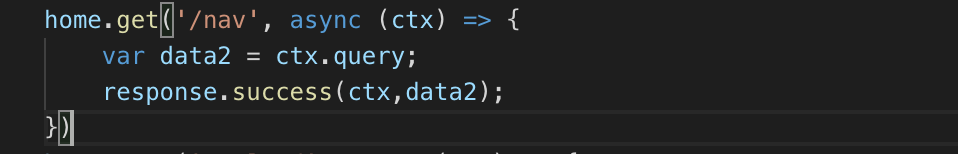
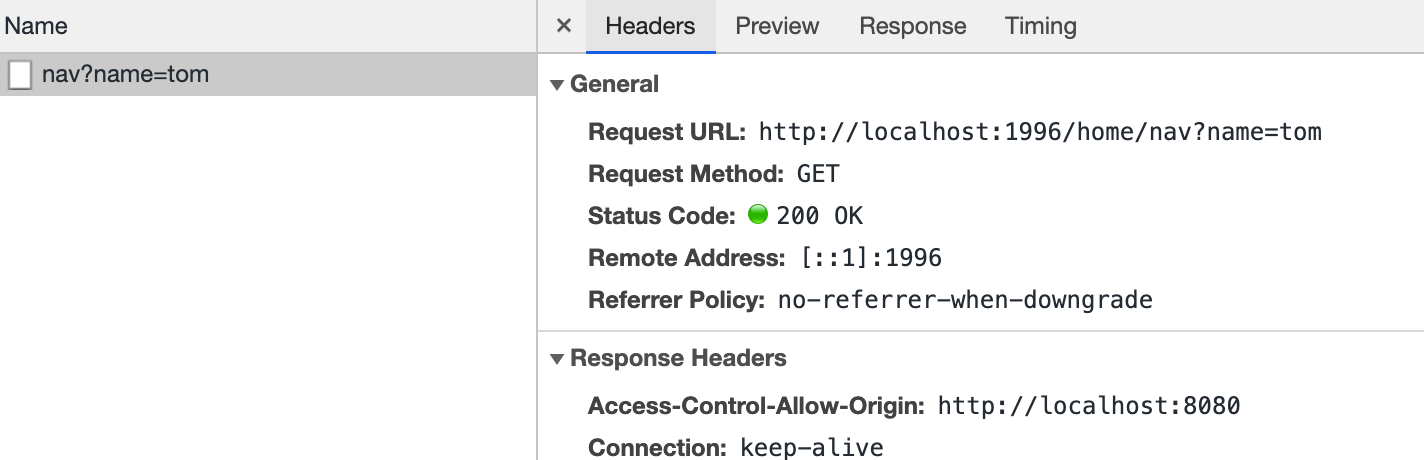
2.1 get
get请求后台通过ctx.query获取请求参数


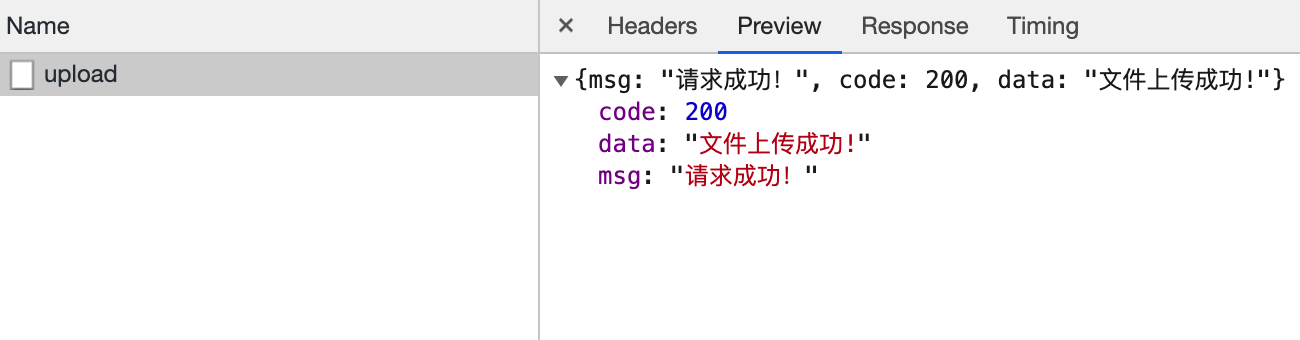
2.2 post_multipart/form-data


根据之前koaBody中间件的设置,该请求携带的文件已经上传到指定文件夹了.
2.3 post_application/json
后台通过ctx.request.body获取请求参数


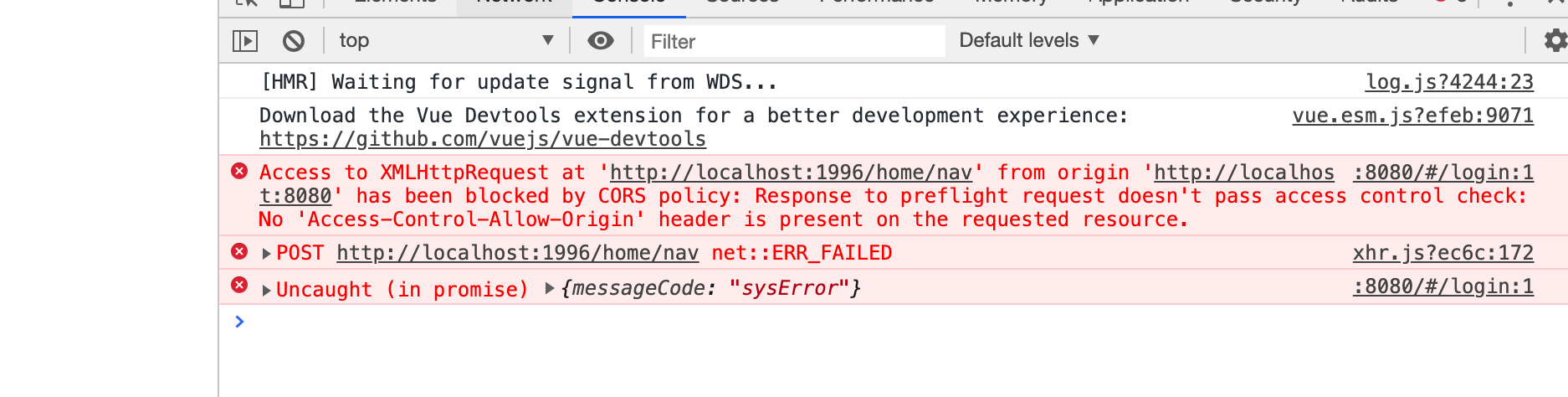
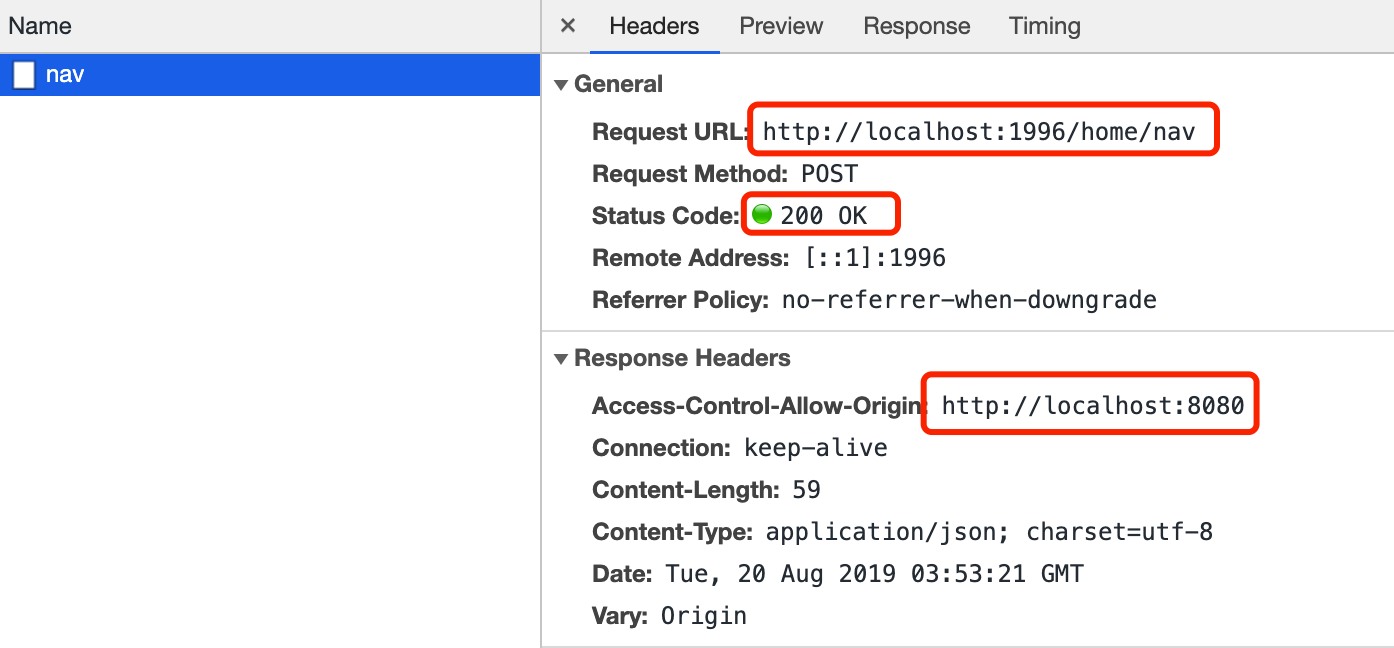
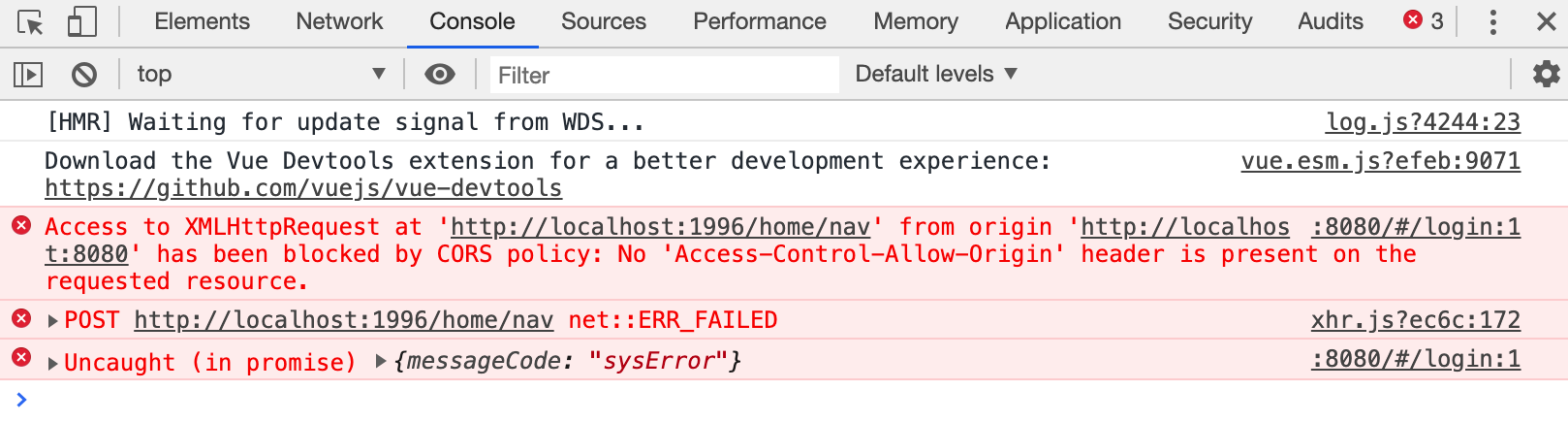
哦嚯,跨域?不是已经设置的跨域么?
后来经过多方查阅,好像别人用 koa-body 都没有出现这个问题,只有我用的时候出了这个bug?
最终解决方案:
全局使用(app.js)
app.use(bodyParser())
const koaBody = require('koa-body'); const path = require('path') var uploadConfig = koaBody({ multipart:true, // 支持文件上传 encoding:'gzip', json:true, formidable:{ uploadDir:path.join(path.resolve(__dirname, '..'),'public/upload/'), // 设置文件上传目录 keepExtensions: true, // 保持文件的后缀 maxFieldsSize:2 * 1024 * 1024, // 文件上传大小 onFileBegin:(name,file) => { // 文件上传前的设置 // console.log(`name: ${name}`); // console.log(file); // 最终要保存到的文件夹目录 const dir = path.join(path.resolve(__dirname, '..'),`public/upload/`); // 重新覆盖 file.path 属性 file.path = `${dir}/${file.name}`; }, } }) home.post('/upload',uploadConfig,async (ctx) => { //获取post请求数据 var files = ctx.request.files; var data = ctx.request.body; response.success(ctx,'文件上传成功!'); })
这样的话,非文件上传的post请求会走koa-bodyparser中间件,与全局的koa2-cors中间件不会冲突;
文件上传的接口走完koa-bodyparser和koa2-cors之后,到接口内部通过koa-body中间件来解析数据(包括文件).

.png)






