JS script脚本async和defer的区别
壹 ❀ 引
我在 google recaptcha 谷歌人机身份验证使用教程 一文中有引用这样一段外部资源代码,如下:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
可以看到在script标签中,存在async与defer两个属性,首先这两个属性并共存,说直白点,你一个都不加,或者加两个属性其一,脚本加载规则都会不同,这点我在之前确实没仔细了解过,导致我在实际开发中遇到了这样一个问题:
我在同一个页面需要引用2个script脚本,大致如下:
<script src="https://www.google.com/recaptcha/api.js"></script>
<script src="demo.js"></script>
注意,两个script脚本都没有添加async与defer属性,demo.js中包含了谷歌人机验证的初始化程序,正常来说一定得先加载必要的资源,这样我的验证码才能初始化成功,这就像使用jQuery得先引用jQuery.js是一个道理。
但事实上,因为外网的问题,api.js引用虽然在前面,但下载并不稳定,有时候会出现下载反而比demo.js更晚的情况,这就导致demo.js中的初始化报错,怎么办呢?这就得async与defer出场了,我们先来了解它们的区别。
贰 ❀ 属性async、defer与不加的区别
贰 ❀ 壹 不加属性
引用script脚本,最常见的就是直接引用,不加其它属性,这种情况浏览器会立即下载并执行指定的脚本,一气呵成,脚本不执行完毕,后面的DOM加载全部给我候着,如下图:

贰 ❀ 贰 属性async
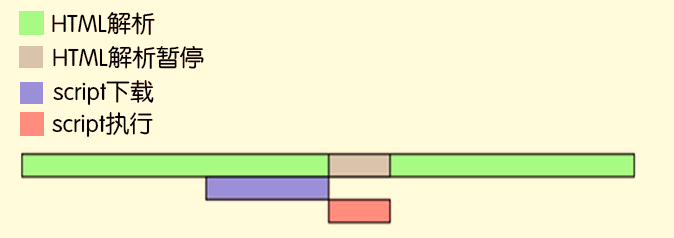
了解ajax的同学对于async这个词一定不陌生,它表示异步,如果script脚本添加了此属性,浏览器会异步下载后立刻同步执行脚本。
说通俗点,脚本下载是异步行为,下载过程中并不影响DOM加载,但一旦脚本下载完毕就会立刻同步执行脚本,此时DOM加载还是得给我等着。如下图:

贰 ❀ 叁 属性defer
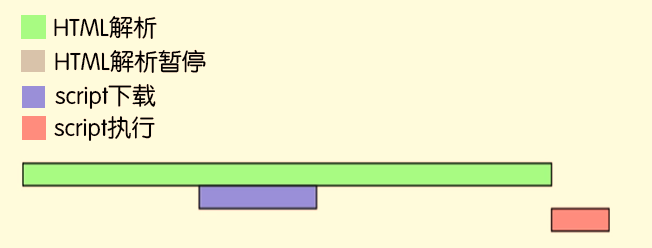
与async一样属于异步下载脚本,但不同的地方是,脚本下载完成后并不会立刻执行,而是等到DOM解析完成才会执行脚本,相比async的粗暴,defer明显更加实用。加载顺序如下图:

现在我们知道了脚本属性async、defer以及不加的区别,回到文章开始的问题,我希望api.js一定在demo.js之前加载完成,不管需要等多久,所以我们可以这样修改:
<script src="https://www.google.com/recaptcha/api.js" async></script>
<script src="demo.js" defer></script>
那么到这里本文正式结束。


