angular ng-repeat点击切换样式,浅谈track by $index
前言
angular ng-repeat点击切换样式,ng-repeat点击切换class样式,巧用ng-repeat track by $index。
1.问题
一个ul包含多个li,li通过ng-repeat循环得到,其中一个li默认带有class样式,通过点击让这个class进行切换。
2.实现
ng-repeat默认可以获取到每个循环元素的索引,通过点击获取到当前元素的索引,结合ng-class判断,让此索引的元素添加样式
效果图

css
.classA { /* 我们需要切换的class样式 */ background: #76becc; }
HTML
<div ng-controller="myCtrl"> <ul> <li ng-repeat="item in arr track by $index" ng-class="{classA:$index == isActive}" ng-click="liIndex($index)">{{item}}</li> </ul> </div>
JS
var app = angular.module("myApp", []); app.controller("myCtrl", ["$scope", function ($scope) { $scope.arr = [1, 2, 3, 4, 5]; $scope.isActive = 0; //这里设置初始带有Class样式的li $scope.liIndex = function (index) { $scope.isActive = index; //通过li点击事件获取当前的li索引 } }])
3.简单谈谈 track by $index
ng-repeat在循环时,如果循环的对象有重复的值,就会报错,我们去掉上方代码中的track by $index,将数组改为
$scope.arr = [1, 1, 2, 3, 4, 4, 5];
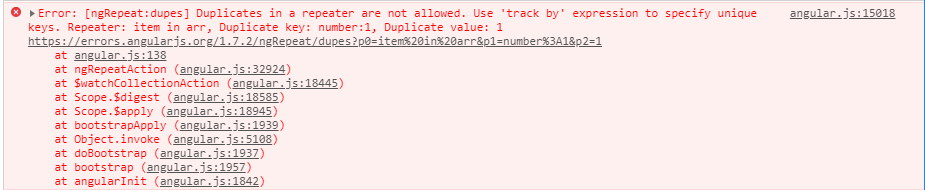
会出现这样的错误

标签:
angularjs



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)