致敬英雄,共悼逝者,css 让页面变黑白
壹 ❀ 引
今天是四月四日清明节,也是全国哀悼抗疫烈士的一天。细心的同学可以发现,不仅是娱乐活动以及游戏全部停止,当我们打开各大门户网站,网站页面也都变成了黑白,那么具体怎么做呢,这里可以借用CSS3 的 filter滤镜属性,一个最简单的设置:
html {
-webkit-filter:grayscale(100%);
filter: grayscale(100%);
}
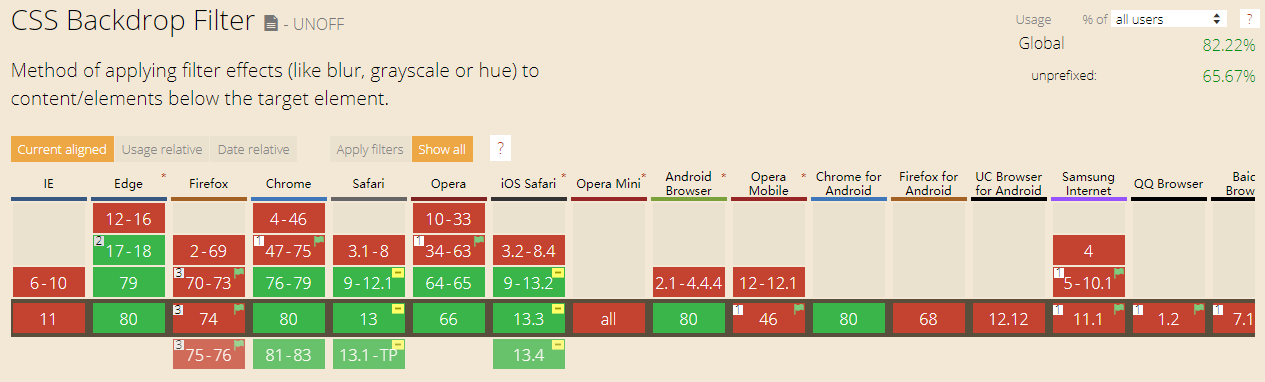
由于是CSS3属性,所以自然会存在兼容问题,我们通过can i use查阅,可以看到该属性对于IE等老旧浏览器并不友好。

当然,网上也有提供一个兼容其它浏览器的较全版本,如下:
html{
filter: gray;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
简单说一下,这一段代码中,filter:url("data:image...这一段主要针对svg图片进行解码与颜色填充达到修改颜色的目的。
而filter:progid:DXImageTransform.Microsoft.BasicImage()此行代码为IE自己提供的滤镜实现,性能不太友好。
作为参考,我查阅了腾讯视频,哔哩哔哩,开源中国等网站对于黑白效果的实现。
哔哩哔哩的简单粗暴,仅一行代码,当然针对于头部图片素材则是单独替换的黑色图片,并非通过样式修改:
html{
webkit-filter: grayscale(.95);
}
腾讯视频使用代码如下,且在IE浏览器表现良好:
html{
filter: gray;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
而开源工作使用的就是我上面提到的那一大段样式了。
综合来说,上述代码能解决大部分情况,但网站不同,所展现的内容也不尽相同,可能还有视频,flash情况,特殊情况就只能针对性去处理了。
另外,如果样式实在搞不定的,我们也可以通过JS来代劳处理页面颜色展现,例如 grayscale.js等。
关于让页面变黑白的样式就说道这里了,其实也只是个简单记录。
最后,缅怀烈士,致敬英雄,感谢一线医务人员以及所有工作人员,谢谢你们为祖国的付出。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)