判断浏览器是否是 IE 及 IE8 以下版本
作为一个前端,避免不了会遇见IE的坑,其他浏览器都好好的,测到IE就完蛋,各种不支持,服气了
有些属性和方法是所有版本IE都不支持,而有些则是部分支持,在项目中能够,主要分界岭为IE8,我相信目前大部分在维护和开发的项目,都是支持到IE8及已上版本即可,那么这篇文章,粗浅的总结一下,如何判断浏览器是IE及版本是8.0
首先,有些属性和方法是所有版本IE都不支持,那么只需要判断是否是IE即可
以下三种是我在项目中,用到的方法,如有新的方法,会更新,若大家有其他更好的方法,还望不吝赐教~~
document.allwindow.ActiveXObjectwindow.navigator.msSaveOrOpenBlob
//选一种即可
function isIE(){
// 据说火狐以后会加入document.all这个方法,所以建议使用另外二种方法
if (document.all) return true;
if (!!window.ActiveXObject || "ActiveXObject" in window) return true;
if (window.navigator && window.navigator.msSaveOrOpenBlob) return true;
}
判断浏览器是IE8及以下版本
我在上文中也提到,大部分在维护和开发的项目,都是支持到IE8及已上版本即可
navigator.userAgent

function isIE8(){
var DEFAULT_VERSION = 8.0;
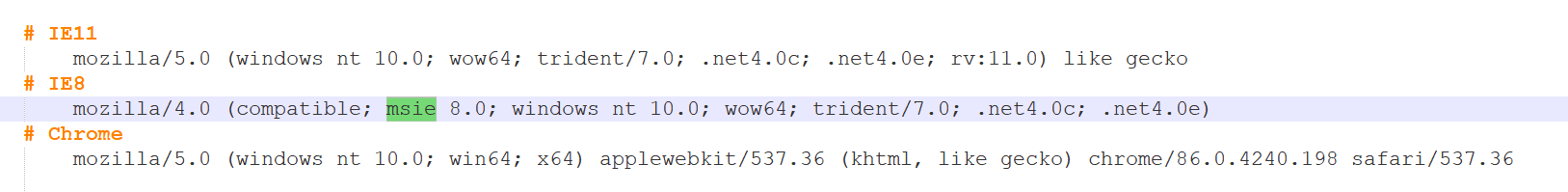
var ua = navigator.userAgent.toLowerCase();
var isIE = ua.indexOf("msie")>-1;
var safariVersion;
if(isIE){
safariVersion = ua.match(/msie ([\d.]+)/)[1];
}
if(safariVersion <= DEFAULT_VERSION ){
return true
};
}
如有特殊要求,需要兼容更低版本,那么:
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode;
var isIE7 = isIE && !isIE6 && !isIE8;
IE8及以下不支持的CSS属性
- 阴影 box-shadow
- 渐变 linear-gradient
- 提示符 placeholder
- 透明度 rgba
- 边框 border-image
- 圆角 border-radius
- 旋转相关 transform
IE不支持的方法
-
在线浏览PDF文件,因为IE并没有内置的pdf阅读器,因此只能下载查看
- 后端返回文件流时:window.navigator.msSaveOrOpenBlob(blob);具体可以参考另两篇博文,
- JavaScript处理后端返回PDF文件流,在线预览下载PDF文件
- Vue.js +pdf.js 处理响应pdf文件流数据,前端转图片预览不可下载
-
不支持
<a>标签的download属性,因此可以用新建iframe,并设置其src属性
if (isIE()){
$("a").bind('click',function(){
var elemIF = document.createElement("iframe");
elemIF.src = FilePath;
elemIF.style.display = "none";
document.body.appendChild(elemIF);
});
} else {
$("a").attr("href",FilePath).attr("download",FileName);
}

