css兄弟选择器,+ ~选择器的区别
壹 ❀ 引
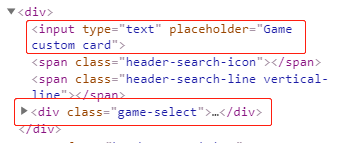
实习生在写搜索框下拉提示时,遇到了不知道怎么解决的问题,所以来问我。效果不难,鼠标选中输入框(focus)时,展示搜索关键字相关提示,看了眼dom结构是这样的:

在她的理解里面,选中父元素可以操控子元素样式,而此时输入框和下拉框是兄弟关系,所以难住了,听到这里我不假思索说了句,用兄弟选择器。
贰 ❀ 兄弟选择器
1.相邻兄弟选择器+
+表示相邻兄弟选择器,例如h3+p表示选中每个h1之后同级(相同父级)且紧接其后的第一个p元素;我们来看看效果:
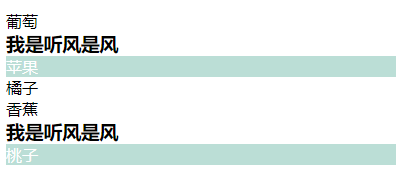
h3+p{ background: #bbded6; color: #fff; } <p>葡萄</p> <h3>我是听风是风</h3> <p>苹果</p> <p>橘子</p> <div> <p>香蕉</p> </div> <h3>我是听风是风</h3> <p>桃子</p>

可以看到,h3之前的p标签不会生效,非同级的p标签也不会生效,有效的只有紧接h3之后的p标签。
2.通用兄弟选择器
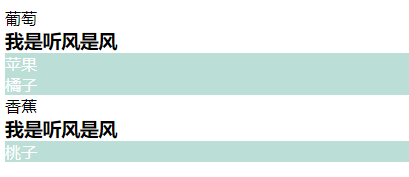
~表示通用兄弟选择器,例如h3~p表示选中每个h3之后同级(相同父级)所有p元素;我们将选择器由 + 改为 ~ ,效果如下图:

可以看到,h3之后所有同级p标签全部被选中。
那么到这里,我们了解了两种兄弟选择器+与~,二者区别在于+选择器用于选择紧跟目标标签之后的第一个兄弟标签,而~会选择目标标签之后所有兄弟标签。
现在你能区分两个选择器的区别了吗?
标签:
css




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)