提升正则读写效率,超好用的正则图解工具Regulex与在线调试工具regexr

壹 ❀ 引
正则表达式可以说是不少开发者心中的一根刺,平时使用场景好像也不多,但一旦要用写起来又有些头疼。抱着长痛不如短痛的想法,我曾在2019年年末,花了半个月时间完整读完了老姚的正则迷你书,并在博客中记录了对应章节的读书笔记。虽然正则没到多厉害的地步,但起码也满足了日常开发中正则的读与写。
碰巧今天前同事问了我一个非捕获括号?:的问题,表示看了文档解释但还是不理解使用场景,不明白其中含义,我也花了一些时间给他写demo解释正则分组,反向引用与非捕获括号的使用场景。在沟通的过程中,我发现其实很多正则我通过工具看一目了然,但他单看正则的代码有一堆疑惑,我解释起来也比较费劲....

而正则觉得难无非难在两点,看不懂(长正则易读性都很差)与不会写(不敢保证写的对),针对这两点我给他分享了两个工具,一个专门用于看,一个专门用于在线写在线测,所以这里专门做个分享,若有缘人对于正则也感兴趣,希望也能对你有所帮助。
壹 ❀ 正则图解神器Regulex
Regulex这个工具也是我在阅读正则迷你书时,作者所推荐的一个工具。长正则因为分组多正则表达式长,我们单看代码可能从到到哪是一个组都看的费劲,但通过图解工具,你的分组,每个分组起到什么作用都非常清晰。
比如我们现在要实现一个正则,匹配任意三个连续且完全相同的数字,比如:
const regex = /^(\d)\1{2}$/g;
regex.test(123);// false
regex.test(111);// true
regex.test(555);// true
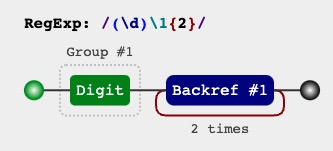
/^(\d)\1{2}$/g是一个结构相对简单的正则,(前提得建立了分组与反向引用的概念),但对于了解基本概念但读正则有点费劲的同学,心里肯定会想,这是个啥玩意?我们将这段正则复制到Regulex中,图解图下:

Group #1 代表分组1,对应正则也就是(\d)这一段,而Digit也解释了含义,表示匹配一个任意数字。
Backref 表示反向引用,引用谁?紧接着一个#1表示反向引用分组1,而Backref #1被一个2 times连通,代表这一段匹配2次。
那么总结来说,(\d)匹配一个任意精确的数字,反向引用再匹配这个数字两次,加起来就是一个数字重复匹配3次,所以这也是为什么123匹配失败,因为当匹配到1时,\1{2}此时已经被确定成再反向引用匹配 1 两次了。我在正则某篇博客中也回答过一位读者对于反向引用的疑问,当时也说/^(\d)\1{2}$/g不能理解成/^(\d)(\d)(\d)$/g的原因,后者表示匹配任意三个数,而反向引用的作用是在分组成功匹配后,再决定重复去匹配相同的什么数字,当然扯得有点远了,总而言之非常好用的一个图解工具,在面对非常长的正则,详细的分组以及注解也能更好的帮你理解一个正则。
贰 ❀ 正则在线调试工具regexr
如果说Regulex主要用来帮助我们读,那么regexr能非常方便的帮助我们在线写正则,比如在日常开发中我们写了一个正则,看上去似乎满足了需求,又担心它会不会出乎意料的匹配到我们不想要的内容,regexr就能起到一个很好的测试作用。
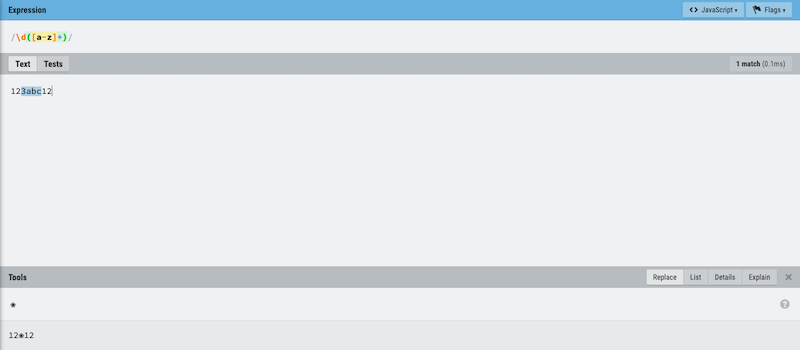
regexr界面非常简单,一共分为三个区域,上方Expression用来写你的正则,下方Text用于写你的测试用例,而最下方的工具栏Tools能让你写一个正则做更多事。

比如在上图中,我定义了一个正则/\d([a-z]+)/,以及一个例子123abc12,于是被匹配的区域成功高亮;在更下方工具栏,我们选择了Replace,我们希望将匹配内容替换成 ❀ ,于是在下面我们看到了替换完成的结果 12❀12。
你完全可以将一个正则写好贴上去,然后把很多个正则匹配边界情况的例子统统加入到Text中,用于检验你的正则是否符合你的预期。而在Expression右侧,我们还能切换变成语言,以及选用更多修饰符,比如是否启用全局匹配,是否多行,是否区分大小写等等。
我在给前同事解释分组与反向引用的过程中,他问了我一个这个问题,为什么下面这段代码输出是true:
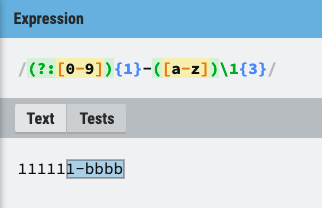
new RegExp(/(?:[0-9]){1}-([a-z])\1{3}/).test('111111-bbbb')// true
对于他而言,他的理解是(?:[0-9]){1}这一段明明限定了只匹配1个任意数字,那为什么后面用例这么多个1还匹配成功了,单看这代代码,好像真是这么回事,但只要你把这个正则贴到regexr中你完全不会有这个疑虑:

因为这个正则并没有限定从什么地方开始匹配数字1,他给的这个例子中确实有一小段符合要求,当然返回是true。若想达到他的预期,只需要在正则前加一个^即可。
new RegExp(/^(?:[0-9]){1}-([a-z])\1{3}/).test('111111-bbbb')// false
一个更直观的匹配效果,确实比单纯看是否匹配成功要来的更为清晰,当然,本工具只是站在更快捷帮你写需要的正则,前提还是需要大家掌握正则基本概念,这两个工具才会体现出应有的价值。

我在回顾之前所写的正则博客,发现最后一篇的时间是19年的12月28,而今天恰好也是12月28,不知不觉时间竟过去了三年,心中难免有少许感慨,新年的最后几天继续加油,晚安。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-12-28 从零开始学正则(七:终章),详解常用正则API与你可能不知道的正则坑
2018-12-28 前端错误监控,sentry入门配置详细教程