Vue+NodeJS项目部署到阿里云服务器上线
先把Vue项目打包好
npm run build
阿里云服务器配置
-
购买服务器和域名,这个不赘述了。
-
改root初始密码
sudo passwd root
- 安装宝塔,执行以下代码
Centos:yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
Ubuntu/Deepin:wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && sudo bash install.sh
Debian:wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && bash install.sh
Fedora:wget -O install.sh http://download.bt.cn/install/install.sh && bash install.sh
或者看官网安装方法:宝塔Linux面板安装教程
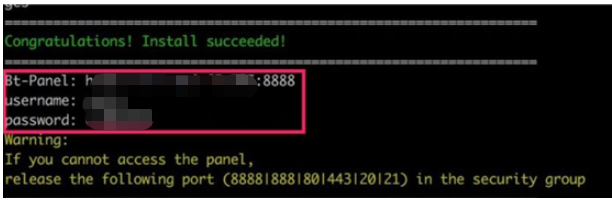
- 安装完后,出现这一界面一定要保存下来

-
根据保存下来的地址,账号密码登录宝塔面板。
-
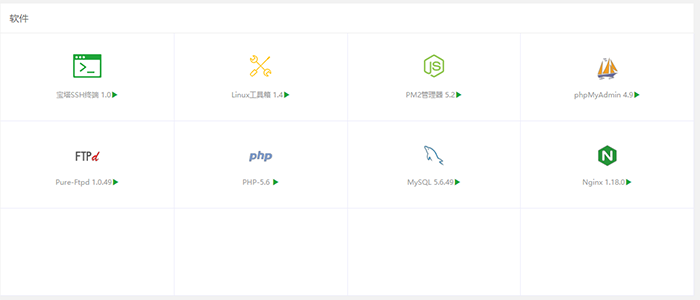
根据自己项目安装软件

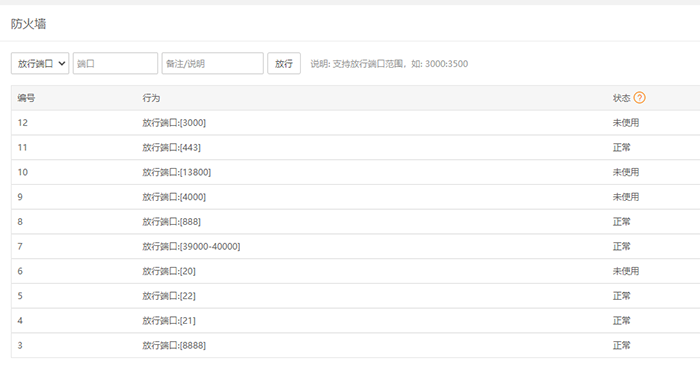
- 对应的端口号打开

Node项目准备
-
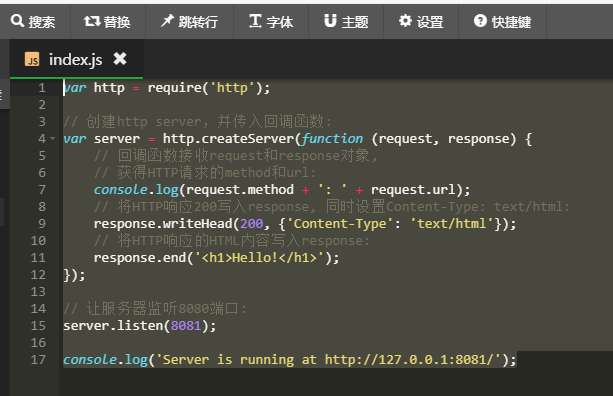
准备一个入口文件index.js
-
把打包好的dist文件上传到服务器上,可用FTP上传或者直接拖拽到宝塔面板上传。
-
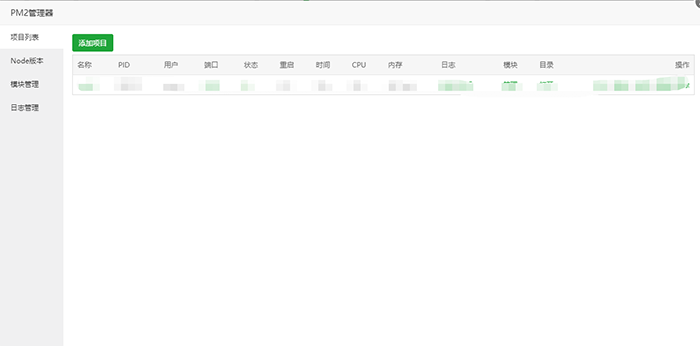
上传完之后,打开PM2包管理

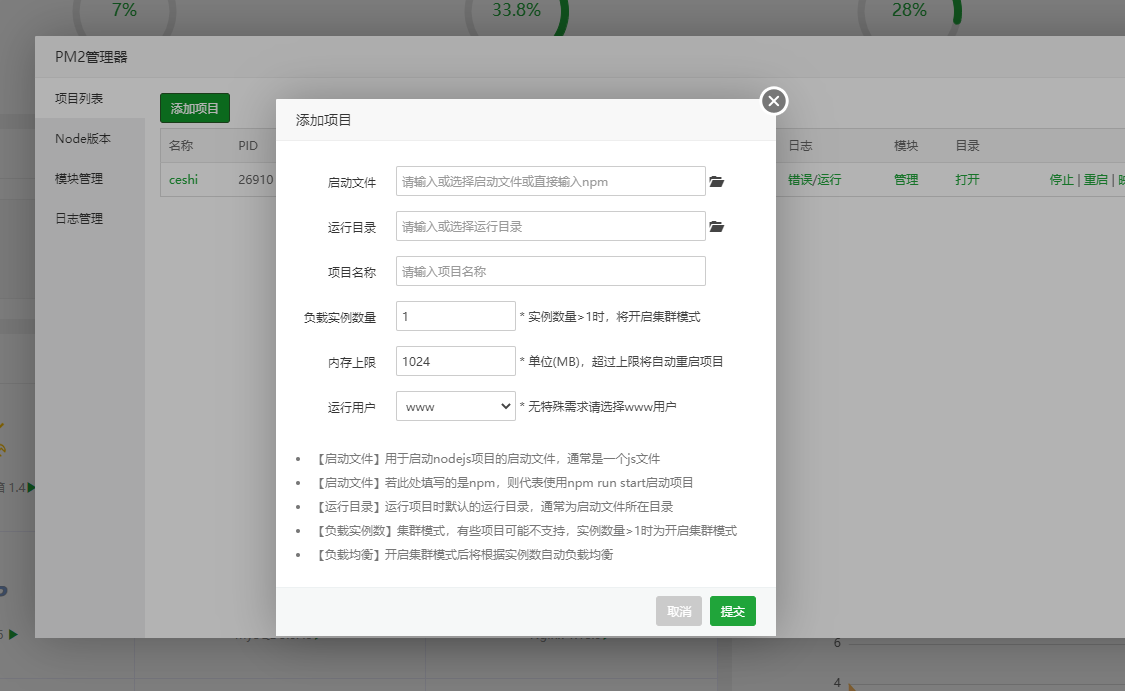
- 配置PM2包管理

启动文件一般用app.js或者index.js

-
一定要记住在"安全"里,开放你项目对应的端口号
-
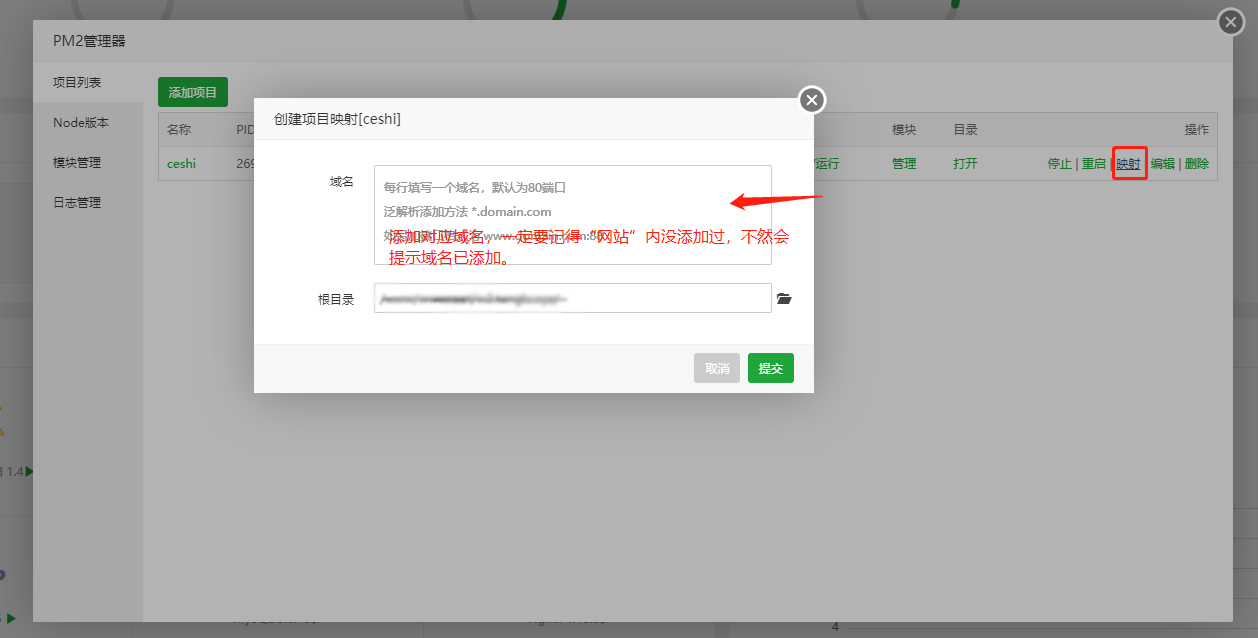
添加后,把项目映射到对应域名下。

映射的域名,不能在“网站”栏目添加过的,不然会提示错误。
- 这样我们直接输入域名,就可以直接访问了。