js实现addClass方法,classList与className有什么区别?
壹 ❀ 引
贰 ❀ 从classList属性入手
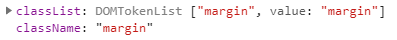
我们随便获取一个dom对象,打印出它的对象属性,可以看到管理class类的主要有classList属性与className属性,我们先从classList属性下手。

1.classList属性
classList属性的值为DOMTokenList对象,关于DOMTokenList官方解释是一组空格分隔的标记,与Array一样具有length属性,且索引从0开始,但无法使用Array对象的方法。
不过DOMTokenList对象内置了add,remove,contains等方法,用于增删改查等操作;所以我们可以使用add,remove像JQ中addClass与removeClass方法一样操作class类。
let div = document.querySelector('div');
div.classList.add("newClass");
div.classList.remove("newClass");
2.classList兼容问题
我们发现这两个方法用的很爽啊,跟JQ一样,一个方法解决class类的操作,但比较遗憾的是,这两个方法均存在兼容问题:

虽然其它浏览器兼容性良好,但铁打的IE从9之前完全不支持classList属性,从版本10开始支持该属性,但不支持add与remove方法。
所以说如果要兼容IE,此做法不可取,但如果不用考虑IE,那就真的能像JQ一样使用便捷了。
叁 ❀ 从className属性入手
1.className与classList的区别
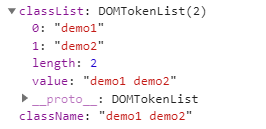
说完classList属性,我们再考虑从className下手;className属性与classList属性同为Dom属性且都管理class类的值,不同的是classList属性值为特殊的DOMTokenList对象,而className属性的值为普通的字符串。
我们尝试自定义一个有class类的元素,分别获取两者的值:
<div class="demo1 demo2"></div>

2.用js模拟实现
那要从className属性入手来操作class类,无非就是字符串的拼接截取操作了,这里就直接附上代码:
//自定义添加class方法 function addClass(ele, name) { if (name) { //判断该dom有没有class,有则在原class基础上增加,无则直接赋值 ele.className ? ele.className = ele.className + " " + name : ele.className = name; } else { throw new Error("请传递一个有效的class类名"); }; }; //自定义删除class类方法 function removeClass(ele, name) { //将className属性转为数组 let classArr = ele.className.split(" "), index = classArr.indexOf(name); //将符合条件的class类删除 index > -1 ? classArr.splice(index, 1) : null; ele.className = classArr.join(" "); }; let div = document.querySelector('div'); //测试调用 addClass(div, 'demo1'); removeClass(div, 'demo1');
我在网上也看了下别人的方案,对于removeClass,我这里使用的是转成数组后利用splice删除传递的class类后,再转成字符串赋给className属性,可能有点繁琐。其他人的方案大部分是通过正则匹配替换,再去掉多余空格,但是我的正则是真的挺烂...
本文只是作为一个简单思路记忆,毕竟我第一点确实想到用classList去做操作,而且天真的以为classList是一个类数组,结果失败了..
那么就记录到这里了!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-08-12 http缓存详解,http缓存推荐方案