css 修改placeholder字体颜色字体大小 修改input记住账号密码后的默认背景色
壹 ❀ 引
本来这个阶段的项目页面都是给实习生妹子做的,我只用写写功能接接数据,但这两天妹子要忙翻译,这个工作阶段也快结束了导致有点慌,只能自己把剩余的几个小页面给写了。
那么做页面的过程中,UI也是精益求精提了部分小要求,例如希望修改input提示语(placeholder)字号颜色,再如浏览器会记住密码,导致input输入框自带了背景色,希望去除这个颜色。之前也没遇到过,或者说遇到也记不住代码,所以趁此机会记录下。
贰 ❀ 修改placeholder字号颜色
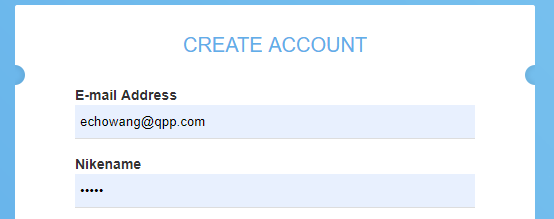
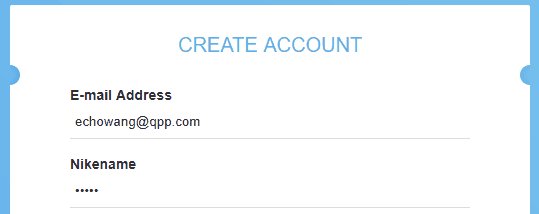
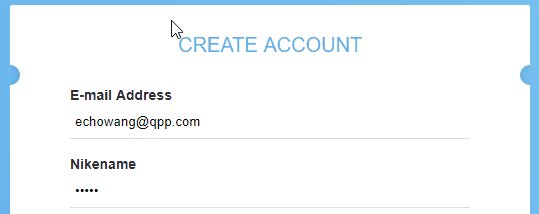
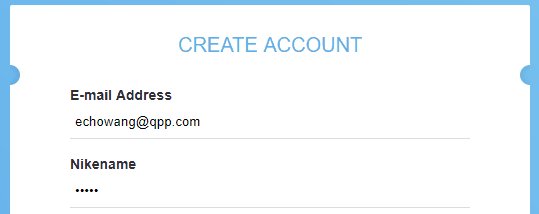
placeholder字体大小默认继承input字体大小,当然有时候我们希望提示语句与input输入问题字体大小不同,其次,placeholder背景色与字体颜色不会继承input,所以得额外设置,我们可以通过如下代码设置,例如修改前后:

input::-webkit-input-placeholder { /* 修改字体颜色 */ color: #fff; /* 修改字号,默认继承input */ font-size: 12px; /* 设置背景色 */ background: #8ac6d1; }

叁 ❀ 修改input记住账号密码的背景色
浏览器有时候会自动帮助我们记住账号密码,然后记住之后,input就被动的添加了一个淡蓝色,UI表示看着很不舒服,希望不要有颜色,如下图:

然后查了下,目前有两种解决方案:
1.利用box-shadow为input添加内阴影
input:-webkit-autofill { -webkit-box-shadow: 0 0 0 1000px white inset !important; }
京东目前用的就是这种方案,天猫没处理这个。我仔细观察了下,浏览器刚刷新完input是没有颜色的,然后浏览器帮input填充记住的账号密码,变成蓝色,然后样式填充生效,又变成白色,有个颜色抖动的问题,效果不是很理想。

其次,因为阴影填充的缘故,如果背景是透明的就非常明显了,不太美观。
2.利用transition为颜色填充添加一个极长的等待时间
能想到这个方法的也是个人才了,因为浏览器在给input添加账号密码时,input背景色有一个从无到有的过程,所以我们利用transition为这个过程添加一个N久的等待时间,这样浏览器就一直无法填充我们不喜欢的颜色了。
input:-webkit-autofill { transition: background-color 5000s ease-in-out 0s; }
我们可以尝试将5000s改为3s,效果如下,可以看到3秒内颜色慢慢出现,所以添加一个非常久的时间,让浏览器等到自闭!

目前能通过css解决的手段貌似就看到了这两种,用哪种就因人而异了。
那么就写到这了,人困了...



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-08-23 vscode浏览器打开html vscode修改默认浏览器