angularjs中ng-class常用写法,三元表达式、评估表达式与对象写法
壹 ❀ 引
ng-class可以说在angularjs样式开发中使用频率特别高了,这不我想利用ng-class的三元运算符的写法来定义一个样式,结果怎么都想不起来正确写法,恼羞成怒还是整理一遍吧,那么本文开始:
贰 ❀ 常用写法
1.ng-class使用变量
即ng-class的值是一个变量,当我们改变变量值时,得到的class名也会对应改变;例如下面的例子中文本样式的class名由select的值决定,选择不同选项得到不同的效果,例如:
<select name="" id="" ng-model="vm.style"> <option value="blue">蓝底白字</option> <option value="red">红底白字</option> </select> <span ng-class="vm.style">听风是风</span>

如果我们有多个变量作为ng-class的值,可以通过数组的方式包裹住这些变量名,像这样:
<span ng-class="[vm.style,vm.size]">听风是风</span>

2.ng-class评估表达式
这种非常非常常见,我们已经确定了ng-class的名字,但是用一个变量决定这个class是否生效,例如:
<input type="checkbox" ng-model="vm.status"> <span ng-class="{red: vm.status}">听风是风</span>

如果我们需要控制多个class名,请使用逗号进行分割
<span ng-class="{red: vm.status,blue: vm.value}">听风是风</span>
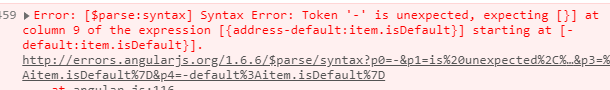
注意:class名有加引号和不加引号两种写法,博客中例子都没加引号,但推荐都加引号;原因是如果需要控制的class名为多个单词,不加引号以 - 拼接会报错,小驼峰命名不会,但如果加引号,使用 - 拼接可小驼峰都没问题。
正确写法:
<span ng-class="{redColor: vm.status}">听风是风</span>
<span ng-class="{'red-color': vm.status}">听风是风</span>
错误写法:
<span ng-class="{red-color: vm.status}">听风是风</span>

3.ng-class三元表达式(三元运算符)
这种写法就更加常用了,我们控制一个变量的真假状态,为真使用样式A,为假使用样式B:
<input type="checkbox" ng-model="vm.status"> <span ng-class="vm.status ? 'red' : 'blue'">听风是风</span>

我们也可以使用评估表达式来模拟三元的效果:
<input type="checkbox" ng-model="vm.status"> <span ng-class="{red: vm.status,blue: !vm.status}">听风是风</span>
4.ng-class对象写法
这种写法一般使用比较少见,同样是根据变量来决定启用不同的class,直接上代码:
<select name="" id="" ng-model="vm.status"> <option value="color-blue">蓝色</option> <option value="color-red">红色</option> </select> <span ng-class="{color-blue:'blue',color-red:'red'}[vm.status]">听风是风</span>
当然我们也能使用对象写法模拟三元表达式的效果:
<input type="checkbox" ng-model="vm.status"> <span ng-class="{true:'blue',false:'red'}[vm.status]">听风是风</span>
感受到ng-class的灵活与强大了吗,日常开发中合理使用ng-class能让你的样式表达非常便捷,比如我在用户登录注册功能块,就使用ng-class实现了密码显示隐藏的效果:
<i class="eye" ng-click="vm.showPwd($event)" ng-class="vm.eyeStatus ? 'eyeOpen':'eyeClose'"></i>

那么到这里本文就结束了,希望对你有所帮助!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)