看似简单的input框输入竟然异常卡顿,记一个日常性能问题的排查思路

壹 ❀ 引
我们公司产品主要提供企业项目管理服务,那么自然有配套的desk工单管理系统,用于搜集客户bug以及相关问题反馈。有一天我在测试功能时碰巧发现了一个bug,所以就想着提一个工单记录下方便日后修复。但就在创建工单填写标题时我发现标题输入卡爆了,本想着创建一个bug工单,结果又附带新建了一个性能bug单....下图便是当时问题表现:

可以看到我只要连续操作,输入框都存在非常明显的卡顿,输入并不流畅,那么本文主要记录此问题的排查思路,以及部分性能排查小技巧,本文开始。
贰 ❀ 排查过程
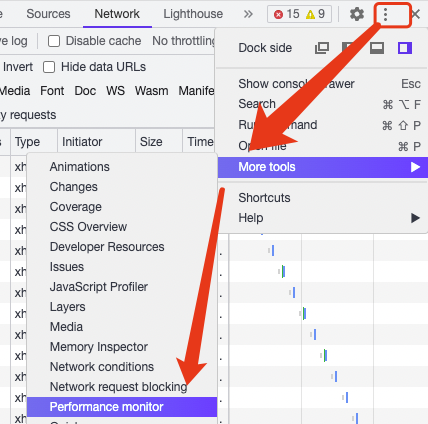
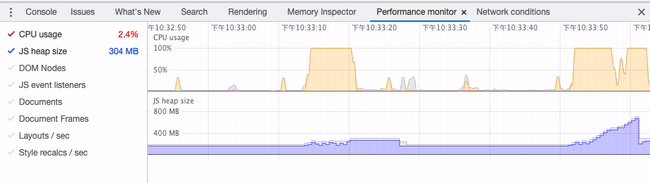
因为操作卡顿明显,出于好奇,我打开了浏览器的Performance monitor工具,此工具能时时记录浏览器CPU占用情况以及JS堆内存使用情况,具体入口见下图:

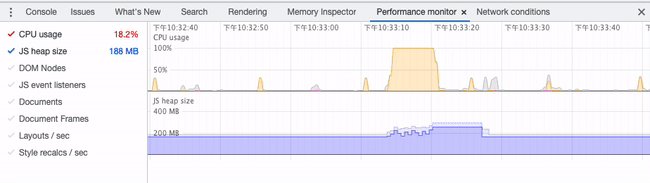
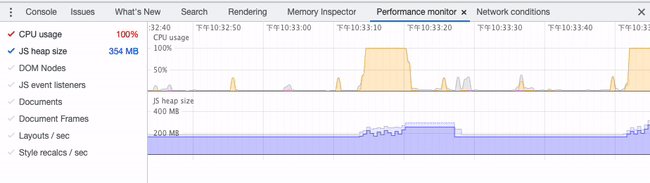
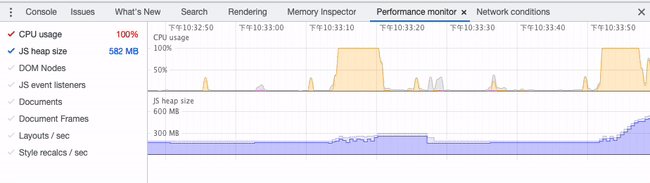
于是我尝试在标题栏连续输入或者连续删除,黄色区域非常明显的像一座山峰一样升了起来,如下图可见CPU占用甚至离谱的飙升到了100%,JS堆内存也从200M不到升到700多,我这还是M1芯片16g内存的mac.....确实性能堪忧。

经过简单测试对比,我发现如果我慢慢的输入,那么黄色区域就是一座座小山峰,会卡,但是不会卡那么久。但如果我连续输入,那么黄色区域就直接形成一个梯形了,所以这里就可以断定输入框没做防抖操作,如果有防抖,连续输入表现应该和我有间隔的输入表现一致。
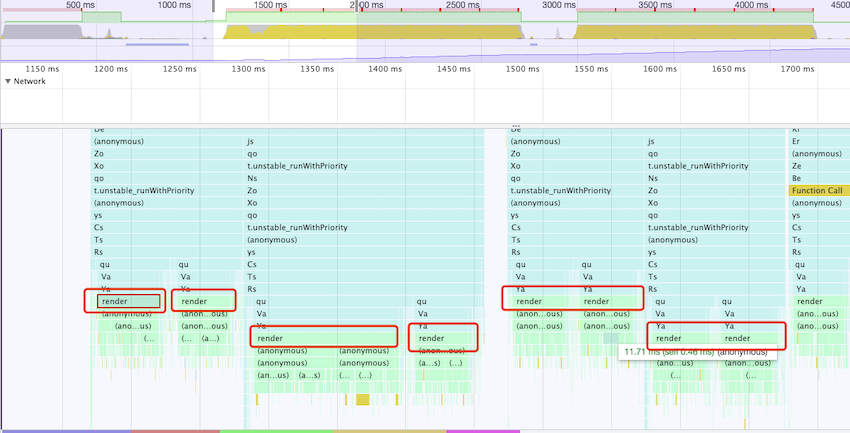
上述分析也只是推断出没防抖,为什么这么卡?这就要需要通过Performance来具体分析了,打开控制台Performance,点击⏺开始录制,然后重复上述连续输入的操作,关闭录制,等待少许片刻,我们就能看到具体的火焰图以及相关性能分析了,具体如下:

通过最下方的Summary可以看到整个过程持续4.45秒,而Script相关耗时就占用了3.19秒,说明主要是JS相关的逻辑在占用耗时。
将目光放到截图的火焰图区域,也就是黄色梯形部分,这里我一共连续操作了2次,所以形成了2端梯形,而在具体调用栈部分,我们能发现每段梯形正好对应一大段的Task;比如第一段操作我连续输入了4个字符,所以下面生成了4个Task任务,第二段我连续输入了5次,因此有5个Task任务,这也验证了前面没做防抖的推断,每次输入都需要执行大量javascript逻辑,那么具体是什么在耗时呢?
我们可以选中黄色梯形区域,尽量具体到一个Task任务范围,然后拖动调用栈来看看一个Task任务到底在搞什么鬼:

当拖到调用栈底部,我们发现一个Task任务下面都对应了四次render(纵向从上到下是调用过程,横向是耗时占用分布),搞半天每输入一次都执行了4大段的render。注意,这里的四次render并不是表示一共只渲染了四次,考虑到时间切片的概念,chrome应该是把数百次render合成了一小段,其实这四段render加起来可能是由数百次render组合而成。
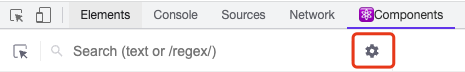
为了验证这一点,我们打开React Developer Tools工具,选择设置:

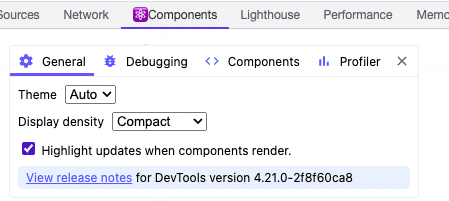
勾选General下的Highlight updates when components render.作用就是当组件重新render时都会标记高亮。

然后再次在标题输入框输入内容,随后我人傻了....这个弹窗组件中数十个input、select,会随着每次标题输入框值变化,都会重新渲染多次:

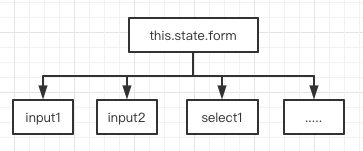
我从写这块逻辑的同学那了解到,这个组件在设计上确实存在问题,整个创建desk的弹窗在数据层其实都只依赖了一个this.state.form对象,来搜集整个弹窗中每个属性的值,大概如下:

了解react的同学都知道,只要state发生变化,组件肯定得重新渲染,所以这个组件设计上就没有做数据分块,导致一个iuput变化引起整个组件都重新渲染的尴尬局面,那么到这里我们知道了卡顿的第二个原因,数据设计上没做数据分块,对于底层组件在是否需要渲染上也没做判断。
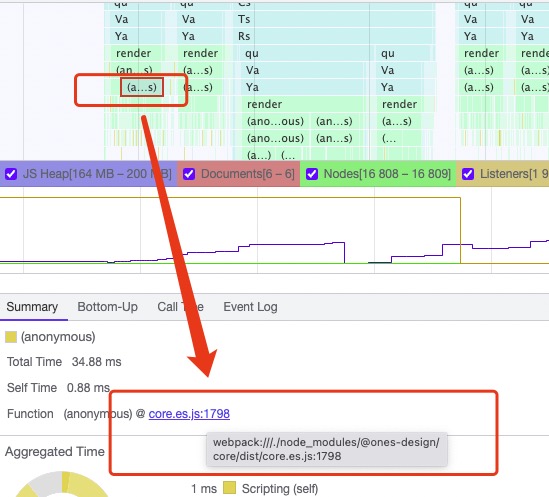
在后续沟通中我得知,这个组件导致大量渲染的问题是一直存在的,说明引发这次卡顿的根因还不是组件设计的问题(虽然确实有问题),那为何之前渲染这么多都不卡,怎么现在输入一次就卡这么久,于是我继续跟调用栈,点击绿色区域,可以看到对应的文件:

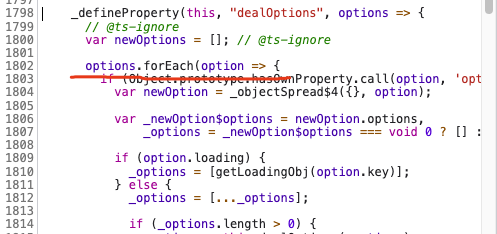
首先文件引用来自ones-design这个三方库,这个库是我们公司自己基于antd封装的一套组件库,说明最终耗时都跟这个文件有关,点击core.es.js就能看到具体代码执行块:

option.foEarch??难道跟select组件的options数量有关?在与组件库的同学沟通了解,这块逻辑还真是在对select选项做遍历操作。而很不巧的是,因为我们自己项目desk工单创建上有一个叫客户信息的select,这个下拉框包含了数以万计的下拉选项,options选项数据非常庞大....
而之前不卡是因为我同事在下拉框这里使用了虚拟列表的select,不管你多少选项,我固定只渲染十几条,所以面对数万条的数据,也能流畅展示。
那么到这里也验证了我最初排查的一个猜想,因为刚发现这个问题时候,我就想着能不能在我本地开发环境复现,于是我也在新建工单设置那配置了数十个属性,但是标题输入依旧非常流畅,当时我就猜想是不是跟select相关组件的options有关。而这个性能问题看样子也持续了一段时间了,为什么没有客户反馈这个问题呢?其实也是因为客户侧很难像我们这样有这么庞大选项的select。
于是我又跟踪了一下这个组件最近的修改记录,最后发现其实就是前两周我一个同事,为了解决select样式问题,将之前就有的虚拟列表select(之前那个select有样式缺陷)替换成了我们自己最新的组件库的select,从而导致了这个问题。
叁 ❀ 解决方案
那么到这里,我们统计一下排查下来发现的问题:
- input输入未做防抖,修改成本较少
- 创建工单组件设计不合理,需要做数据拆分,修改成本大,需要重构
- 在工单组件下层组件添加是否需要更新的判断,比如将
React.Component改为React.PureComponent,起码能优化一点 - 组件库优化
select,对于options操作做缓存,不要每次渲染都重复遍历
那么最终修改方案采用了第三条与第四条,当时引发性能问题的同学,也只是修改了少量组件的创建方式为React.PureComponent,就发现创建上流畅了不少,组件库那边也紧急上了一个hotfix,对options操作了做了缓存,遍历一次后之后的重复渲染都不引起二次遍历。
那么下图就是当时修改完成的效果了,可以看到我的输入删除都非常流畅了,虽然在组件创建阶段这个select其实还是会卡顿一会,但是用户已经很难感知到。

那么到这里本文结束!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-11-29 提升代码幸福度,五个技巧减少js开发中的if else语句