React之setState()
我们知道,在react中更新单个组件下state中的数据可以用setState()函数来实现,并且可以通过两种传参方式:对象、函数。
另外从文档中我们也可以了解到react可以将多个setState() 调用合并成一个调用来提高性能。
那么,这些事如何实现的呢?下面就以图解的方式来解析一下。
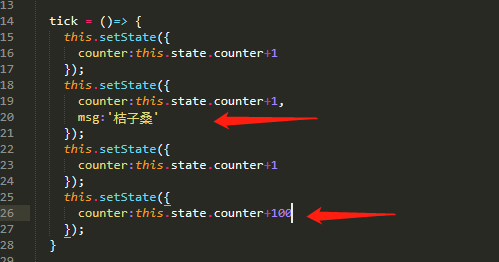
一、测试代码

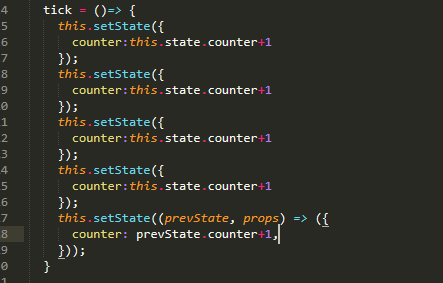
可以看到,当我们点击H1标签的时候,会执行tick方法,方法内容正如你所见。

测试结果:0--->2--->4--->6--->8
这是为什么呢?继续往下看。
二、多个setState()合并以提高性能
因为频繁地更新state中的数据会导致视图重新渲染,所以为了性能考虑,react会将你一个方法中的数据更新操作合并为一个,这一点和优化js操作style防止多次回流类似。
react会将一个函数中的所有setState()操作的对象合并,所以:

上述操作,由于都是对一个参数的重新赋值,所以,合并后只有最后一个赋值操作生效
counter: prevState.counter+1,
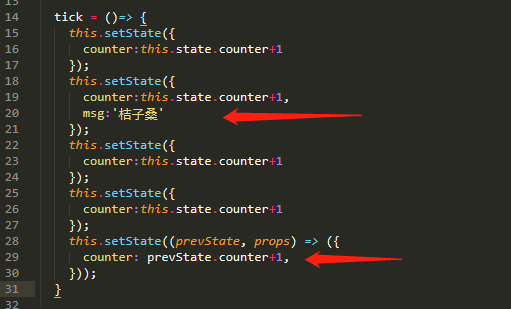
这里的prevState稍后解释。下面对上述操作作一下修改①:

同理,由于操作合并,最终的数据更新情况是这样的:
counter: prevState.counter+1, msg:'桔子桑'

再次修改②:

由于合并,最后的数据更新情况是这样的:
counter:this.state.counter+100, msg:'桔子桑'

三、setState()都干了什么?
从上面我们知道,setState()并不会立马更新数据,而是把多次操作合并然后才作一次数据更新,那么,仅此而已?
这里就要说到将函数作为参数的第二种用法里prevState参数的由来了。
其实每次setState()都会将要更新的数据存到nextState变量中,我们用例子做示范:

所以,最终更新的数据是这样的:
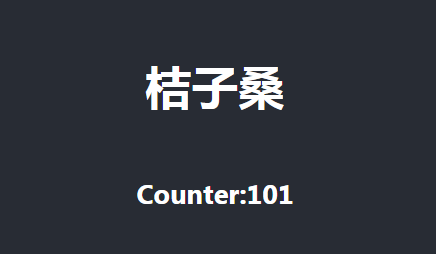
counter:this.state.counter+100+1, msg:'桔子桑'
因此,点击按钮的话,counter=0+100+1=101,msg=‘桔子桑’


至此,react中的setState()就讲完了,你理解了么?
(我不怕千万人阻挡,只怕自己投降!)

.png)







