【JS】for in循环对象,hasOwnProperty()的作用
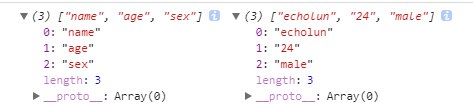
var obj = { name:"echolun", age:"24", sex:"male" }, objName=[], //用来装对象属性名 objVal=[]; //用来装对象属性值 for(var i in obj){ objName.push(i); objVal.push(obj[i]); } console.log(objName,objVal);

需要注意的是,for in循环对象会访问原型链上所有对象属性,看下面。
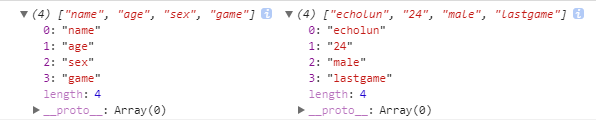
var obj = { name:"echolun", age:"24", sex:"male" }, objName=[], //用来装对象属性名 objVal=[]; //用来装对象属性值 Object.prototype.game="lastgame"; for(var i in obj){ objName.push(i); objVal.push(obj[i]); } console.log(objName,objVal); }
这里同样是循环对象obj,但是需要注意的是,原型链上我们额外添加的对象game也被循环出来。

那么我们只想循环对应的对象该怎么做呢,这里引入hasOwnProperty()方法,hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性。如果有,返回true,否则返回false。
说简单点,它能帮你指向你当前循环的对象,而过滤掉原型链上其它对象,因为在工作中我们很难保证其他人是否会修改原型链,这样做会更为保险,那么修改代码。
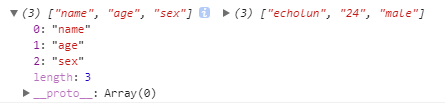
var obj = { name:"echolun", age:"24", sex:"male" }, objName=[], //用来装对象属性名 objVal=[]; //用来装对象属性值 Object.prototype.game="lastgame"; for(var i in obj){ if(obj.hasOwnProperty(i)) { objName.push(i); objVal.push(obj[i]); } } console.log(objName,objVal); }
看吧,这下就过滤掉game了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)