在html文件中创建并调用vue组件的方法
最近在写项目的时候,总是遇到在html中使用vue.js的情况,且页面逻辑较多,之前的项目经验都是使用脚手架等已有的项目架构,使用.vue文件完成组件注册,及组件之间的调用,还没有过在html中创建组件的经验,所以借此机会学习总结一下。
方法一:Vue.extend( options )
- 用法:使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。data 选项是特例,需要注意 - 在 Vue.extend() 中它必须是函数
- extend 创建的是 Vue 构造器,而不是我们平时常写的组件实例,所以不可以通过 new Vue({ components: testExtend }) 来直接使用,需要通过 new Profile().$mount('selector选择器') 来挂载到指定的元素上。
- Vue.extend + vm.$mount 组合
// 借用官网的例子,小小改动了一下
// 在父组件中,创建一个子组件,并调用
<div id='app'>
<button>{{message}}</button>
<div id="mount-point"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:'父组件'
},
});
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} {{alias}}</p>',
data: function () {
return {
firstName: 'N',
lastName: 'H',
alias: 'Y'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
</script>
方法二:Vue.component( id, [definition] ) + Vue.extend( options )
- 用法:Vue.component()注册或获取全局组件。注册还会自动使用给定的 id 设置组件的名称
<div id="app">
<!-- 如果要使用组件,直接把组件的名称以 HTML 标签的形式,引入到页面中-->
<todo :todo-data="todoList"></todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
// 构建一个子组件
var todoItem = Vue.extend({
template: ` <li> {{ text }} </li> `,
props: ['text']
})
// 构建一个父组件
var todoWarp = Vue.extend({
template: `
<ul>
<todo-item v-for="(item, index) in todoData" v-text="item.text"></todo-item>
</ul>
`,
props: ['todoData'],
// 局部注册子组件
components: {
//使用 components 定义组件时,若组件名称使用驼峰命名,则在引用组件时,需要把大写改为小写,并且用'-'将单词连接
todoItem: todoItem
}
})
// 注册到全局
Vue.component('todo', todoWarp) // 等同于下面这种写法
Vue.component('todo',Vue.extend({
template : 'xxx',
props:[xxx],
components:'xxx'
}))
new Vue({
el: '#app',
data: {
todoList: [
{ id: 0, text: '工作' },
{ id: 1, text: '学习' },
{ id: 2, text: '休息' }
]
}
})
</script>
方法三:直接使用Vue.component()
<div id="app">
<mycom></mycom>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component('mycom',{
template : '<h3>这是使用 Vue.component 创建的组件</h3>'
})
new Vue({
el: '#app'
})
</script>
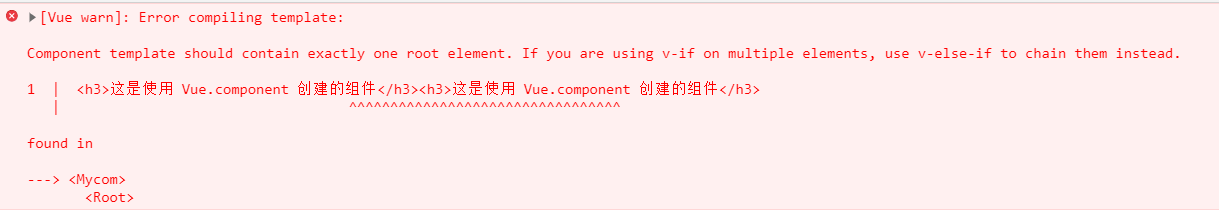
- 但是这样写会有一个问题:在h3标签后出现另一个标签,就会出问题,
Vue.component('mycom',{
template : '<h3>这是使用 Vue.component 创建的组件</h3><h3>这是使用 Vue.component 创建的组件</h3>'
})

- 原因:
组件template属性指向的模板内容,必须有且只能有唯一的一个根元素 - 解决方法: 用唯一的div作为父元素,将多个子元素包裹
方法四:使用Vue.component()
在被控制的 #app 外面使用 template 元素,定义组件的HTML模板结构
<div id="app">
<mycom></mycom>
</div>
<template id="tem1">
<h1>这是 template 元素</h1>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component('mycom', {
template: '#tem1'
});
new Vue({
el: '#app'
})
</script>
方法五:使用Vue.component() + is
<div id="app">
<ul>
<li is="todo-item" v-for="(todo,index) in todos " :title="todo" :key="index" @remove="removeTodo(index)"></li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component('todo-item', {
template: `
<li>
{{title}}
<button @click="$emit('remove')">remove</button>
</li>
`,
props: ['title']
})
new Vue({
el: "#app",
data: {
todos: ["eating", "swimming", "reading"]
},
methods: {
removeTodo: function (index) {
this.todos.splice(index, 1)
}
}
})
补充说明一下
is属性:
有些 HTML 元素,诸如 ul、ol、table 和 select,对于可以出现在其内部元素是有严格限制的。而有些元素,诸如 li、tr 和 option,只能出现在特定的元素内部。这会导致我们使用这些有约束条件的元素时遇到一些问题。例如
<table>
<blog-post-row></blog-post-row>
</table>
这个自定义组件
<table>
<tr is="blog-post-row"></tr>
</table>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号