javascript根据相同的值生成二维数组
两种方法:
1.forEach
var list = [ { id: 1, num: 3, }, { id: 1, num: 3, }, { id: 1, num: 2, }, { id: 2, num: 1, }, { id: 2, num: 2, }, { id: 3, num: 2, }, { id: 3, num: 3, }, ] var result = []; list.forEach((item, index) => { var { id } = item; if (!result[id]) { result[id] = { id, value: [] } } result[id].value.push({ num: item.num }); }); var data = Object.values(result);
2.Array.prototype.reduce()方法
const groupBy = (objectArray, property) => { return objectArray.reduce((acc, obj) => { var key = obj[property]; if (!acc[key]) { acc[key] = []; } acc[key].push(obj); return acc; }, {}) } var groupData = Object.values(groupBy(list, 'id')) console.log(groupData)
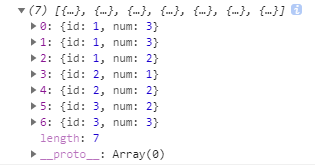
原数组

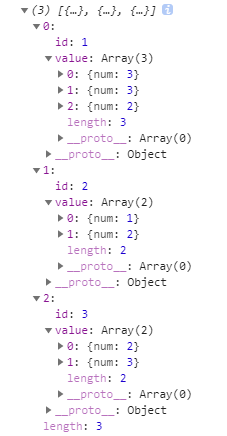
转二维数组后的新数组