ng-app与ng-app='myApp'的区别
ng-app与ng-app=""是一样的,都是没定义应用名的,例如
<div ng-app="" ng-init="firstName='echo'"> <h1>我的名字是:{{firstName}}</h1> </div>

比较奇怪的是,在里面加入了应用名,就报错了。
<div ng-app="myApp" ng-init="firstName='echo'"> <h1>我的名字是:{{firstName}}</h1> </div>

firstName并未解析,原因是,ng-app为定义名称时会自动去解析,但如果你添加了名称,它会去找对应模块的执行代码,由于我们并未定义模块代码,才导致了报错。这样改改
<div ng-app="myApp" ng-controller='myCtrl'> <h1>我的名字是:{{firstName}}</h1> </div> //JS部分 var app = angular.module('myApp',[]); app.controller('myCtrl',function($scope){ $scope.firstName='echo'; })

又正常了!
那如果我们声明多个ng-app会怎么样?一个加应用名,一个不加
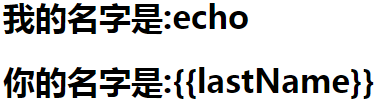
<div ng-app="" ng-init="firstName='echo'"> <h1>我的名字是:{{firstName}}</h1> </div> <div ng-app="myApp" ng-controller='myCtrl'> <h1>你的名字是:{{lastName}}</h1> </div> //JS部分,我为转为myApp应用定义了模块便于区分 var app = angular.module('myApp',[]); app.controller('myCtrl',function($scope){ $scope.lastName='echo'; })

默认只加载了第一个!那我们在同页面存在多个ng-app情况下,还是可以利用angular.bootstrap(element, [modules], [config]);解决
初学angular,后续学到再到此博文补充吧。


