你不知道的React Developer Tools,20 分钟带你掌握 9 个 React 组件调试技巧

壹 ❀ 引
React Developer Tools 是 React 官方推出的开发者插件,可以毫不夸张的说,它在我们日常组件开发中,对于组件属性以及文件定位,props 排查等等场景都扮演者至关重要的角色;毋庸置疑,熟练使用React Developer Tools 能让你的日常开发更加高效。
而我对于目前前端团队同学做了随机调查,询问了大家对于 React Developer Tools 的使用情况,以及如何定位某个组件在哪个文件被创建,某个组件又是在哪个文件被使用的习惯,了解到的情况是部分同学没使用React Developer Tools 全凭经验搜索,或者有使用但不多,日常还是会根据组件类名在项目中进行全局搜索。这样做当然也可以,但依旧会有如下几个问题:
-
需要研发同学对于项目结构以及大部分组件足够清晰,这对于新入职的同学是一个挑战。
-
某个方法名或者类名在项目中并不唯一(比如
handleClick随处可见),这加大了定位的难度。 -
未来组件库将采用
css in js模式,类名随机生成让类名定位的方式不再可能。
关爱团队成长,分享 React Developer Tools 非常有必要,于是就有了这篇文章。这篇文章带大家系统性了解React Developer Tools 这款插件,通过本文你将学会:
- 挂起组件模拟组件加载缓慢场景
- 快速定位组件所对应的真实
dom。 - 快速定位组件
props中某个函数在何处创建。 - 无需改代码,
props在线交互感知组件变化。 - 2 种方式快速定位组件在哪个文件被创建。
- 3 种方式定位组件在哪个文件被使用(精确到行)。
- 过滤无意义组件层让组件结构更清晰
- 了解组件无效渲染严重层度
当然,你应该先去chrome 商店安装这款浏览器插件,注意,它只会对 React 所写的页面生效,在刷新页面后,你会发现控制台多出了 Components 与 Profiles 两个选项,本文着重介绍 Components ,关于 Profiles 将在性能篇单独探讨。

贰 ❀ 你应该知道的 React Developer Tools
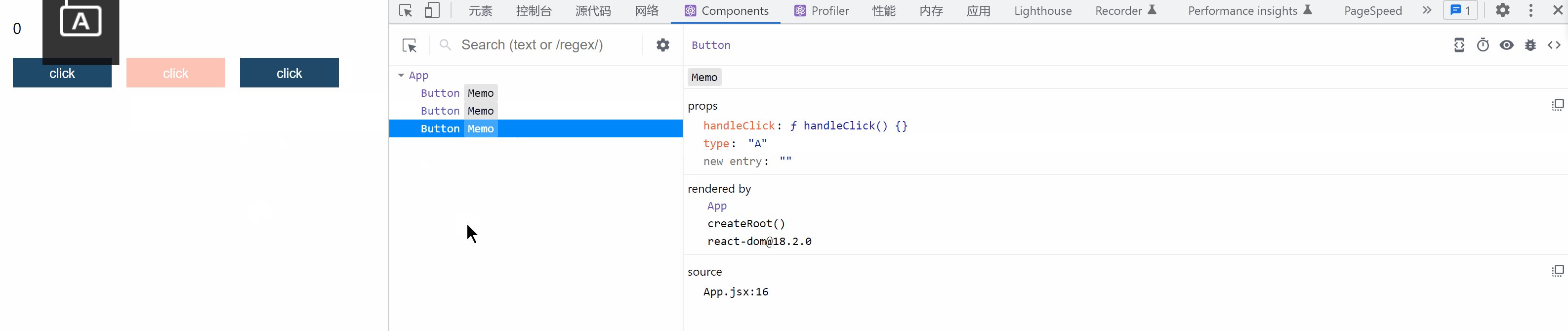
贰 ❀ 壹 挂起组件模拟组件加载缓慢场景
我们常常用 React.lazy 来懒加载组件,以避免组件未使用而被提前加载。但如果使用 React.lazy 我们还得结合 React.Suspense 来处理当组件还未准备好的兜底场景,所以你常常看到类似如下的代码:
const Button = React.lazy(() => import("./Button"));
// 当 Button 组件为准备好,我们展示 Loading...
<React.Suspense fallback="Loading...">
<Button />
</React.Suspense>
而事实上当 Button 组件加载过快,你根本无法感知 Loading 效果,那假设我现在要调试 Loading (它可能是一个其它组件)是否正常怎么办呢?这时候我们就能使用手动挂起组件,先点击你要挂起的组件,再点击对应的图标,如下图:

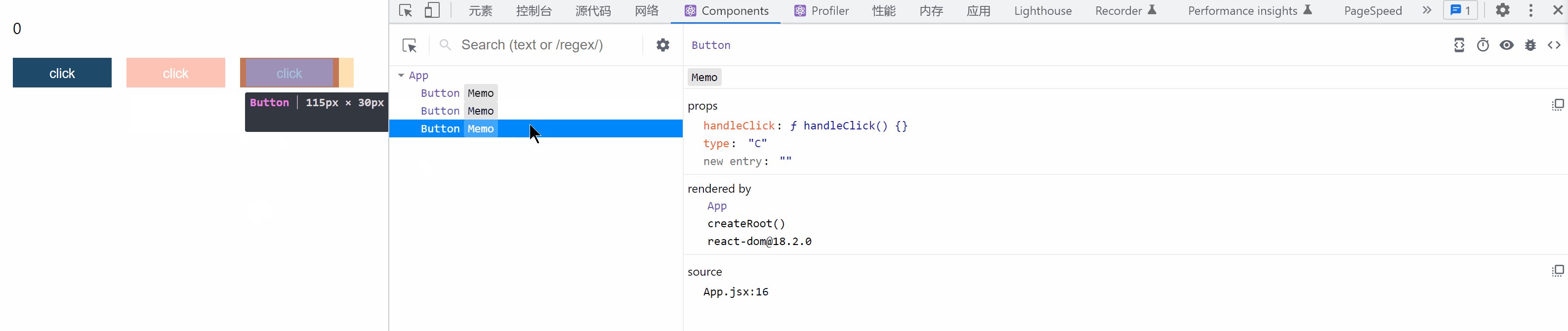
贰 ❀ 贰 快速定位组件对应的真实DOM
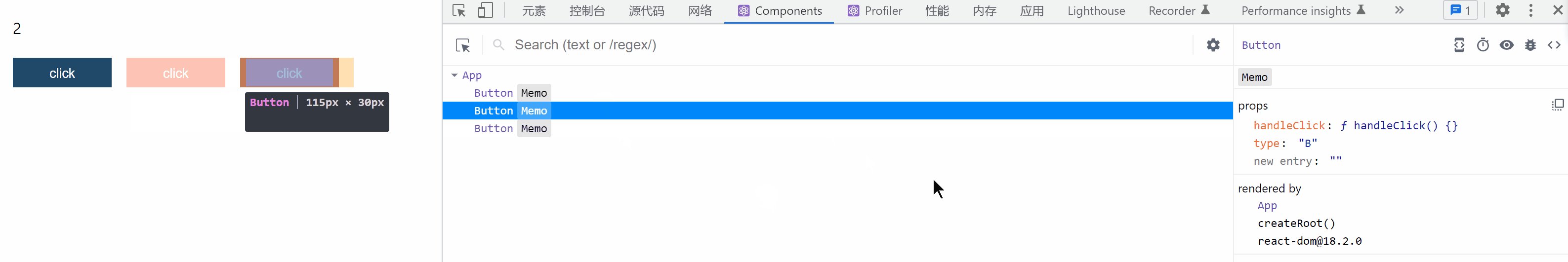
日常开发中我们常常会遇到要修改组件样式的问题,那么如何找到组件所对应的真实 DOM 呢?查找类名是一种办法,其实还有更简单的办法,操作如下:

当然,也许它定位的仍然不是你所希望的具体节点,但起码它能帮你将 DOM 的节点范围进一步缩小,让你更快找到你希望看到的节点。
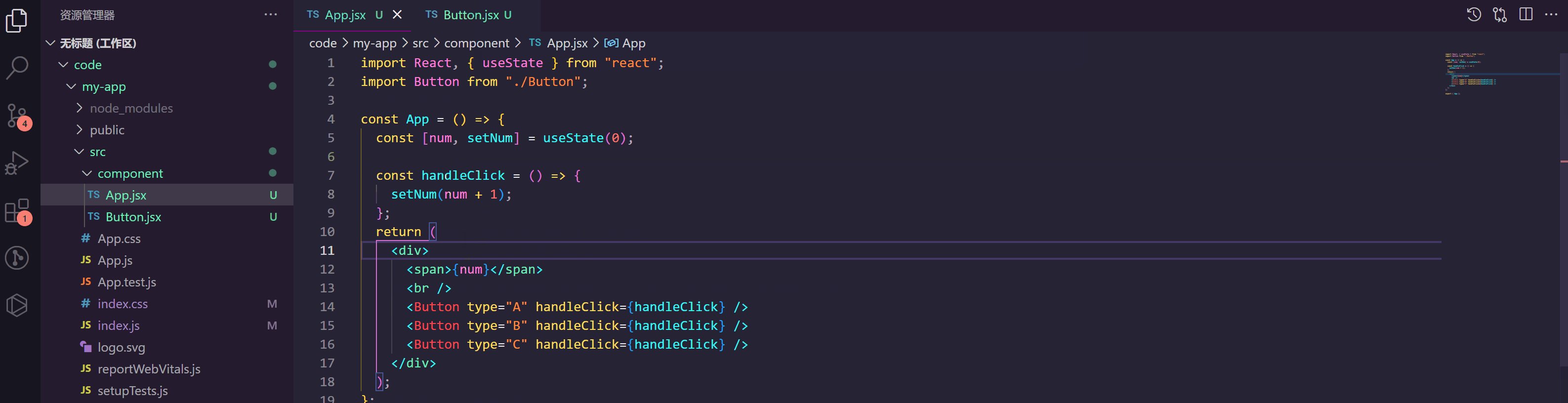
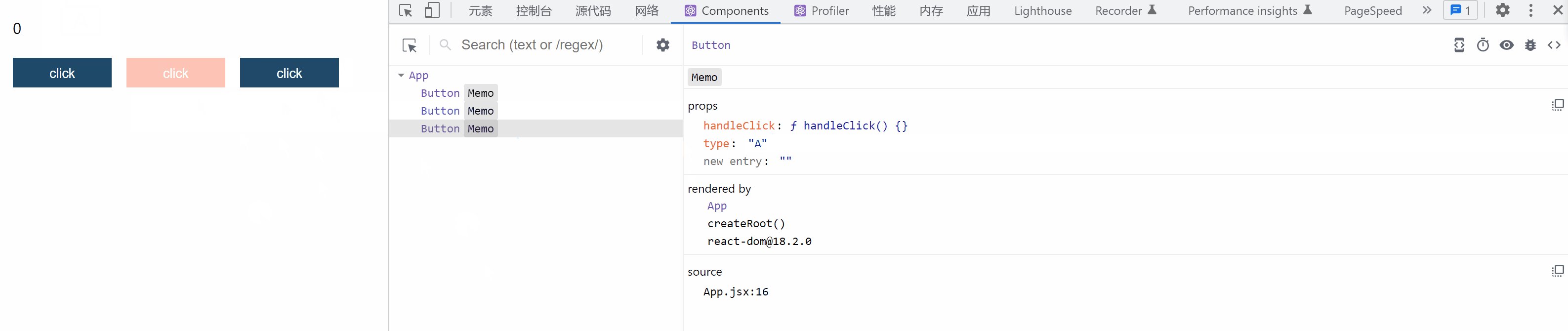
贰 ❀ 叁 定位组件 props 中某个函数在何处创建。
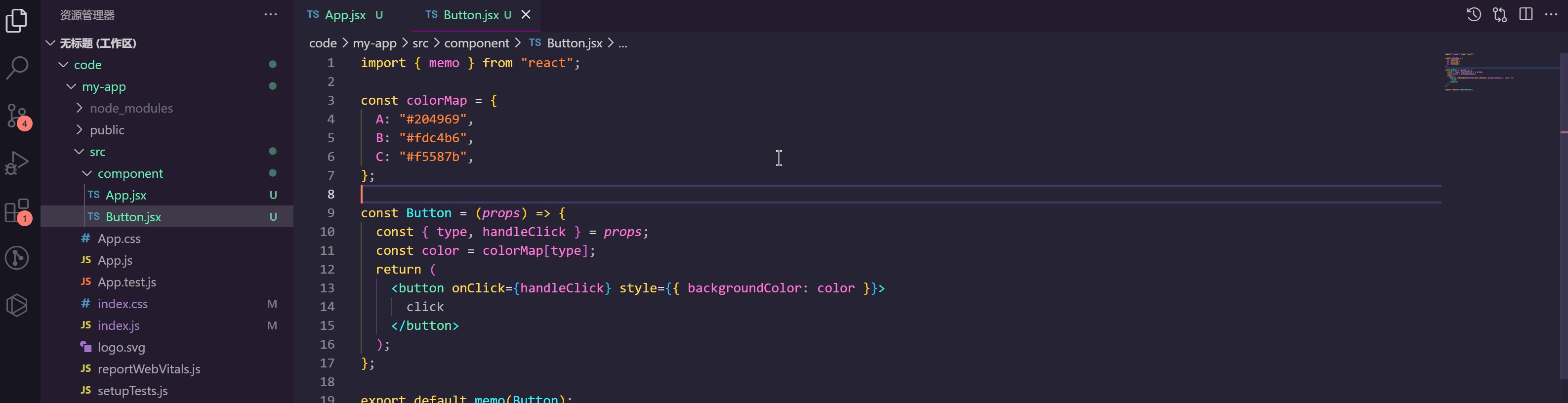
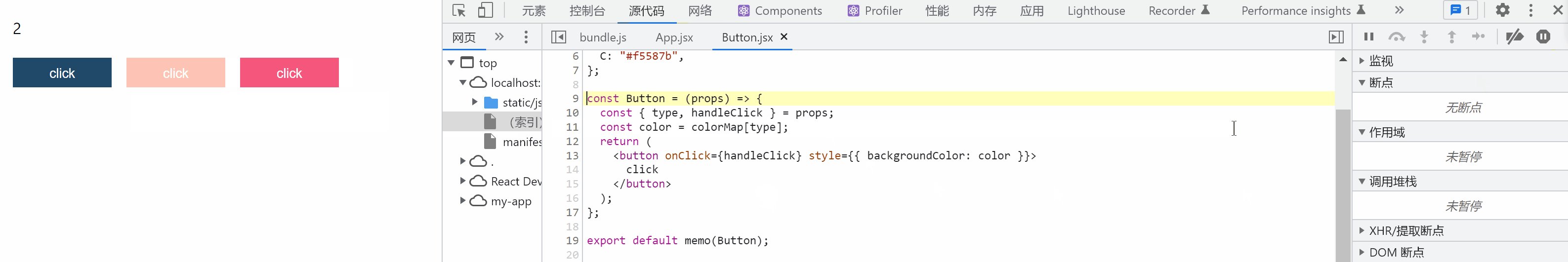
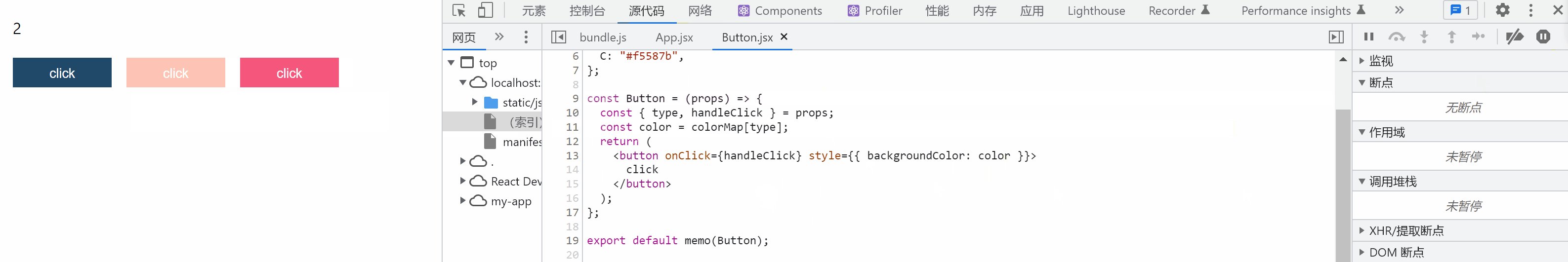
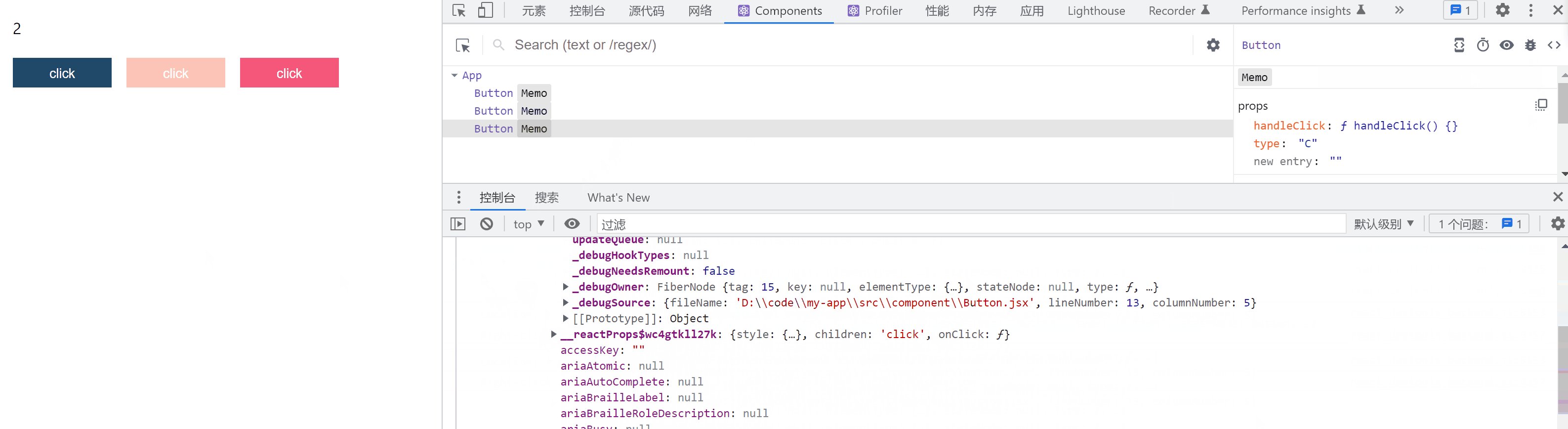
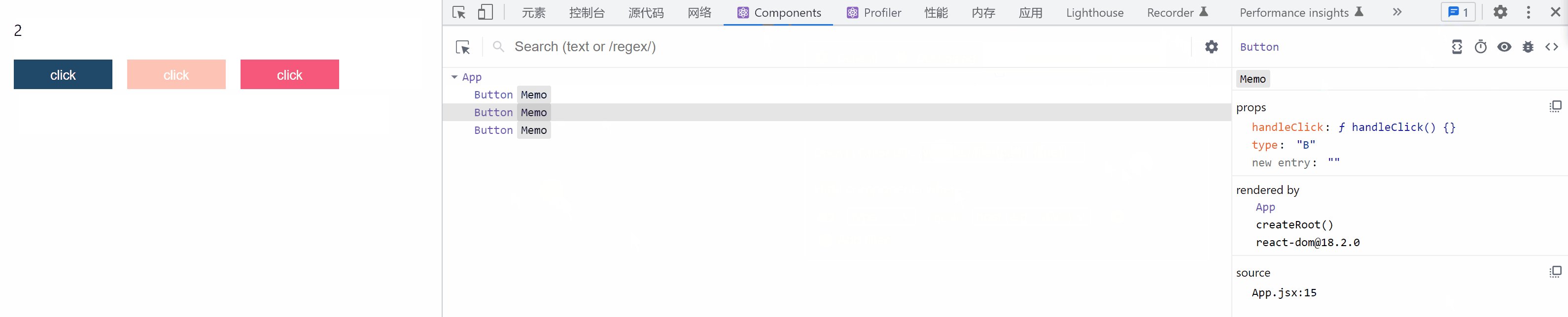
我们常常会遇到需要查找某个组件 props 中某个方法是在哪定义的,它可能是从隔了五六层的组件所传递,假设这个方法名像 handleClick这么常见,搜索也非常麻烦,我们可以通过 < > Go to definition 快速知晓:

这样你就知道这个方法是在哪个文件所创建,复制文件的路径去编辑器搜一下马上就可以定位到了。是不是比搜方法名要快得多呢?

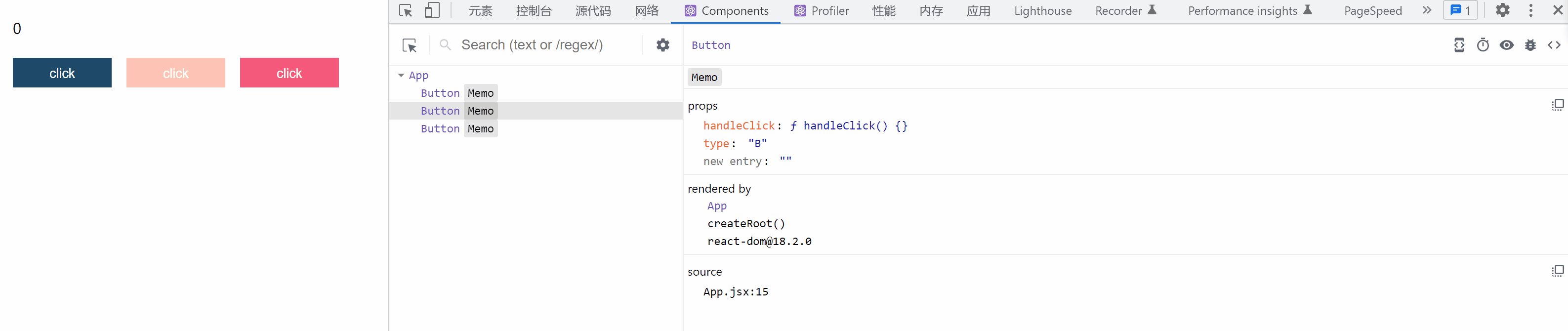
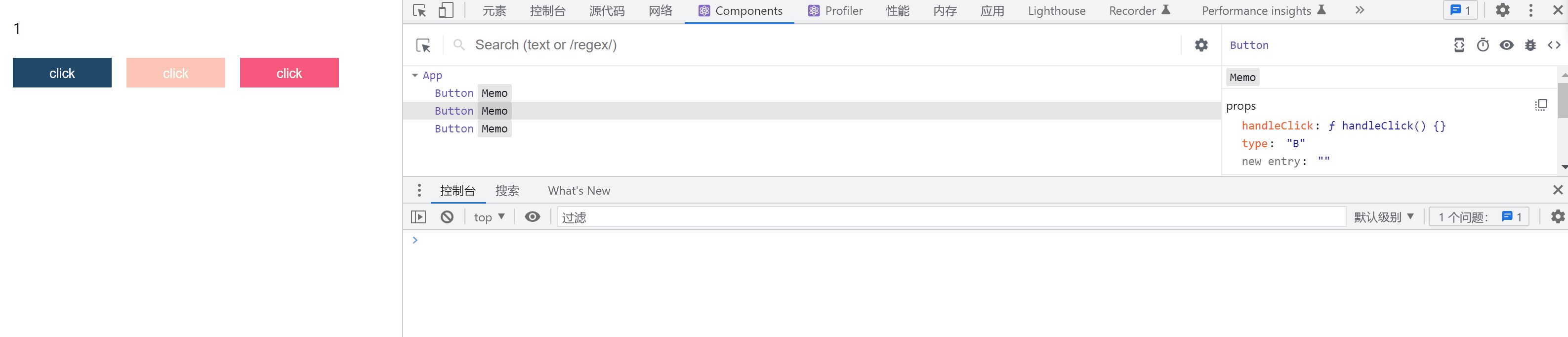
贰 ❀ 肆 props 在线交互
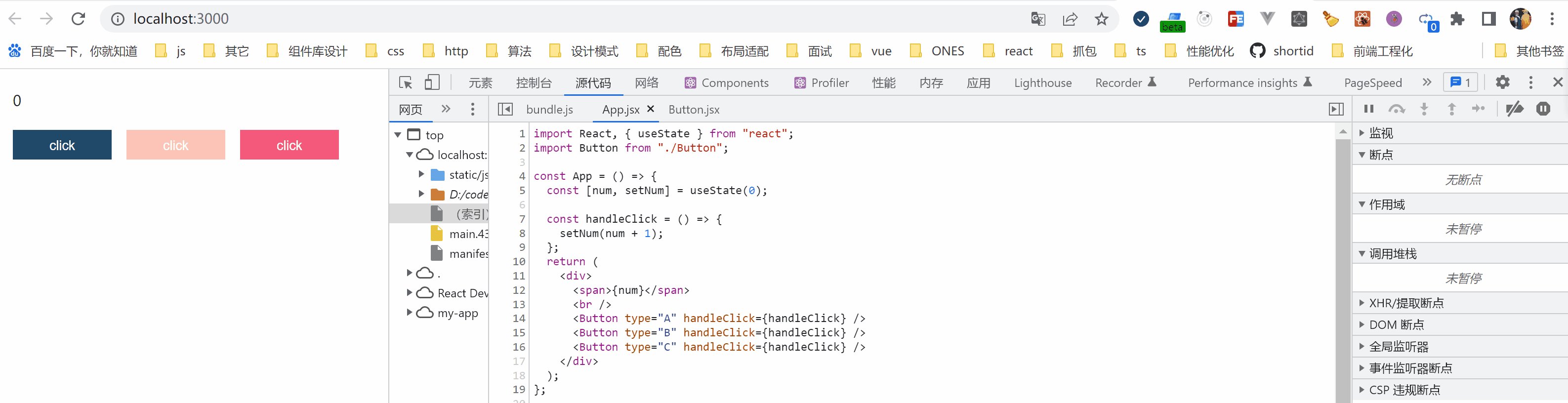
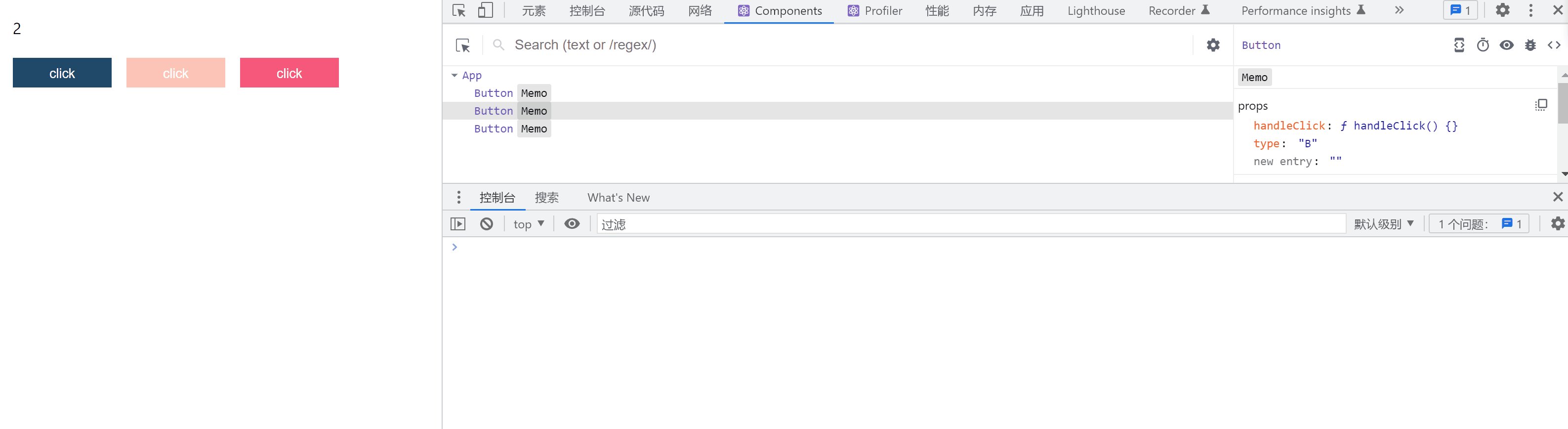
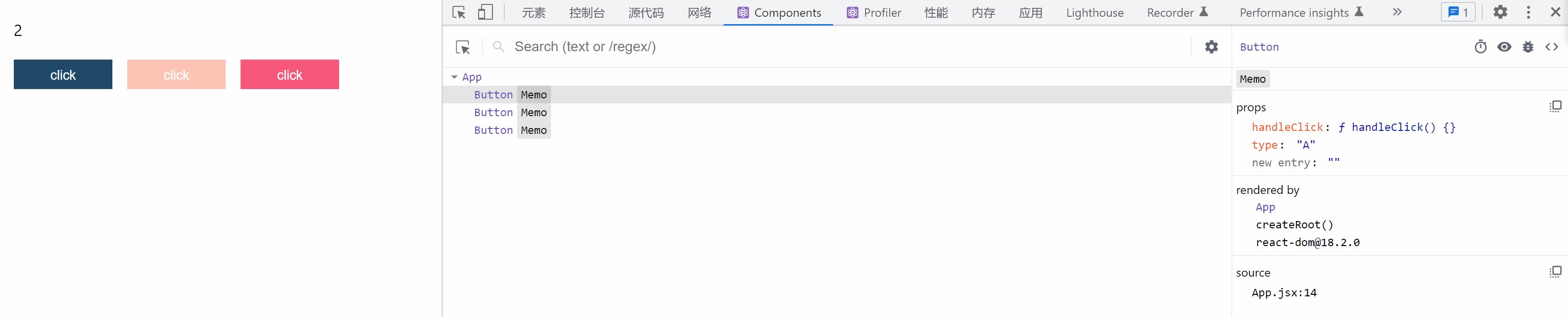
我们常常遇到某个组件的 props 传递没达到预期的情况,你需要排查某个属性是否达到了你想要的效果,这个时候在线修改 props 比你去改代码然后触发构建要快得多,比如我直接修改 Button 的 type 类型,然后你发现按钮背景色变了。

类似的场景非常多,比如我们需要看遮罩层显示隐藏,让 list 下拉默认展示出来等等,我们都能通过此方法达到效果。
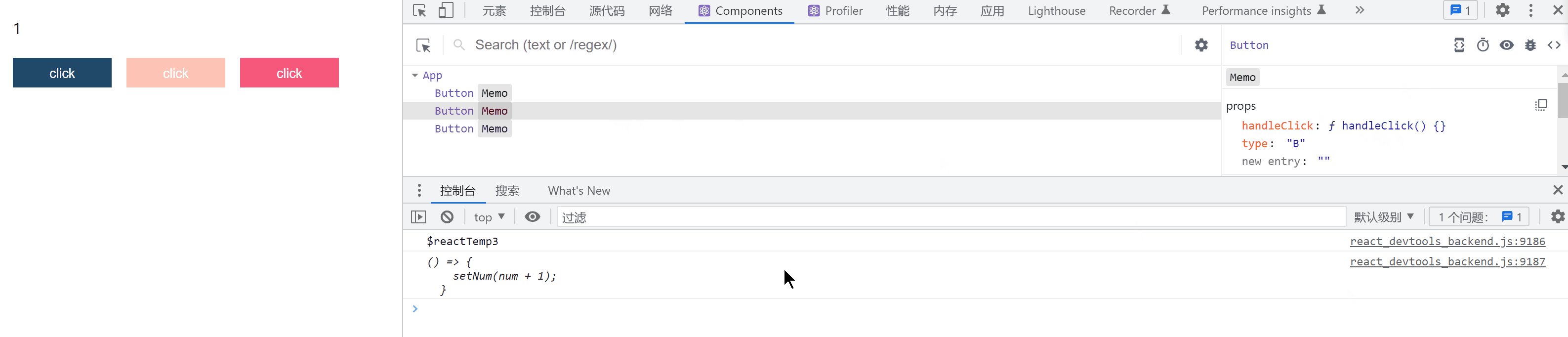
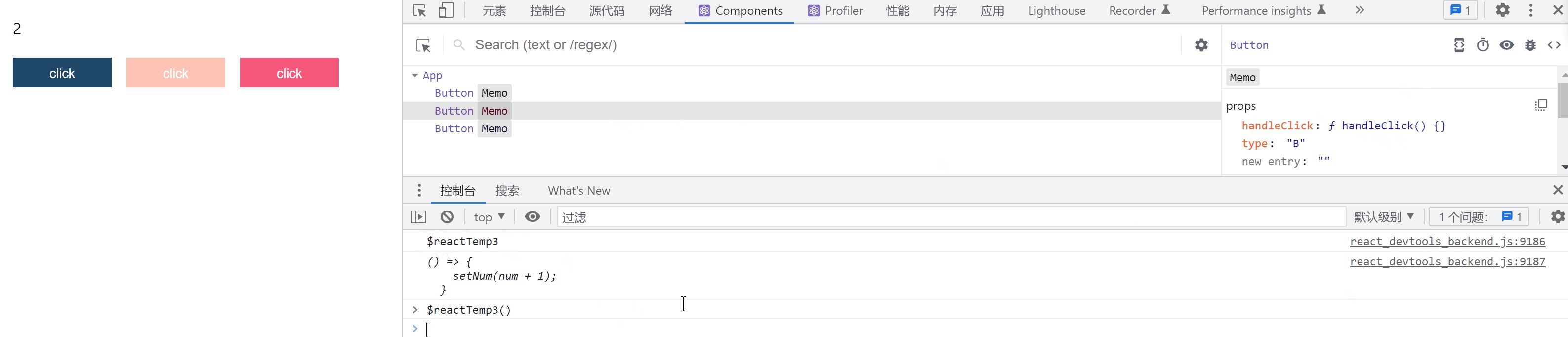
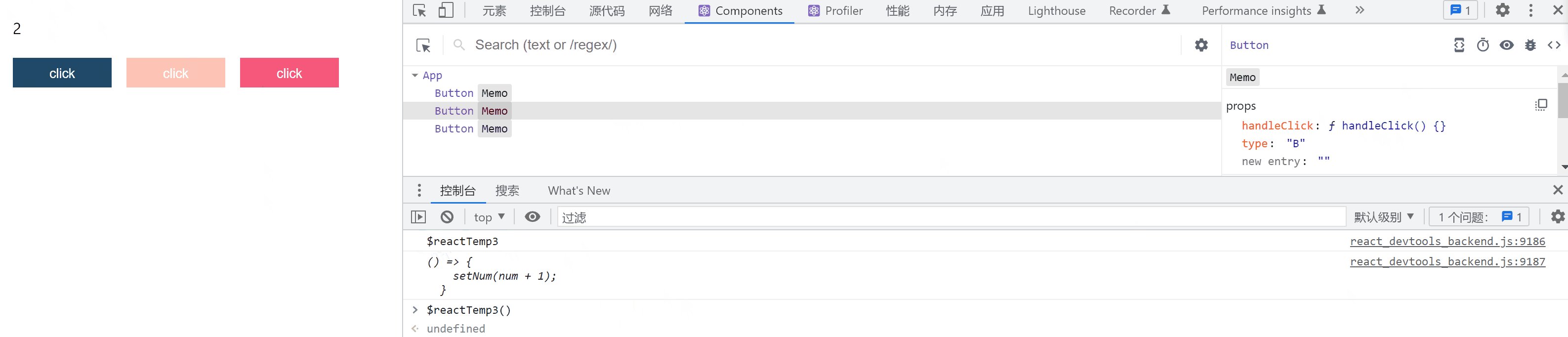
除了直接修改 props,我们还能把 props 保存到控制台操作,比如有时候我们没办法查看源码,但你又希望知晓某个方法的执行是否符合你的预期,这时候你能这么做:

比如上图我并未点击按钮,单纯通过控制台执行了 setState 让数字增1。
贰 ❀ 伍 2 种方式快速定位组件在哪个文件被创建。
针对于找一个组件在哪,常见有两种场景:
- 某个组件可能有
bug,因此我想知道这个组件在哪定义方便去修改。 - 某个页面的组件有
bug,怀疑是props传递有问题,因此我想知道在这个组件在哪里被使用。
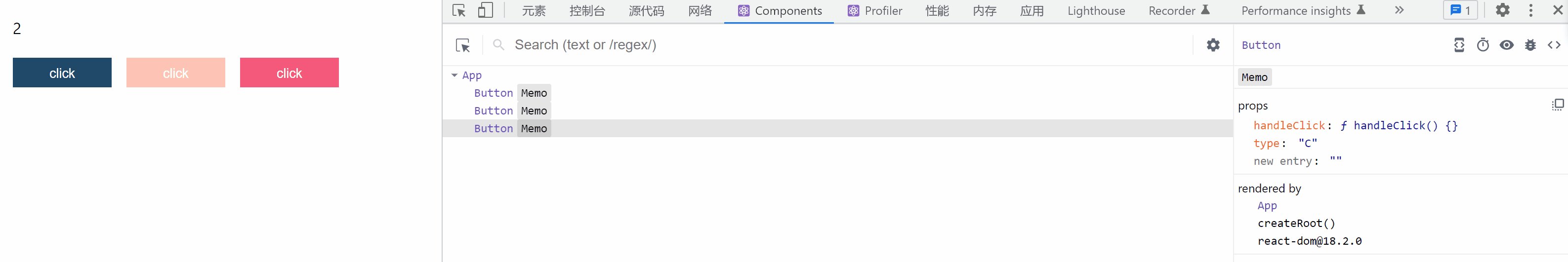
我们先说怎么知道一个组件被定义在哪,方法 1 非常简单:

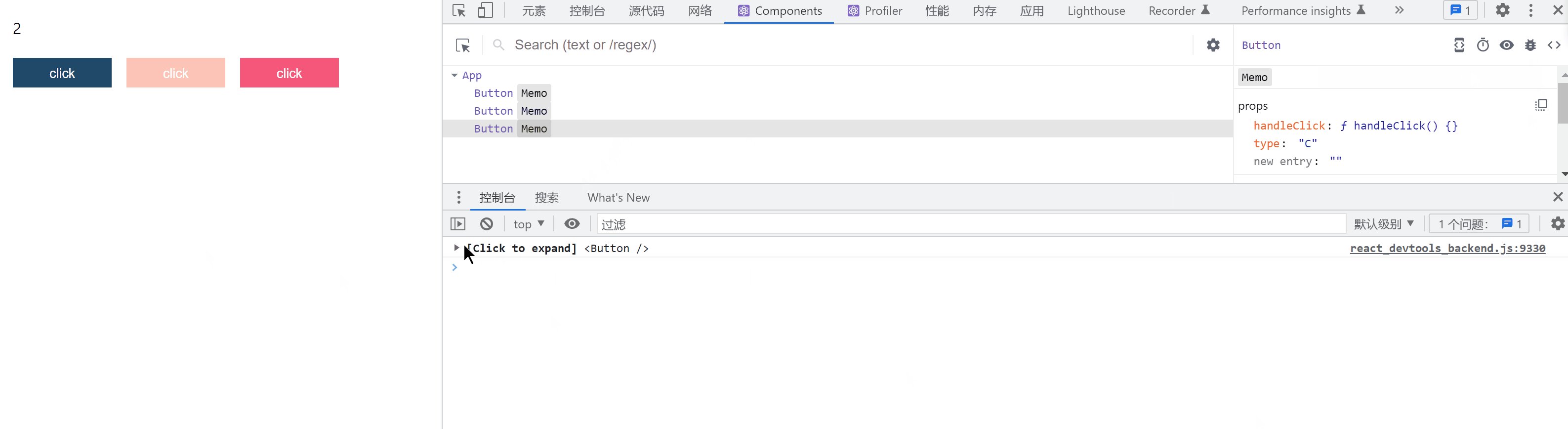
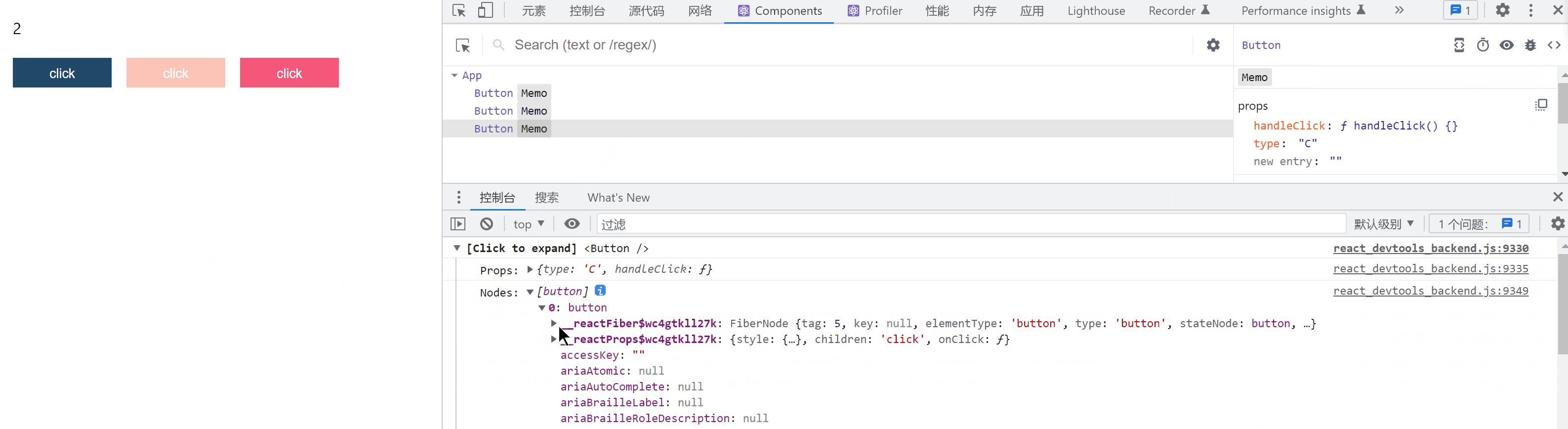
第二种办法稍微麻烦点,我们能在控制台直接输出组件完整的信息,其中就包含组件声明的文件路径,具体操作如下:

点击控制台输出组件信息的图标,点开 nodes ,点开 __reactFiber 前缀,找到 _debugSource 即可。
贰 ❀ 陆 3 种方式快速定位组件在哪个文件被使用(精确到行)
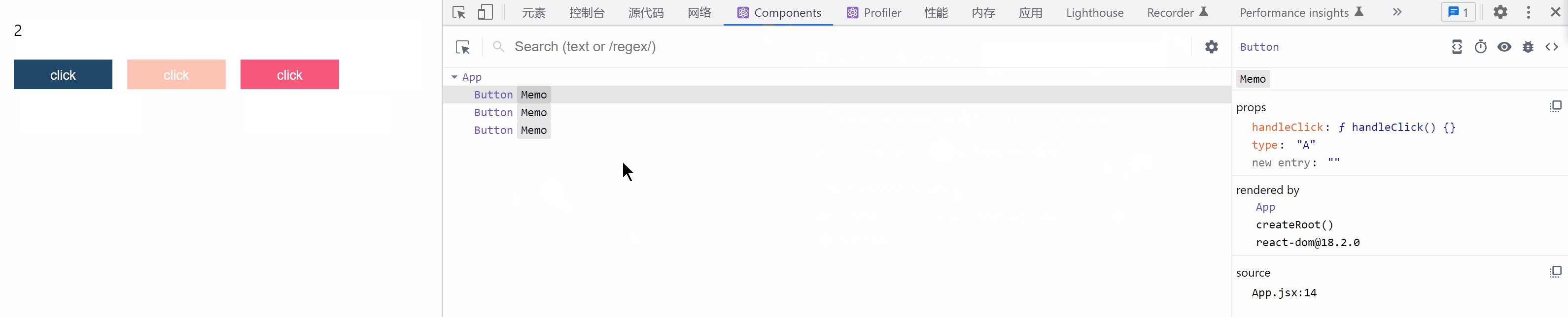
方式一,直接看 source 信息,它会直接告诉你在哪个文件的多少行:


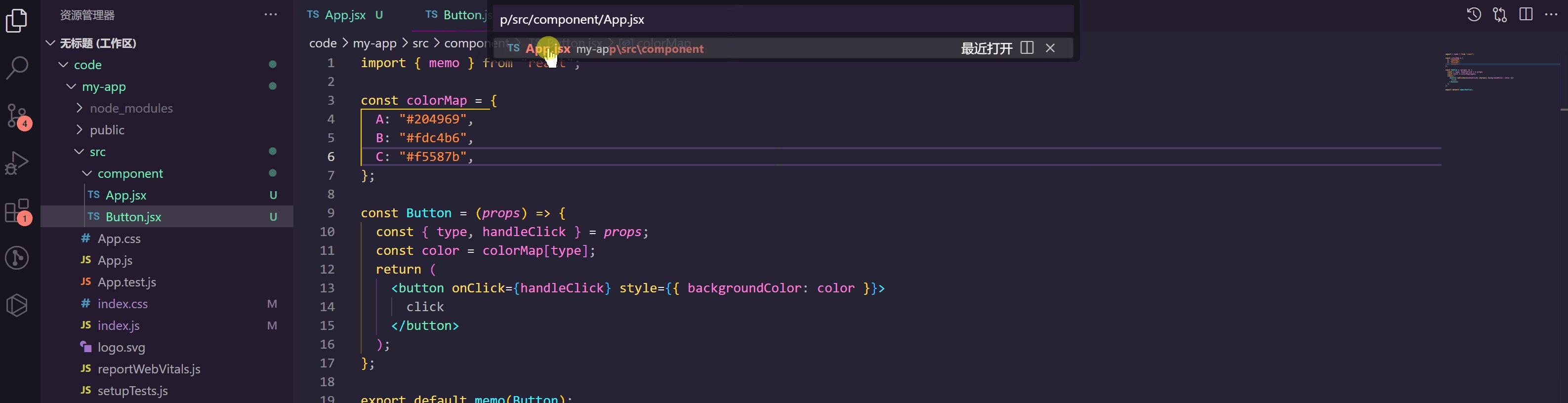
方式二,一键自动打开 vscode 并跳转到对应行数,先看效果:

有同学就说了,我怎么没这个图标按钮,其实只需要一个简单的配置就好了,大家复制 vscode://file/{path}:{line} 到下图位置即可:

注意,此配置因项目复杂度可能有失效的情况,目前我测试了 windows 以及 mac 双环境下 create-react-app 项目均能正常跳转,mac 用户请保证 vscode 安装目录在 application 下,而不是下载目录中,这能减少很多不必要的麻烦。
方式三,同样通过控制台输出组件信息,可以看到使用的文件以及行数都有输出,如下:

贰 ❀ 柒 过滤无意义组件层让组件结构更清晰
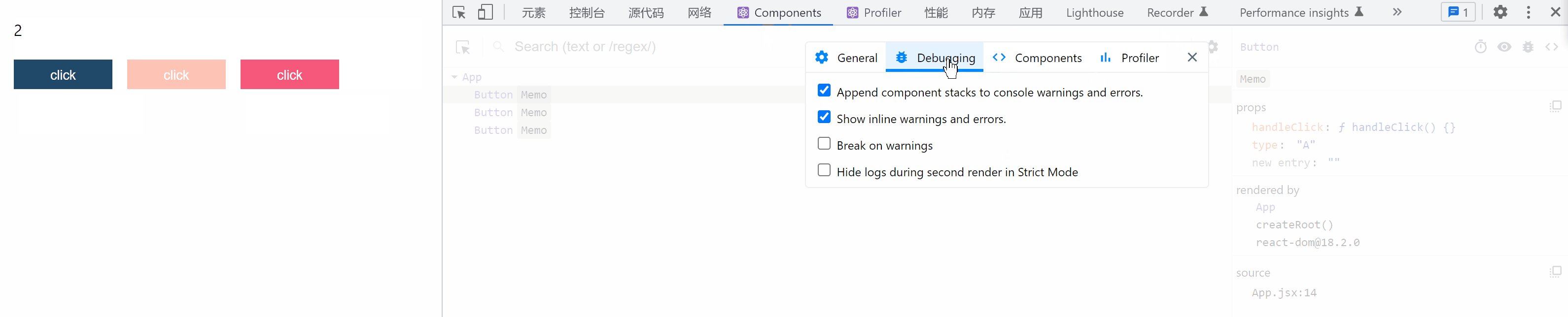
事实上,组件开发因为ref以及context等等的嵌套,会让插件中的组件结构过于臃肿,而这些层级往往是你不需要关注的,因此你可以通过过滤配置来屏蔽一些无意义的层级,比如:

贰 ❀ 捌 了解组件无效渲染严重层度
虽然目前项目还未对组件无效渲染提出要求,不过我们还是能通过如下配置知晓每个组件的渲染情况,如下:

当开启渲染高亮后,之后我们的每次操作,只要涉及到 render 的组件都会有一个颜色的框框标注出来,而渲染的维度涉及两个方面:
- 颜色,只有绿色或者黄色,绿色表示渲染次数很少,颜色越偏黄说明渲染越多。
- 框框持续时间,如果高亮迟迟不消失,也说明渲无效渲染持续非常久。
先了解这两点,至于如何排查无效渲染,我们另起一篇文章再说。
叁 ❀ 总
那么到这里,我们基本介绍了 React Developer Tools 你可能会用到的所有场景以及技巧,我相信在掌握这些小技巧之后对于你未来的开发会有极大的帮助,而关于另一个工具 Profiler 在性能优化篇我们再单独探讨,敬请期待。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-11-06 react中的setState是同步还是异步?react为什么要将其设计成异步?