vue cli3中vue.config.js的配置
- Babel : 将ES6编译成ES5
- TypeScript: javascript类型的超集
- Progressive Web App (PWA) Support: 支持渐进式的网页应用程序
- Router:vue-router
- Vuex: 状态管理
- CSS Pre-processors: CSS预处理
- Linter / Formatter: 开发规范
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
配置文件说明
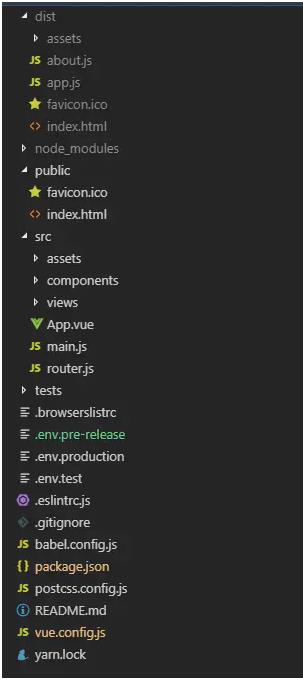
vue-cli3.0致力于Vue生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你就可以专注在撰写应用上,减少配置的时间。查看如下文件,会发现相比于vue-cli2.0少了build与config文件夹,所以vue-cli3提供了一个可选的配置文件 ——vue.config.js。

|-- dist # 打包后文件夹 |-- public # 静态文件夹 | |-- favicon.ico | |-- index.html #入口页面 |-- src # 源码目录 | |--assets # 模块资源 | |--components # vue公共组件 | |--views | |--App.vue # 页面入口文件 | |--main.js # 入口文件,加载公共组件 | |--router.js # 路由配置 | |--store.js # 状态管理 |-- .env.pre-release # 预发布环境 |-- .env.production # 生产环境 |-- .env.test # 测试环境 |-- vue.config.js # 配置文件 |-- .eslintrc.js # ES-lint校验 |-- .gitignore # git忽略上传的文件格式 |-- babel.config.js # babel语法编译 |-- package.json # 项目基本信息 |-- postcss.config.js # CSS预处理器(此处默认启用autoprefixer)
vue.config.js配置
Vue.config.js是一个可选的配置文件,如果项目的根目录存在这个文件,那么它就会被 @vue/cli-service 自动加载。你也可以使用package.json中的vue字段,但要注意严格遵守JSON的格式来写。这里使用配置vue.config.js的方式进行处理。
const webpack = require('webpack') const path = require("path"); function resolve(dir) { return path.join(__dirname, dir); } module.exports = { //配置路径别名 chainWebpack: (config) => { config.resolve.alias .set("@", resolve("./src")) .set("components", resolve("./src/components")) .set("views", resolve("./src/views")) .set("assets", resolve("./src/assets")) .set("common", resolve("./src/common")) .set("jquery", resolve("./node_modules/jquery")) .set("bootstrap", resolve("./node_modules/bootstrap")); // 配置 Bootstrap 环境 // 这个插件的配置如果有更好的写法希望路过大佬告知。我只知道这样能跑起来......但可能不规范 plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", Popper: ["popper.js", "default"], }), ] }, //部署应用包时的基本 URL publicPath: process.env.NODE_ENV === 'production' ? '/online/' : './', //当运行 vue-cli-service build 时生成的生产环境构建文件的目录 outputDir: 'dist', //放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 assetsDir: 'assets', // eslint-loader 是否在保存的时候检查 安装@vue/cli-plugin-eslint有效 lintOnSave: true, //是否使用包含运行时编译器的 Vue 构建版本。设置true后你就可以在使用template runtimeCompiler: true, // 生产环境是否生成 sourceMap 文件 sourceMap的详解请看末尾 productionSourceMap: true, configureWebpack: config => { if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置... } else { // 为开发环境修改配置... } }, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin 生产环境下是true,开发环境下是false extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // webpack-dev-server 相关配置 devServer: { // 设置代理 hot: true, //热加载 host: '0.0.0.0', //ip地址 port: 8085, //端口 https: false, //false关闭https,true为开启 open: true, //自动打开浏览器 proxy: { '/api': { //本地 target: 'xxx', // 如果要代理 websockets ws: true, changeOrigin: true }, '/test': { //测试 target: 'xxx' }, '/pre': { //预发布 target: 'xxx' }, '/pro': { //正式 target: 'xxx' } } }, pluginOptions: { // 第三方插件配置 // ... } }
来源:VUE CLI 3 配置






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现