JS leetcode 旋转数组 题解分析
壹 ❀ 引
今天来做一道同样简单,但是挺有趣的题,题目来自leetcode189. 旋转数组,题目描述如下:
给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数。
示例 1:
输入: [1,2,3,4,5,6,7] 和 k = 3 输出: [5,6,7,1,2,3,4]解释:
向右旋转 1 步: [7,1,2,3,4,5,6]
向右旋转 2 步: [6,7,1,2,3,4,5]
向右旋转 3 步: [5,6,7,1,2,3,4]
示例 2:输入: [-1,-100,3,99] 和 k = 2 输出: [3,99,-1,-100]解释:
向右旋转 1 步: [99,-1,-100,3]
向右旋转 2 步: [3,99,-1,-100]
说明:尽可能想出更多的解决方案,至少有三种不同的方法可以解决这个问题。
要求使用空间复杂度为 O(1) 的 原地 算法。
老规矩,在分析完题目后,我先来说说我的实现思路,再来解析优质的解答。
贰 ❀ 解题思路
其实也不用被题目吓到,说是旋转数组,其实就是给定一个k表示要将数组最后一位数转移到数组头部次数的操作,比如第二个例子,k为2,表示一共要进行两次操作:

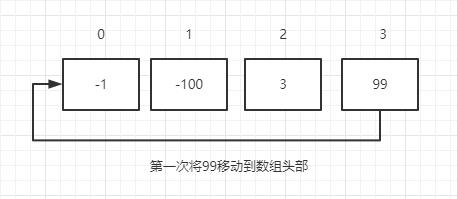
第一次将数组最后一位也就是99移动到数组头部。此时数组变成了[99,-1,-100,3],接着第二次操作,这时候最后一位是3:

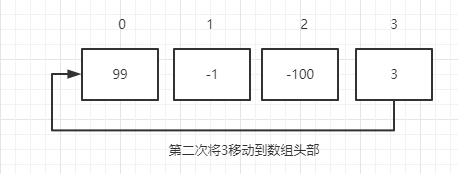
此时数组变成了[3,99,-1,-100]。
由于k为2,只需要执行2次,所以旋转数组完成,思路已经很清晰了,我们来实现它:
/**
* @param {number[]} nums
* @param {number} k
* @return {void} Do not return anything, modify nums in-place instead.
*/
var rotate = function(nums, k) {
// 如果数组只有一位或为空不用做任何操作
if(nums.length<=1){
return;
};
while(k>0){
//每次取最后一位,并加入到头部,由于splice返回的是数组,利用拓展运算符...还原成单个元素
nums.unshift(...nums.splice(-1,1));
k--;
};
};
哎,有同学可能就想到了,我何必一个个的转义,k为2,说到底就是把数组倒数两个元素整个搬到数组头部即可,然后我就开始写了如下代码:
/**
* @param {number[]} nums
* @param {number} k
* @return {void} Do not return anything, modify nums in-place instead.
*/
var rotate = function (nums, k) {
nums.length <= 1 ? nums : nums.push(...nums.splice(0, nums.length - k));
};
2020.8.12更新
经博客园用户Gary咖喱指出,对于splice第一参数为负数情况描述有误,特做修正。
注意,这里的splice我是正向剪切,原因是我发现splice的第一个参数为负数时,比如-1表示倒序最后一个开始,第二个参数不管是几,都只能剪一个:
[1,2,3].splice(-1,1); //[3]
[1,2,3].splice(-1,2); //[3]
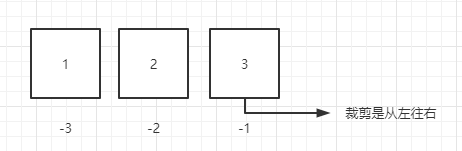
当第一参数为负数时,表示倒序剪切,最后一个为-1,倒数第二个为-2,倒数第三个为-3,但裁剪顺序还是从左往右裁剪。

如上图,由于-1是最后一个元素,再往右没有其它元素,所以第二参数不管是1还是2,都只能裁剪一个,如果我们想裁剪多个,比如:
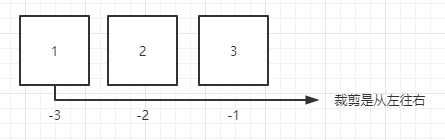
[1,2,3].splice(-3,3); //[1,2,3]

因为-3是第一个,从左到右剪切3个,这样就达到目的了。
最后需要补充的就是当第一参数为负数,且绝对值大于数组长度的情况,比如:
[1,2,3].splice(-4,3); //[1,2,3]
其实可以理解为裁剪起点在元素1(也就是索引-3)的左边,往右裁剪自然涵盖住了整个数组,所以本质还是对整个数组进行了裁剪。
前面的思路是把尾部剪切了拼到头部,我们何不反过来,比如[3,99,-1,-100]我们剪3,99push到-100后面呢,所以这才有了nums.length - k表示前面我们应该剪切的个数。
很遗憾,这段代码看似可以,但提交挂掉了,原因是这段代码只满足数组length大于k的情况,比如数组为[1,2],k为3,正确答案是交换3次变成[2,1];
而此时nums.length - k为-1,splice一大特点就是第二参数为0或者负数,表示一个不剪切,所以不符合。
此时,博客园用户love编程的小可爱想到了%求余,我立马灵光闪现改进了代码:
/**
* @param {number[]} nums
* @param {number} k
* @return {void} Do not return anything, modify nums in-place instead.
*/
var rotate = function (nums, k) {
nums.length <= 1 ? nums : nums.push(...nums.splice(0, nums.length - (k % nums.length)));
};
唯一区别只是在于nums.length - (k % nums.length),什么意思呢?
比如有数组[1,2,3,4],k为4,旋转4次后你会发现结果和最初的样子一模一样。而且只要k为数组长度的整数倍都会造成这种情况。
所以比如k为5,其实可以看成4+1次,我们只用旋转一次即可了,而%求余正好能达到这个效果:
8%4 //0
9%4 //1
3%4 //3
2%4 //2
所以用k%length算出我们真正要旋转数组的次数即可,一行代码搞定。
题目要求最少三种方法解答问题,但我没能想出其它做法,这里再补充其它不错的做法。
引用leetcode用户秦时明月的一个不错的做法,不用splice,直接利用pop即可:
/**
* @param {number[]} nums
* @param {number} k
* @return {void} Do not return anything, modify nums in-place instead.
*/
var rotate = function(nums,k) {
for(var i = 0;i<k;i++){
nums.unshift(nums.pop());
};
};
这个就比我第一种实现要优雅的多了。
然后我在看leetcode用户🎃的做法时,splice发挥到了极致:
/**
* @param {number[]} nums
* @param {number} k
* @return {void} Do not return anything, modify nums in-place instead.
*/
var rotate = function(nums, k) {
nums.splice(0,0,...nums.splice(nums.length-k))
};
这代代码执行是这样,比如数组[1,2,3,4],假设k为3,先执行...nums.splice(nums.length-k),得到了2,3,4。此时数组变成了[1]。
接着执行前面的nums.splice(0,0,2,3,4),表示从0位前面插入元素2,3,4于是变成了[2,3,4,1]。
那么关于本题就说到这了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号