js 获取css非行内样式,你应该了解的getComputedStyle方法
壹 ❀ 引
我们知道书写css有三种做法,它们分别是行内样式,内嵌样式和外部引用。我们来看个例子,下面这个div分别通过内部样式添加了颜色,内嵌样式添加了字体大小,外部引入样式添加了宽度。
<!-- 行内样式 --> <div style="color: red;">听风是风</div> <!-- 内嵌样式 --> <style> div { font-size: 24px; } </style> <!-- 外部引入 --> <link rel="stylesheet" href="style/demo.css"> /* demo.css */ div{ width: 100px; }
现在我们来尝试获取这个div的样式,使用JavaScript写法:
let div = document.querySelector("div");
console.log(div.style.color);//red
console.log(div.style.fontSize);//空
console.log(div.style.width);//空
事实证明,通过style属性只能访问到行内样式,内嵌以及外部引用都无法读取,怎么办呢?我们可以使用 getComputedStyle 方法。
贰 ❀ 解决方案
还是上面的例子,我们使用getComputedStyle方法,直接上代码:
let div = document.querySelector("div");
let style = window.getComputedStyle(div, null);
console.log(style['color']); //rgb(255, 0, 0)
console.log(style['fontSize']); //24px
console.log(style['width']); //100px
看,不管以何种方式设置的样式,getComputedStyle方法都能轻松帮你拿到,这个方法是个什么意思呢?我们来说说这个方法。
叁 ❀ 关于getComputedStyle方法
一个完整的getComputedStyle方法其实是这样:
let style = window.getComputedStyle(element, [pseudoElt]);
其中 element 是你需要获取style 的元素;我们知道元素能通过after与before设置伪元素(注意是伪元素不是伪类),pseudoElt就是用于获取伪元素样式,如果不需要请将此参数设置为null。返回的style是一个属性键值对的合集,是一个对象,我们可以通过属性名直接访问对应的值,或者通过 getPropertyValue 方法获取,我们来看一个带有伪元素的例子:
<input type="text" class="demo">
/* demo.css */ input { outline: none; border: 1px solid #ddd; } input::after { content: ""; border: 2px solid #e4393c; }
var input = document.querySelector(".demo"); var border = window.getComputedStyle(input, null)['border']; console.log(border); //1px solid rgb(221, 221, 221) //等同于 var border = window.getComputedStyle(input, null).getPropertyValue("border"); console.log(border); //1px solid rgb(221, 221, 221) //获取伪元素 var border = window.getComputedStyle(input, '::after')['border']; console.log(border); //2px solid rgb(228, 57, 60) //等同于 var border = window.getComputedStyle(input, '::after').getPropertyValue("border"); console.log(border); //2px solid rgb(228, 57, 60)
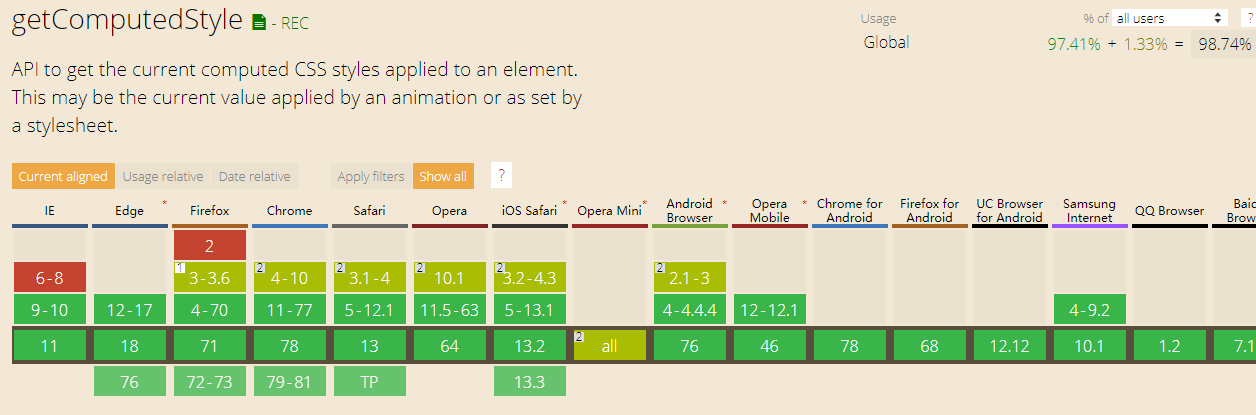
我们来看看此方法的兼容性:

兼容性非常优秀,IE都完美兼容到了9以上,可能有人就要问了,要是我低版本IE也要获取非行内样式怎么办?其实早版本的IE也有专门提供一个属性 currentStyle,它的使用是这样:
var style = element.currentStyle[prop];
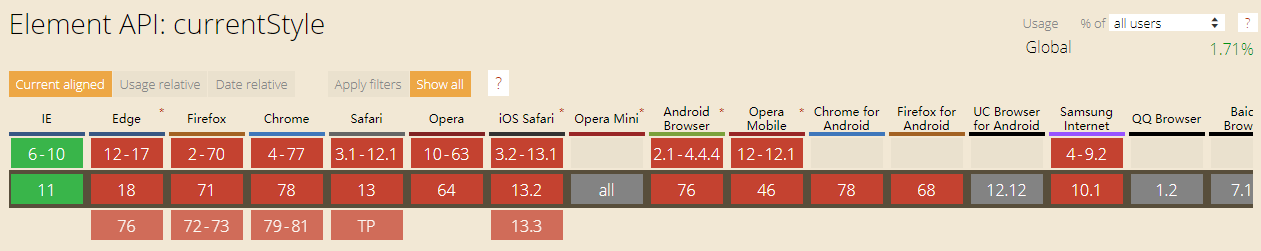
此属性的兼容性如下图:

可以看到从兼容性来说,这两个属性方法完美的互补了IE兼容情况,注意,如果不考虑低版本IE,请直接使用 getComputedStyle 方法。
肆 ❀ 一个通用样式获取/设置方法
直接上代码:
/** * @desc 一个用于设置和获取css样式的方法 * @param {*} ele element元素 * @param {*} prop 样式名 * @param {*} val 样式值 */ function css(ele, prop, val) { if (val) { // 设置css属性 ele.style[prop] = val; } else { // 兼容低版本IE if (ele.currentStyle) { return ele.currentStyle[prop]; } else { return window.getComputedStyle(ele, null)[prop]; }; }; };
那么关于获取非行内样式就说到这里了,还有一小时跨年,新年快乐。2020年也要加油!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)