CSS修改选中文本颜色与背景色
壹 ❀ 引
在做博客美化的时候,想着去修改文本选中的背景色,因为网页默认是蓝底白字,看着与自己博客整体配色不太搭配,所以想着去改改。

贰 ❀ ::selection
解决方案其实很简单,使用css3 ::selection属性,该属性用于匹配元素中被用户选中或处于高亮状态的部分,并且支持修改匹配元素的color, background, cursor,和outline属性。
我在博客设置添加了如下代码:
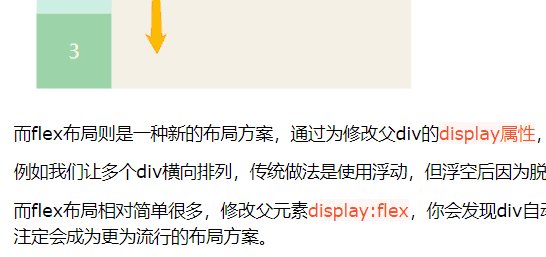
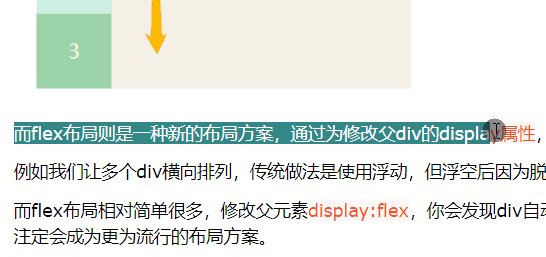
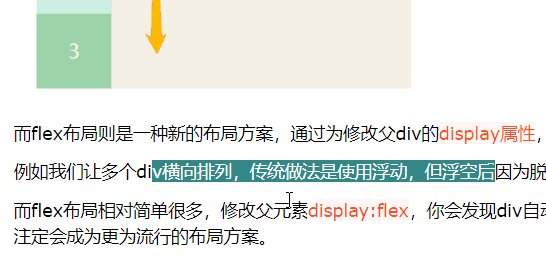
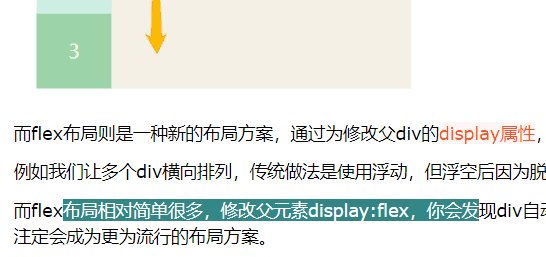
::selection { color: #fff; background: #088; }
那么现在博客文本选中就是这个样子了:

叁 ❀ 兼容
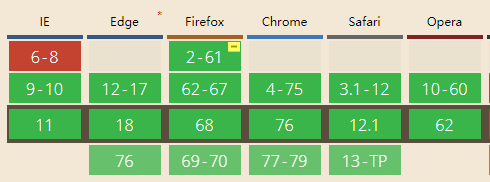
由于是css3属性,所以简单看下PC端浏览器兼容性:

一片绿色,IE9之后完全支持,需要注意的是,火狐61之前得添加-moz-前缀,这个操作可以交给前端构建工具去做。
::-moz-selection{}
那么就记录到这里了。
标签:
css



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-08-06 【一个小功能】从js判断ie版本,浅谈navigator对象的appName属性