开源组件DockPanel Suite使用
2012-02-14 00:14 Ecin 阅读(8927) 评论(6) 编辑 收藏 举报上一篇文章中提到了可停靠控件DockPanel Suite,下面我简单介绍下该组件的使用方法。
1.多文档界面(MDI)
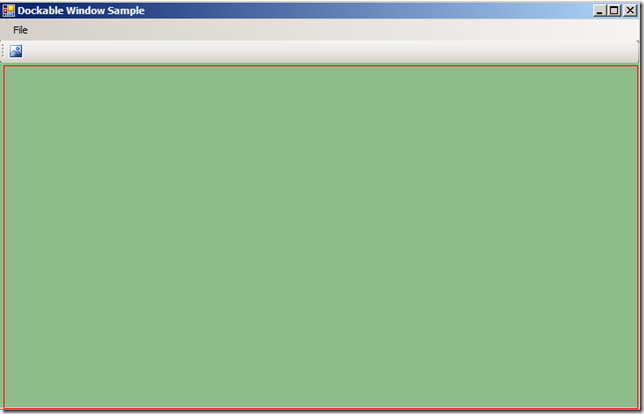
DockPanel Suite的主窗体类似于WinForm中开发MDI应用程序的父窗体,父窗体容纳了所有的停靠窗体,停靠窗体类似于MDI中的子窗体。
红色区域是一个Panel,继承于WeifenLuo.WinFormsUI.Docking.DockPanel,所有的子窗体必须停靠、悬浮、隐藏在该Panel中。因为是基于MDI的应用,所以父窗体属性IsMdiContainer必须设置为true。另外,子窗体都继承于WeifenLuo.WinFormsUI.Docking.DockContent,这样才能停靠在父窗体中。
2.DockState
DockPanel Suite中的DockSate是一个非常重要的属性:
public enum DockState
{
Unknown = 0,
/// <summary>
/// 悬浮
/// </summary>
Float = 1,
/// <summary>
/// 顶部窗体自动隐藏
/// </summary>
DockTopAutoHide = 2,
/// <summary>
/// 左停靠窗体自动隐藏
/// </summary>
DockLeftAutoHide = 3,
/// <summary>
/// 底部停靠窗体自动隐藏
/// </summary>
DockBottomAutoHide = 4,
/// <summary>
/// 右停靠窗体自动隐藏
/// </summary>
DockRightAutoHide = 5,
/// <summary>
/// 停靠窗体文档对象
/// </summary>
Document = 6,
/// <summary>
/// 顶部停靠
/// </summary>
DockTop = 7,
/// <summary>
/// 左停靠
/// </summary>
DockLeft = 8,
/// <summary>
/// 底部停靠
/// </summary>
DockBottom = 9,
/// <summary>
/// 右停靠
/// </summary>
DockRight = 10,
Hidden = 11
}
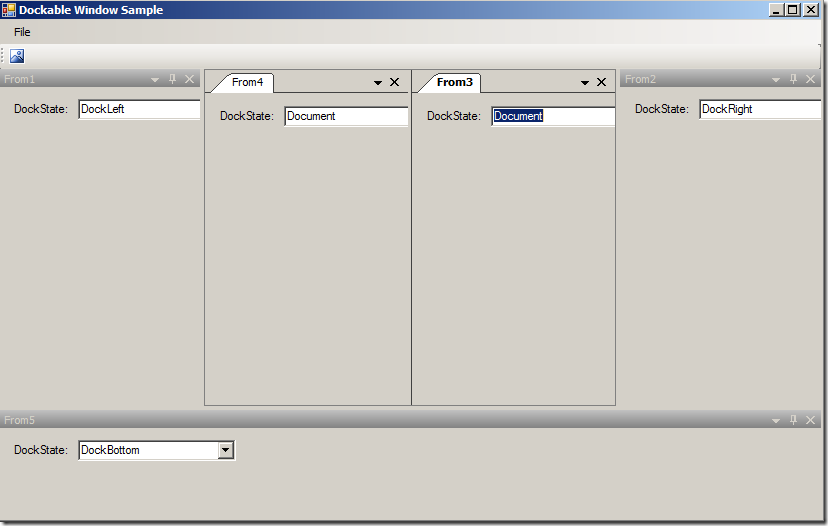
代码中的注释表示的是子窗体停靠父窗体的位置。在继承于DockContent的子窗体中有一个属性ShowHint可以初始化子窗体在显示的时候停靠的方位。
测试效果如下:
DockPanel Suite中提供了一个相应的DockStateChanged来监测子窗体的DockState变化。
3.DockPane及DockAlignment
停靠窗体也可以选择停靠面板(DockPane)来停靠,停靠面板是一个停靠窗体中内置的面板(pane),该面板是一个UserControl,方法如下:
public void Show(DockPane previousPane, DockAlignment alignment, double proportion)
其中参数DockAlignment枚举如下:
public enum DockAlignment
{
/// <summary>
/// 相对于停靠面板左
/// </summary>
Left,
/// <summary>
/// 相对于停靠面板右
/// </summary>
Right,
/// <summary>
/// 相对于停靠面板顶部
/// </summary>
Top,
/// <summary>
/// 相对于停靠面板底部
/// </summary>
Bottom
}
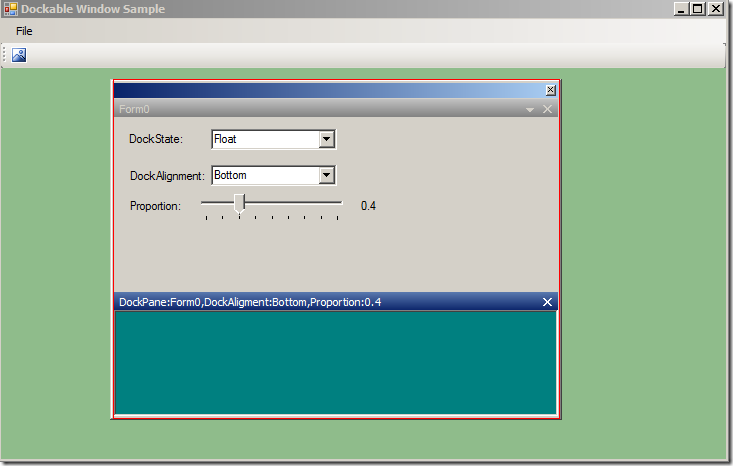
参数proportion指的是相对停靠面板的占据位置的百分比:
图中红色区域为Form0内置面板区域,该区域下方距离停靠面板百分比为0.4。
4.DockArea
停靠窗体存在一个停靠区域,其属性为DockArea,与DockState比较相似,为枚举类型:
[Flags]
[Serializable]
[Editor(typeof(DockAreasEditor), typeof(System.Drawing.Design.UITypeEditor))]
public enum DockAreas
{
Float = 1,
DockLeft = 2,
DockRight = 4,
DockTop = 8,
DockBottom = 16,
Document = 32
}
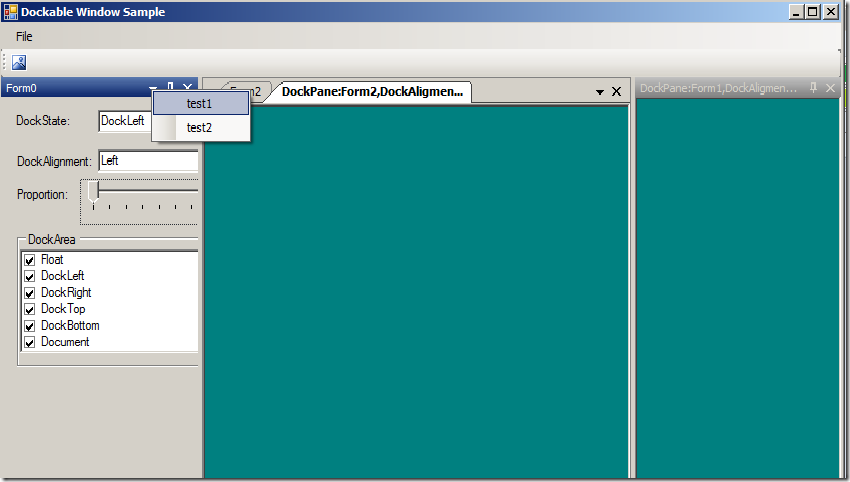
通常在停靠窗体初始化时可以设置其停靠区域,限制其拖动的区域位置。需要注意的是当DockState为DockLeft |DockRight |DockTop |DockBottom |Float |Document 时,对其相应DockAreas设置的DockLeft |DockRight |DockTop |DockBottom |Float |Document 无效。例如,当DockState为DockRight 时,对DockAreas设置区域DockRight 无效,会抛出异常,在我的测试代码中作了一个扩展,来避免不必要的异常(异常信息为:Invalid Value: The value of DockAreas conflicts with current DockState):
public static bool IsDockAreaValid(this DockContent dock,DockAreas areas)
{
bool valid = true;
switch (areas)
{
case DockAreas.DockBottom:
valid=(dock.DockState!=DockState.DockBottom);
break;
case DockAreas.DockLeft:
valid=(dock.DockState!=DockState.DockLeft);
break;
case DockAreas.DockRight:
valid = (dock.DockState != DockState.DockRight);
break;
case DockAreas.DockTop:
valid = (dock.DockState != DockState.DockTop);
break;
case DockAreas.Document:
valid = (dock.DockState != DockState.Document);
break;
case DockAreas.Float:
valid = (dock.DockState != DockState.Float);
break;
default:
break;
}
return valid;
}
5.DocumentStyle
可以设置DockPanel容器DocumentStyle来改变停靠窗体的风格,DocumentStyle枚举类型如下:
public enum DocumentStyle
{
DockingMdi,
DockingWindow,
DockingSdi,
SystemMdi,
}
默认值为DockingMdi,个人觉得这几种窗体风格的样式相差无几。
6.其他
在DockPanel Suite源代码自带的实例中,还有一些常用功能如下:
- 关闭激活的停靠窗体、关闭所有停靠窗体
- 停靠状体的布局保存与加载(代码与XML两种方式);可以事先使用代码构建整个应用程序的界面布局,然后在应用程序退出的时将布局保存到xml,以后就以该xml作为标准的
界面布局文件 - 停靠窗体换肤
- 补充一点,关于DockState为非Document的停靠窗体如果需要设置其右键快捷菜单的话可以设置DockContent类中属性TabPageContextMenuStrip为其自己定义的ContextMenu,
效果如下:

演示源代码下载:DockableWindowSample.rar