你所不知道的 vscode,汇集历史版本中你可能不知道的新特性

壹 ❀ 引
vscode可以毫不夸张的说是大部分前端同学吃饭的工具(webstorm除外),随着时间的推移vscode其实也在不断推出了各种新功能新特性,但vscode并不会默认就实装这些新功能,我相信也有很多同学其实不会关心vscode的更新日志,这就导致会永远跟这些功能擦肩而过。那么本文的目的就是从vscode历史版本中去搜集汇总那些对于研发同学有帮助的新特性。
注意,写这篇文章时vscode最新版本为1.72.2,请先保证版本先升级。关于版本信息可以点击左上角帮助--关于查看当前安装的版本;而升级可以点击左下角管理--检查更新即可,需要注意的是mac用户可能会出现自动更新失败的情况,如果失败请检查你的vscode是否安装在application(应用程序)中,假设你之前装在了下载目录,你只需要选中应用拖动到应用程序后重启vscode即可。
OK,现在万事俱备,让我们开始了解历史版本中vscode究竟带来了哪些新特性吧,我们并不要求你一定要使用它,但你可以在了解后决定要不要用它。
贰 ❀ 你可能喜爱的新特性
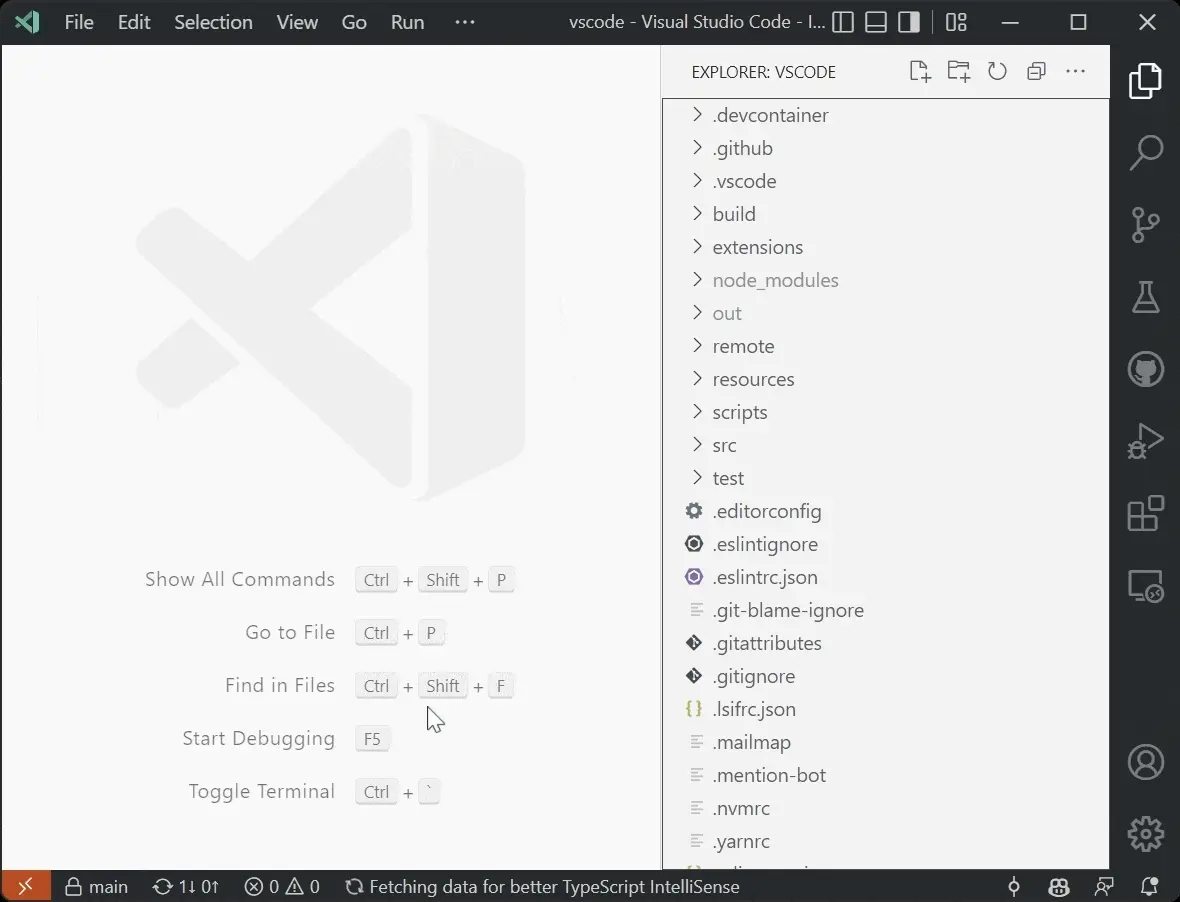
贰 ❀ 壹 search支持树状查看搜索结果
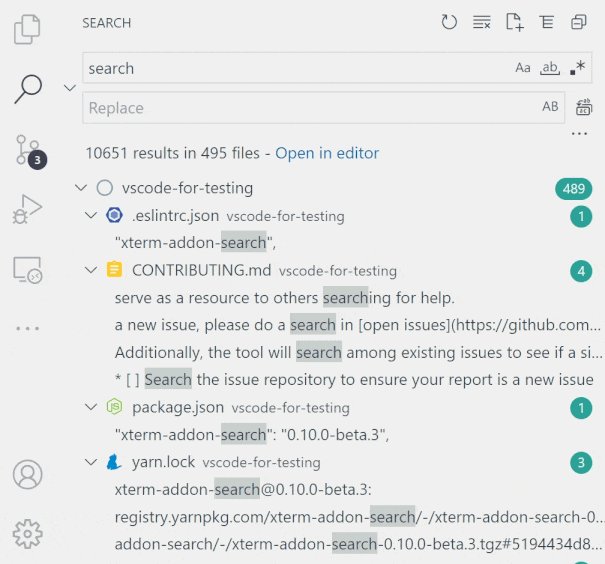
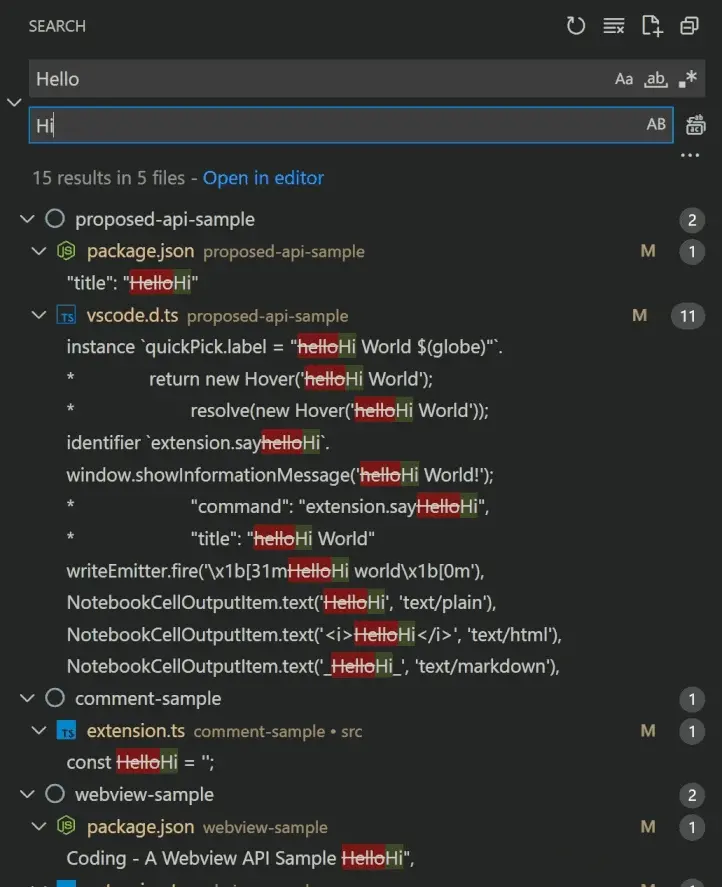
search作为日常开发超高频使用的功能,现在已支持对匹配结果按树状形式展示,对于匹配结果非常多的情况下,现在你能清晰了解结果分部的目录情况,当然你能点击tree图标切换树状或者平铺两种形式,此功能不需要额外配置,更新自带。

贰 ❀ 贰 git冲突支持三窗合并模式
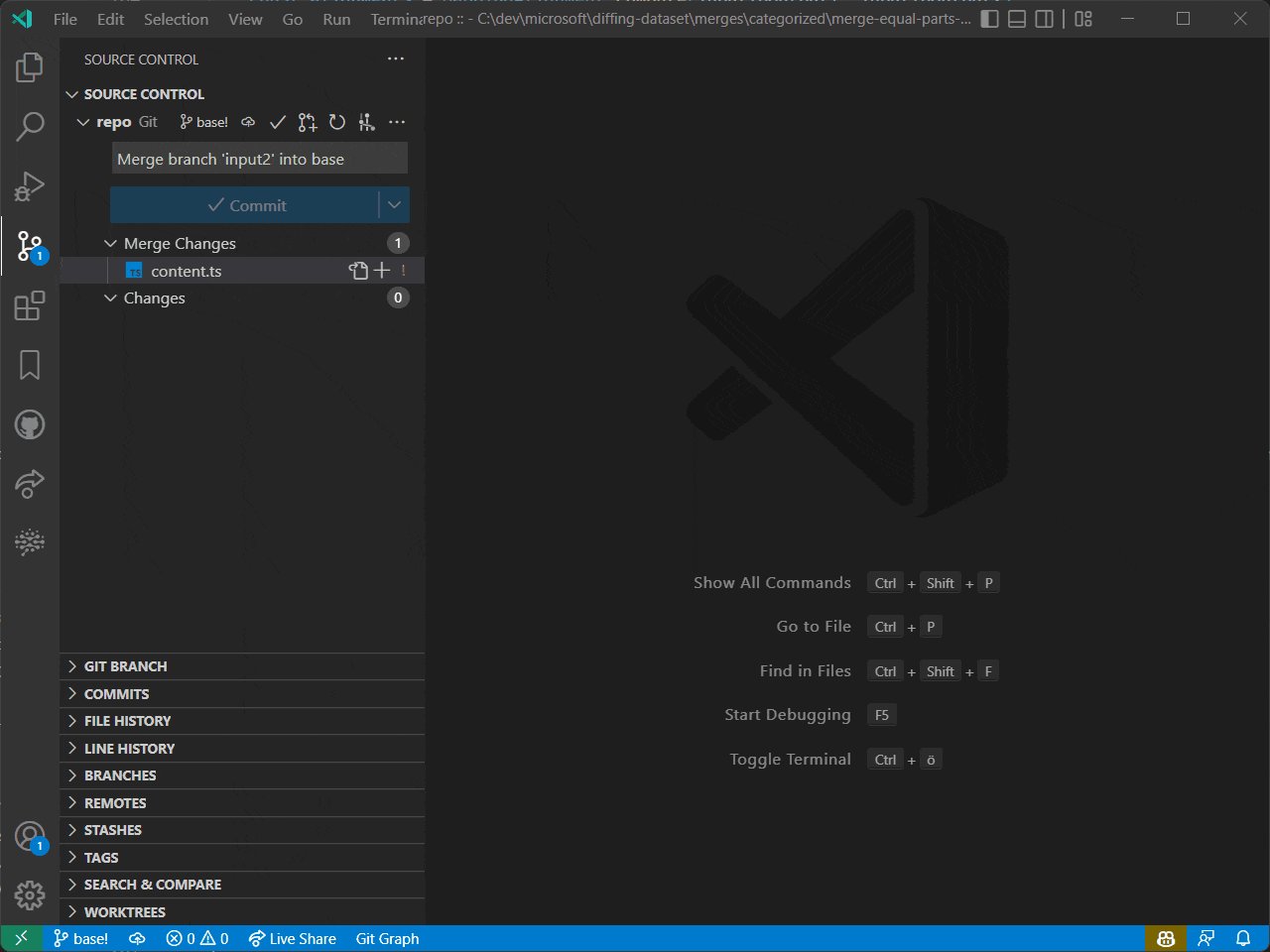
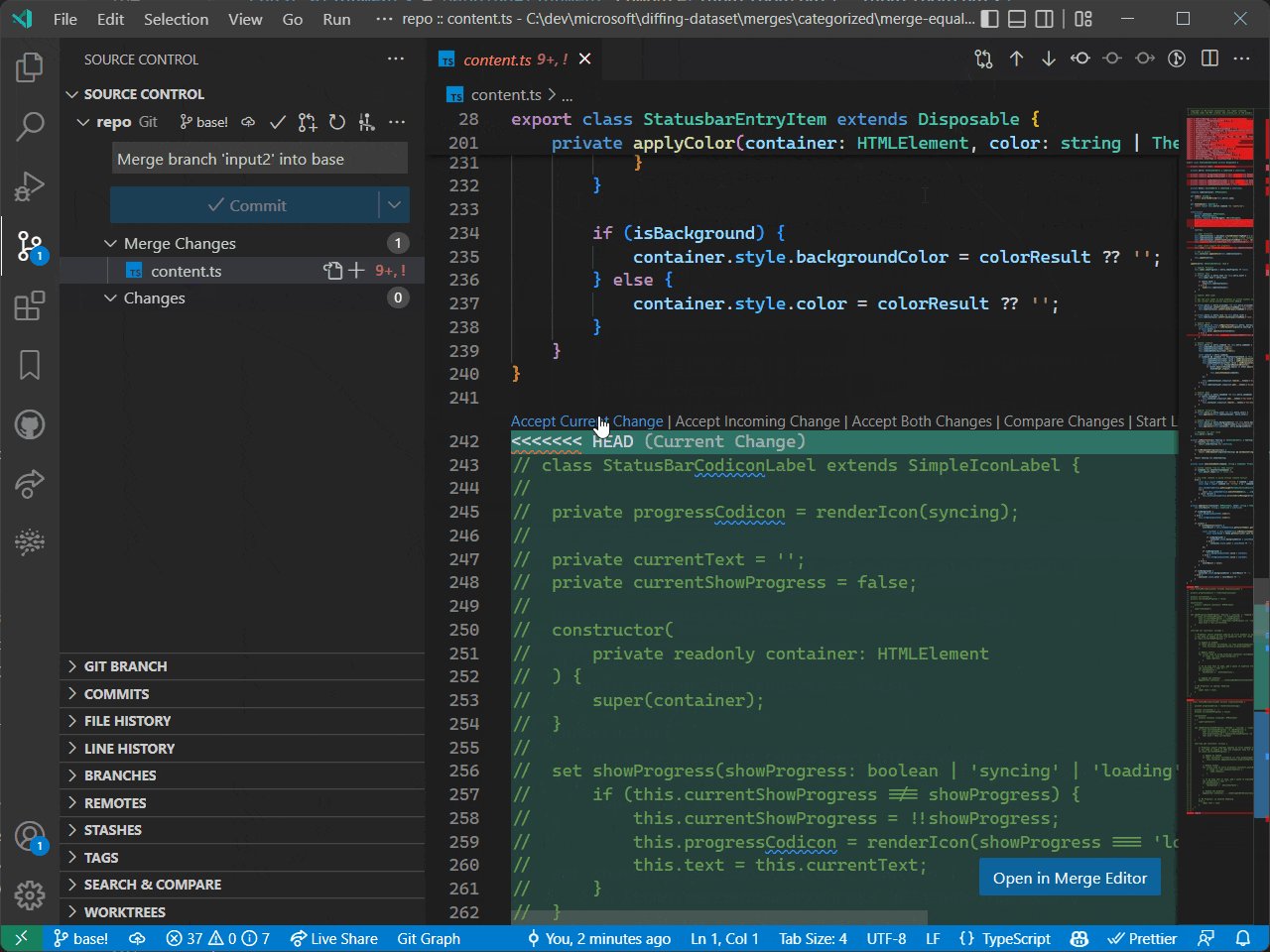
早期的代码冲突解决,大家比较熟悉的一定是<<<<<<< HEAD (Current Change)这种模式,你的冲突代码在上,其他人的冲突代码在下,然后我们来对比删除解决代码冲突。在后续版本中vscode新增了三窗口解决冲突模式。
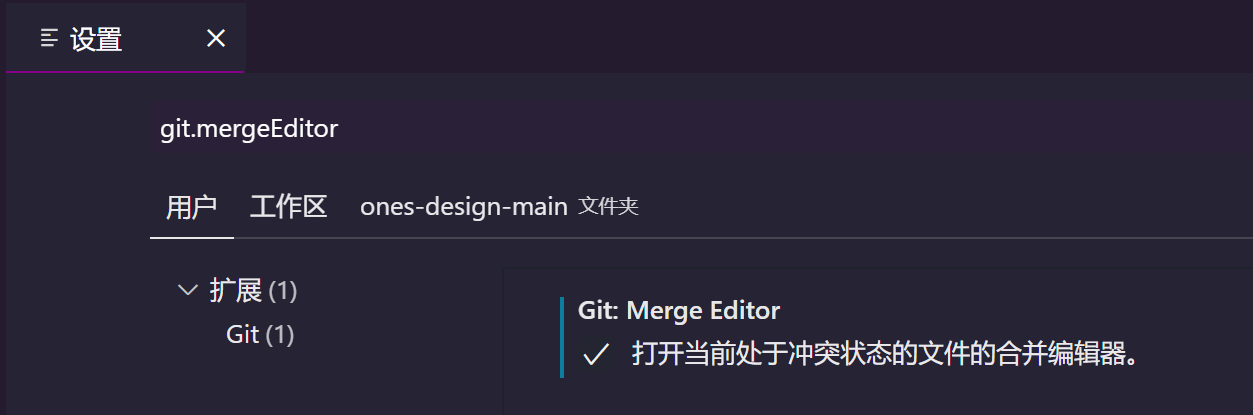
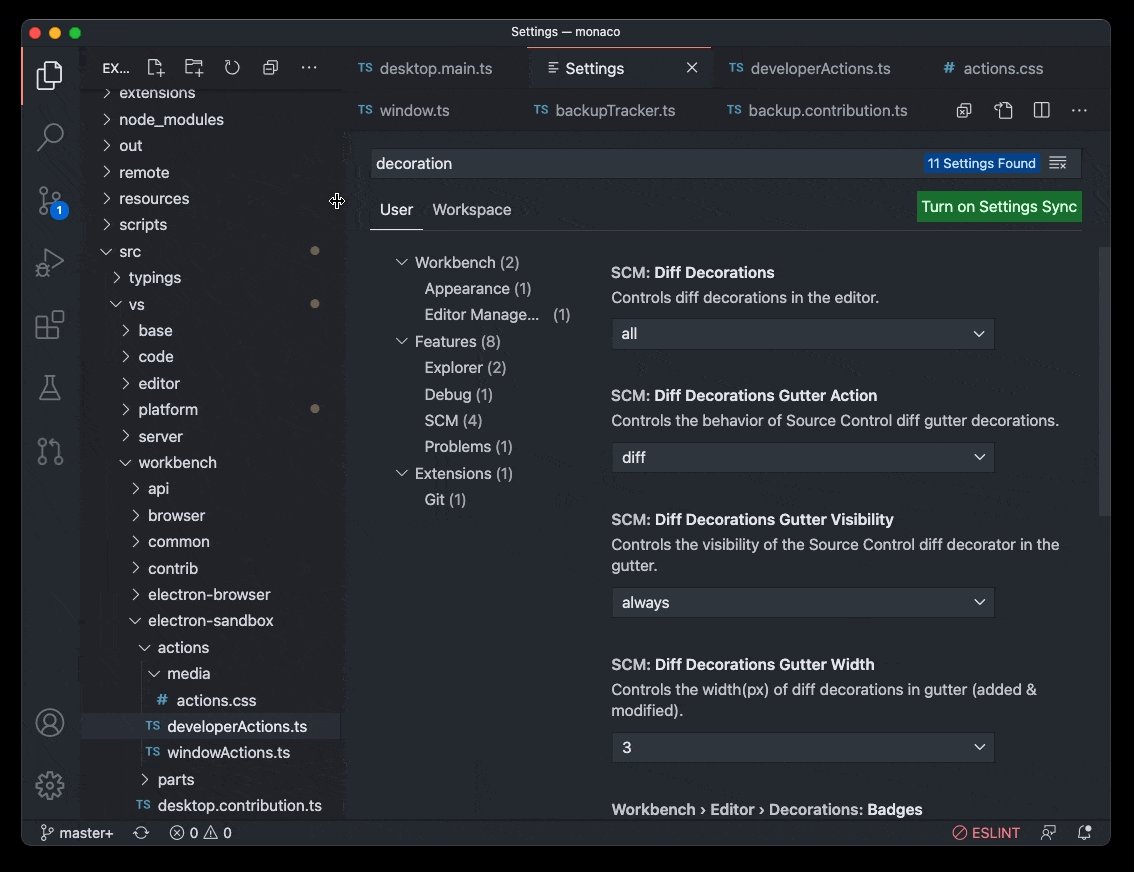
我们可以点击左下角管理--设置然后输入git.mergeEditor,打勾匹配结果。

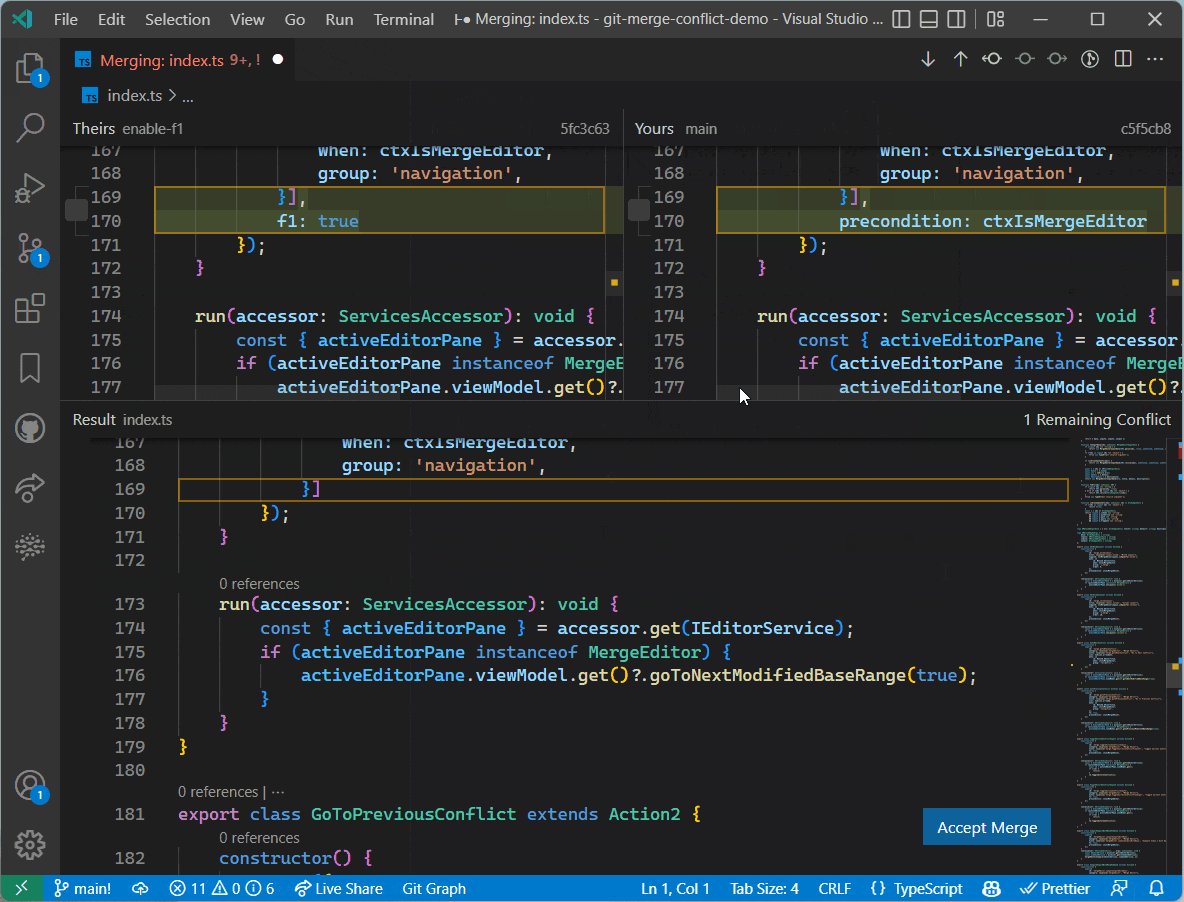
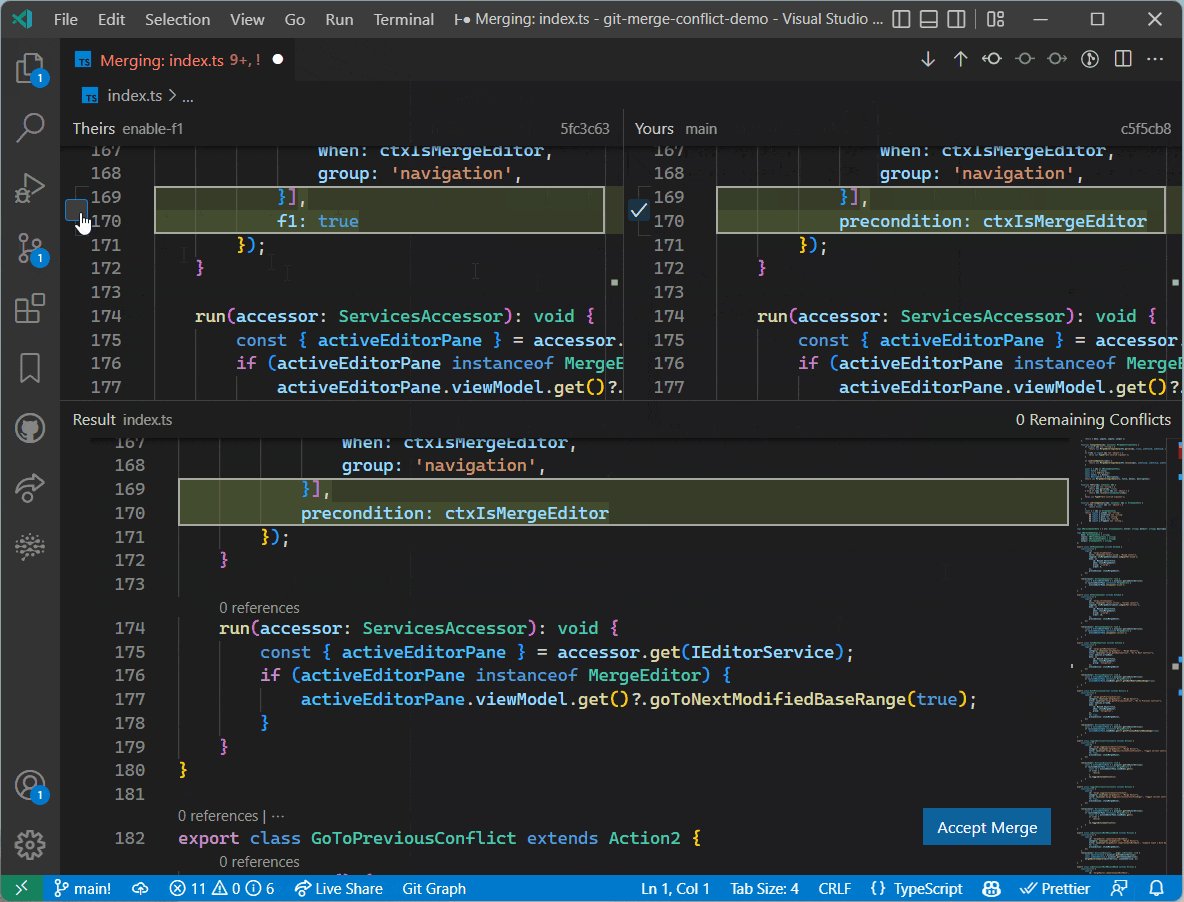
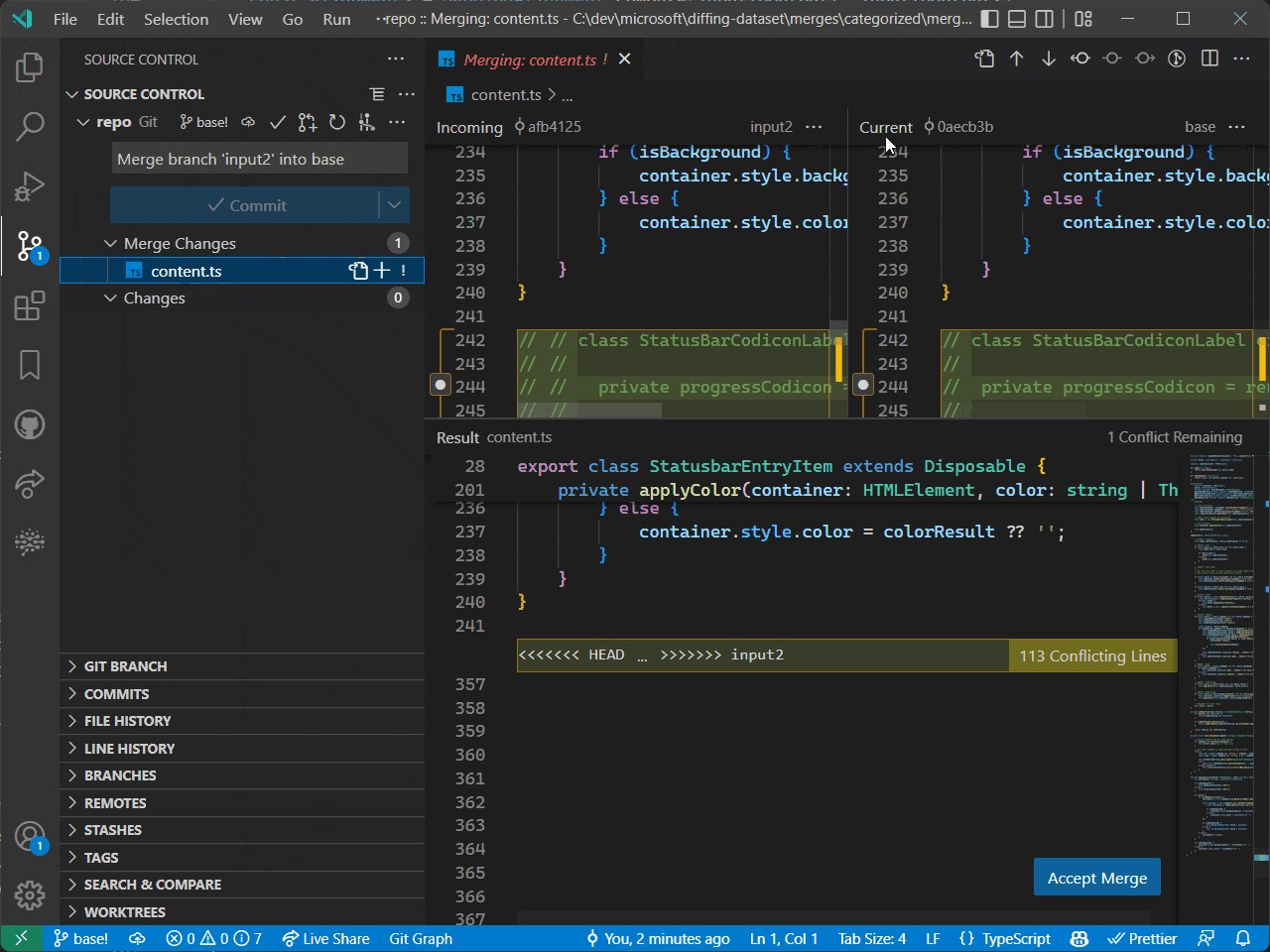
在之后解决冲突你会发现就是三窗口模式:

前两个窗口为其他人与你的冲突代码,你可以打勾选择要谁的代码,选择后的代码都会呈现在底下的第三个窗口,当然你也可以在第三个窗口编辑最终的预期代码,更多细节大家可以自行体验。
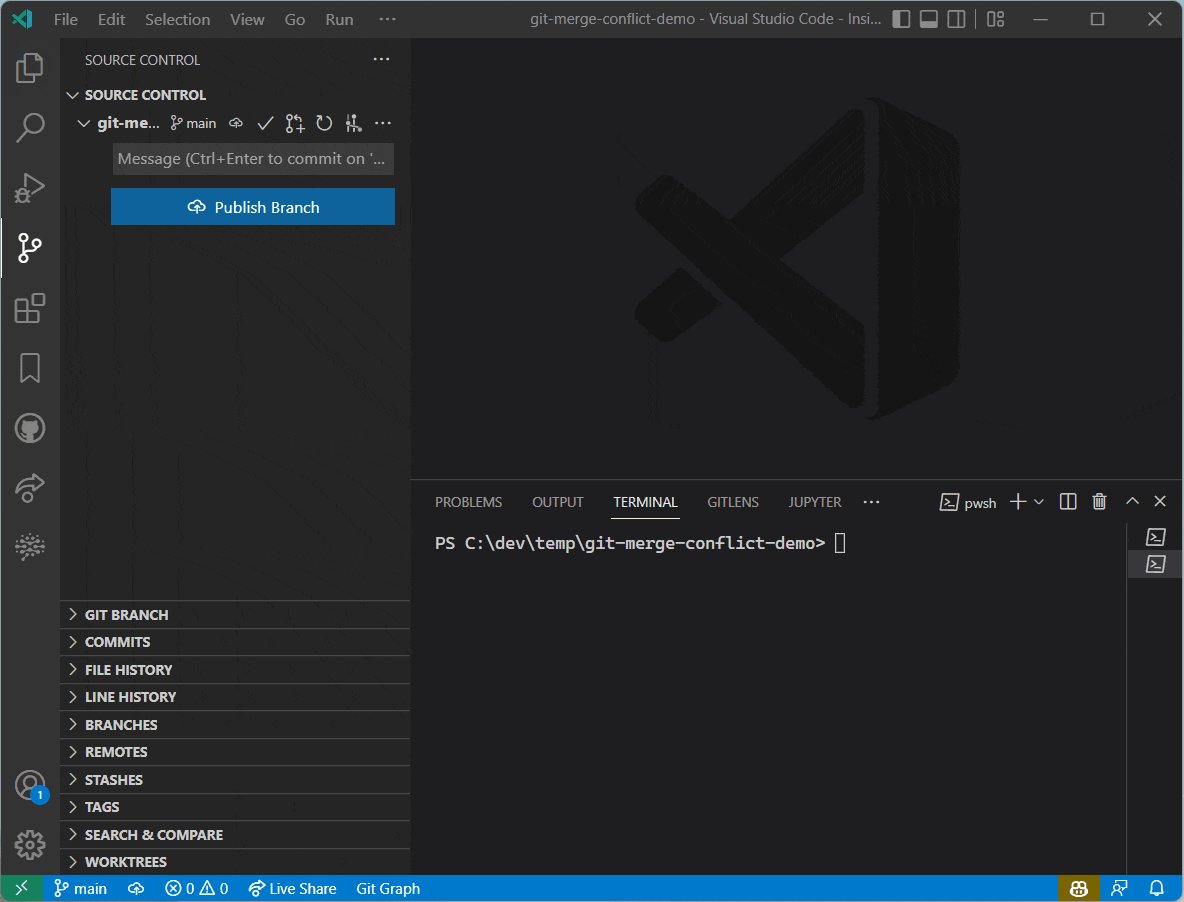
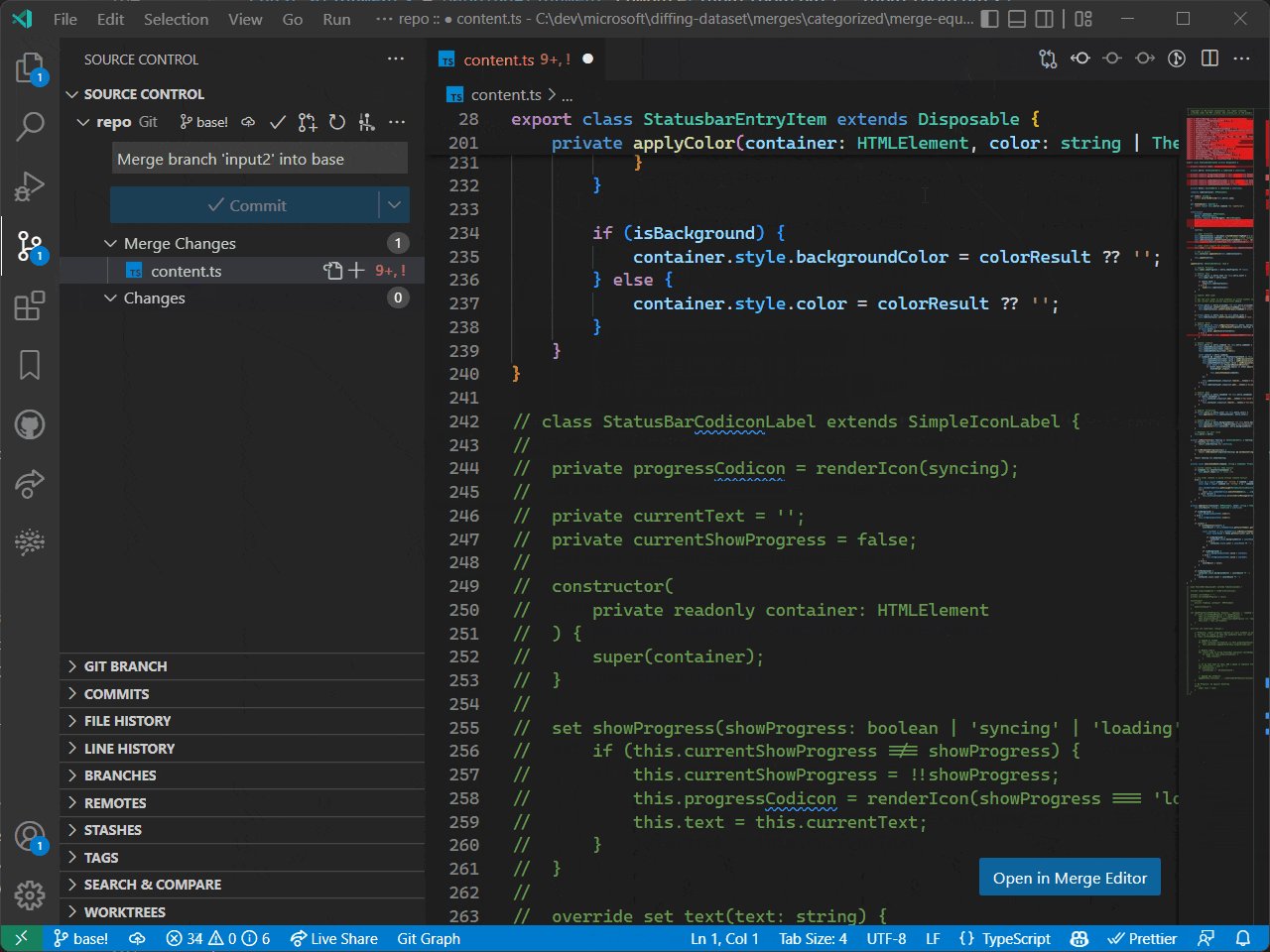
vscode本来想在未来默认装载此功能,结果推出后大部分人觉得还是之前的解决形式更加简单粗暴,毕竟习惯还是挺难改变的,所以在1.72.0官方将git.mergeEditor默认设置为了false,具体理由可见 Issue Change default git conflict experience to be the inline editor 。假设你之前没设置过字段,那么现在当有冲突时,我们可以通过点击右下角的Open in Merge Editor按钮进入三窗模式:

准确来说,现在可以无缝切换这两种模式,具体可见下图操作。当然,vscode官方承诺仍会不断优化三窗合并的使用体验,所以了解它很有必要。

贰 ❀ 叁 search支持多选操作
前面提到search功能支持树状展开搜索结果,除此之外,在以往版本已经支持搜索结果文件多选替换或多选删除。比如我搜出12个文件符合条件,我需要对其中三个文件进行全局替换,那么我就可以按住command/ctrl(前mac后windows)键点击这些文件,单独对多选的这些文件进行replace和删除操作。
注意,这里的删除不是把文件删除了,我们常常会遇到某些文件不是我们想要的结果,那么就可以通过删除仅在这次搜索结果中屏蔽掉这个文件。

贰 ❀ 肆 局部文件夹搜索
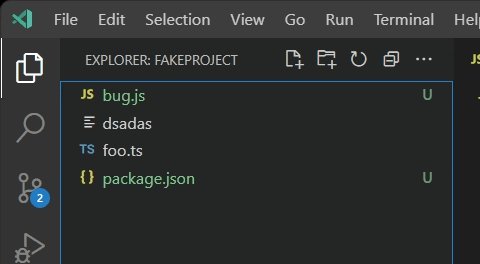
大家都知道通过search可以全局搜索你想要的结果,但假设现在我就想搜索某个目录下的匹配的内容该怎么做呢?我们可以先点击某个文件夹目录,然后command/ctrl + F唤醒搜索框,输入匹配规则,这时候的结果就是你当前选中目录下的结果。
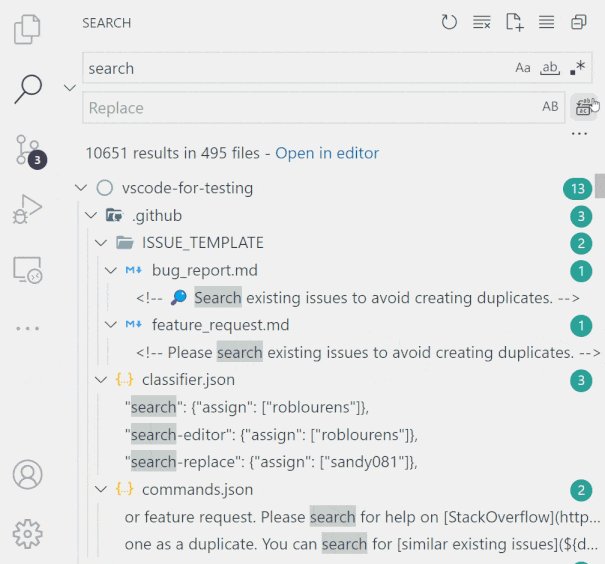
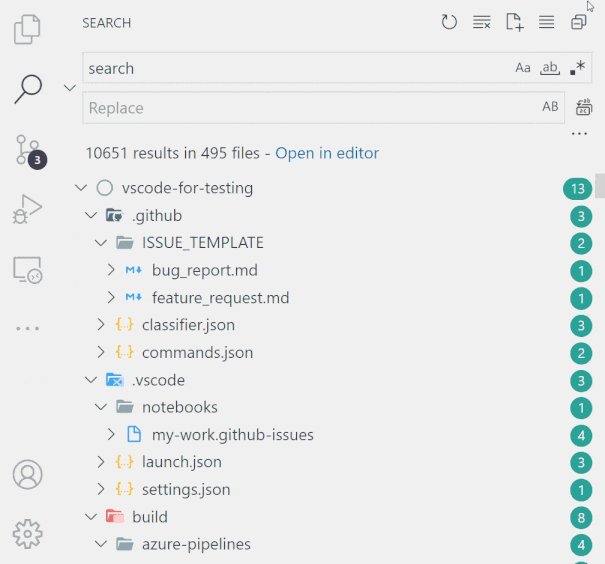
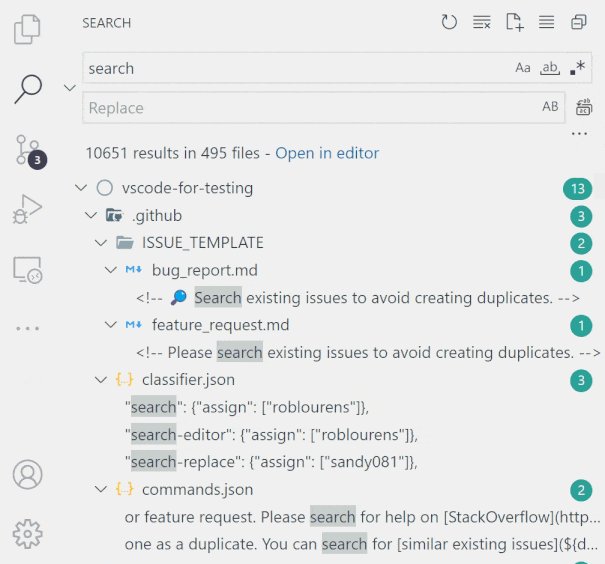
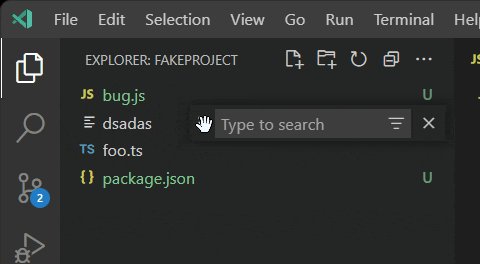
问题来了,假设目录下还有目录,有些结果被藏起来了不方便看怎么办呢?这时候点击搜索框右边的筛选器按钮,vscode就会把此目录下所有匹配的结果单独领出来展示,具体操作可以下图:

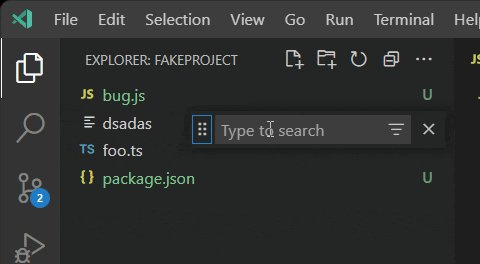
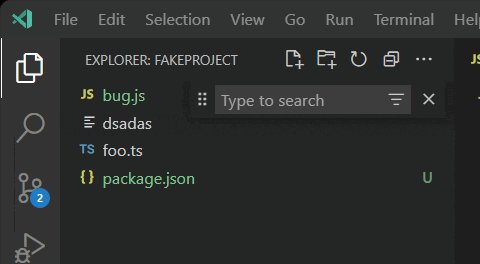
考虑到搜索框可能会挡住你的搜索内容不利于查看,在1.72.0版本还专门引入了拖动功能,方便你随意拖动搜索框。

贰 ❀ 伍 粘性滚动
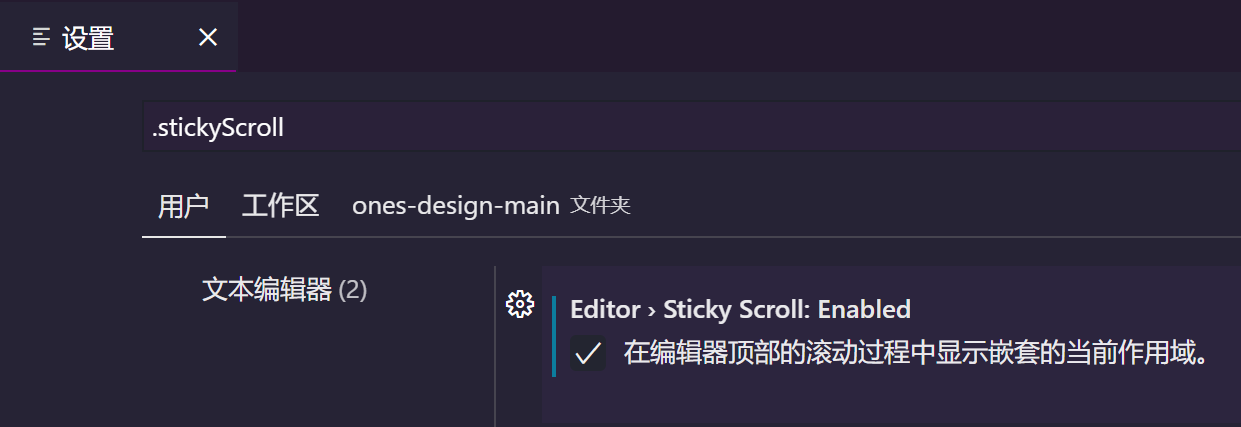
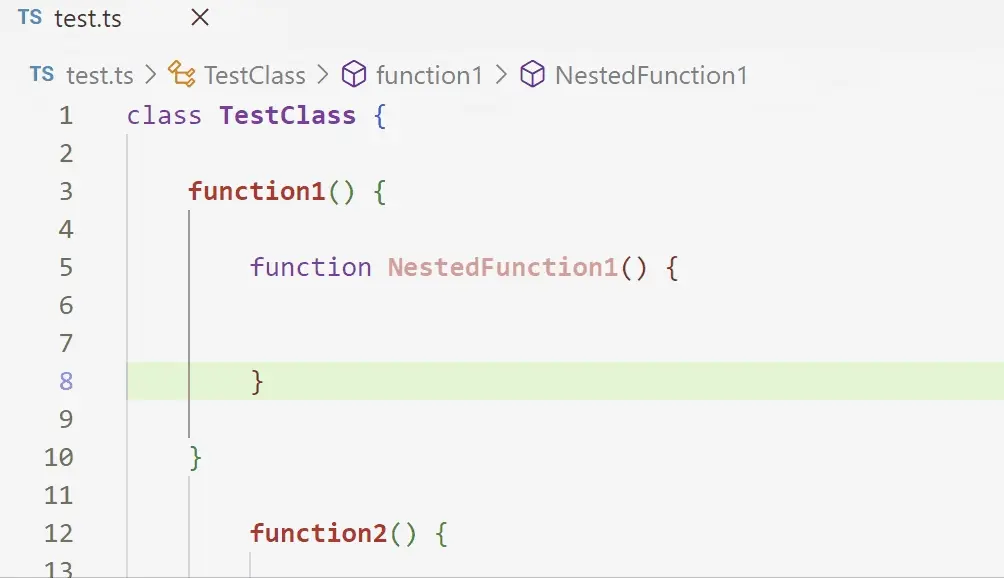
大家有没有经历过在一个几千行代码的文件滚动时常常不知道当前是在哪个函数上下文中,考虑到这点vscode推出了粘性滚动,我们只用在管理--设置搜索stickyScroll后勾选即可看到效果。


贰 ❀ 陆 允许页面tab换行
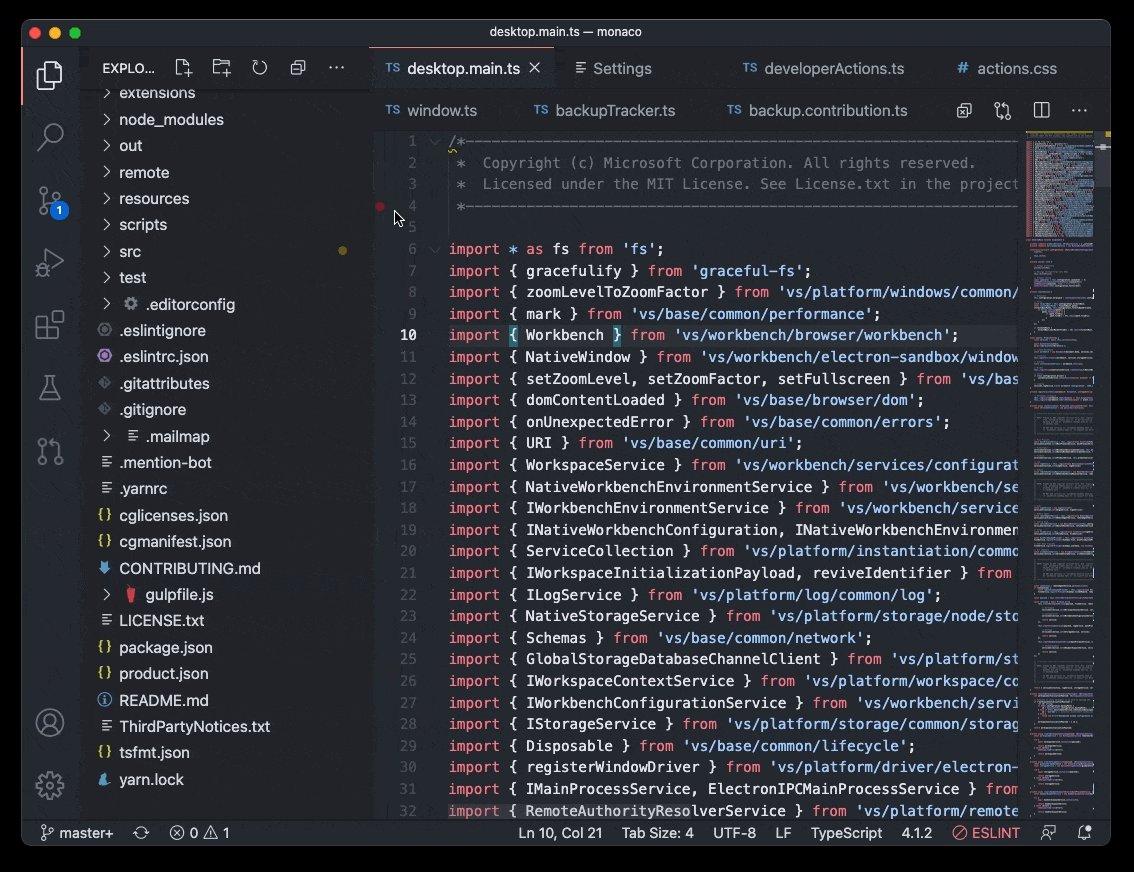
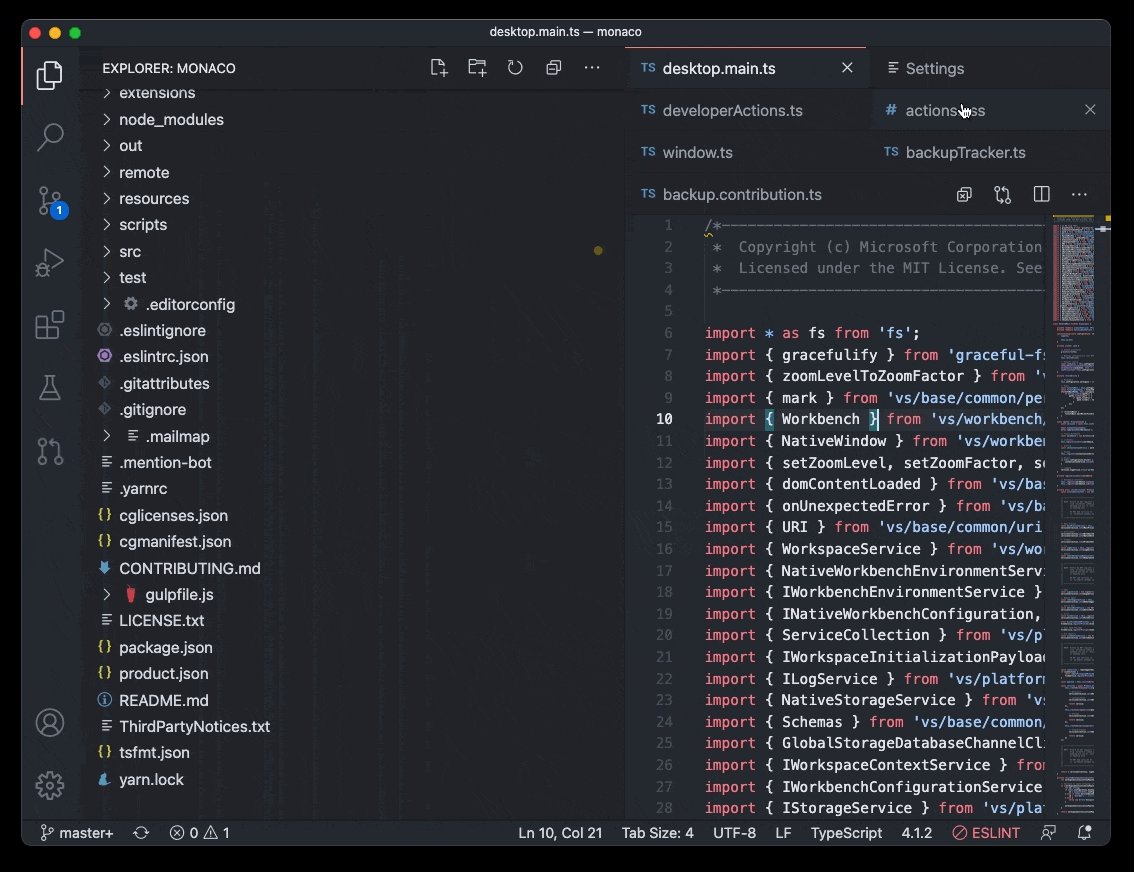
随着我们处理一个迭代越久,就会发现我们开的文件越来越多tab长长一条,有时候需要频繁左右滚动选择文件非常麻烦,但是从1.53版本开始,vscode就支持tab换行展示,我们只需在设置中搜索workbench.editor.wrapTabs之后打勾,你就会发现当文件非常多时它自动换行了。

叁 ❀ 你可能不再需要的插件
早期vscode确实存在一些体验问题,所以我们常常需要借助外在三方插件来达到效果。但随着时间推移,vscode逐渐开始自身支持这些功能,我们完全可以通过简单配置达到相同效果。是时候来解放你的插件列表了。
叁 ❀ 壹 Bracket Pair Colorizer
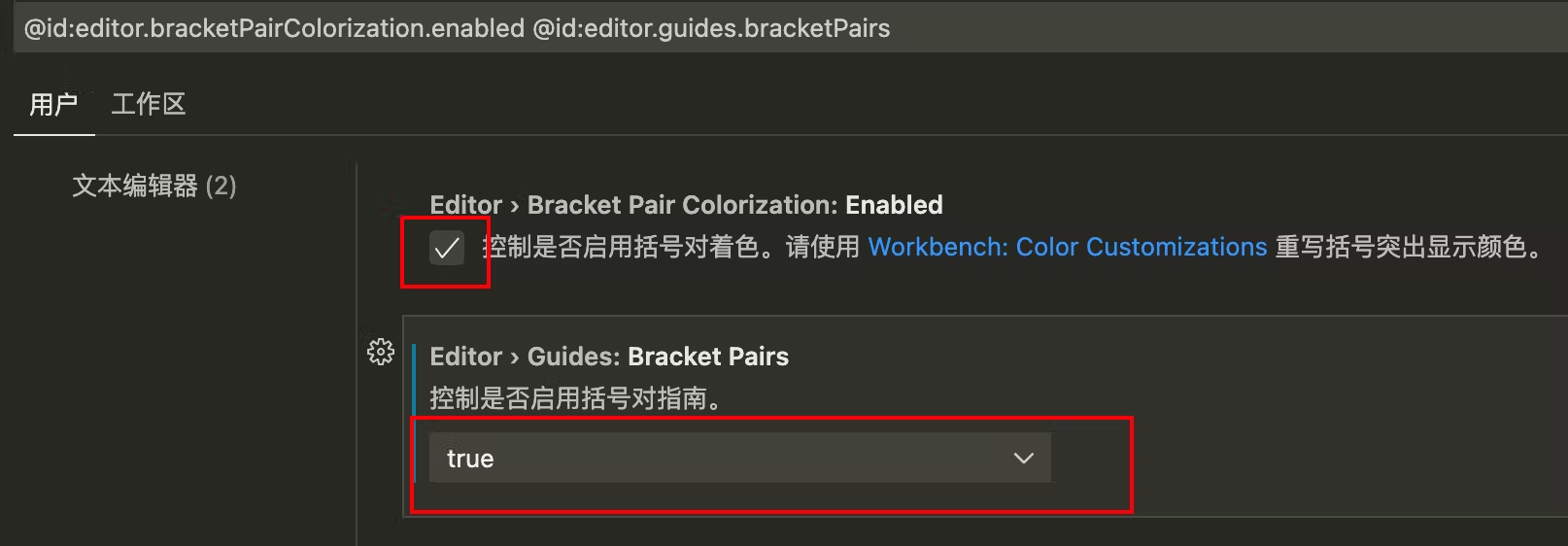
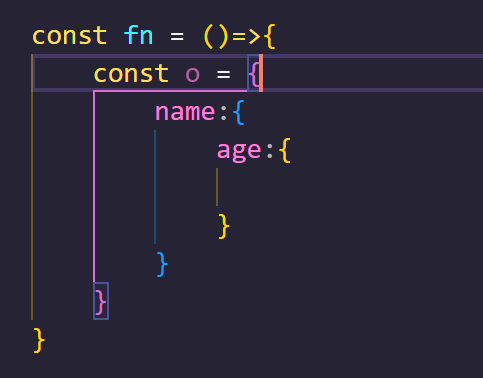
Bracket Pair Colorizer可以说是很多前端的心头肉,利用不同颜色来标记不同括号以及起点到终点的范围,这对于我们阅读代码有很大的帮助。但现在我们只需要在设置中搜索@id:editor.bracketPairColorization.enabled @id:editor.guides.bracketPairs后打勾,并将第二个设置选择为 true 我们就能默认使用这一特性。在设置后你完全可以卸载Bracket Pair Colorizer插件。

"editor.bracketPairColorization.enabled": true;

叁 ❀ 贰 Auto Rename Tag
这个插件的作用,是在我们修改某个标签名时,它会自动将尾部的标签同步更改,这里我就不贴图,现在我们一样能如下配置达到相同效果,所以此插件也到了退休的时候。
"editor.linkedEditing": true
叁 ❀ 叁 Auto Close Tag
此插件的作用长作用于html编写,当我们写了<div>它会自动帮你补全闭合标签,现在vscode也原生支持了此功能,我们只需要去设置中配置如下属性即可:
"html.autoClosingTags": true,
"javascript.autoClosingTags": true,
"typescript.autoClosingTags": true
叁 ❀ 肆 Trailing Spaces
我们有时候写代码可能都不清楚在某一行末尾添加了无效空格,有强迫症的同学可能看到了就得一个个删除,那么这个插件的作用就是帮你在保存文件后自动删除每一行后面无效的空格,不过现在我们也能通过如下配置自动达到相同效果:
"files.trimTrailingWhitespace": true
叁 ❀ 伍 Path Intellisense
npm包引用时常用的路径自动补全插件,现在vscode已经默认支持此功能,所以你不需要再安装此插件了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号