JS nodeList转数组,兼容IE低版本
一、前言
nodeList转数组貌似很少会这样去操作,但我在做图片懒加载时,我获取了所有需要做懒加载的img元素,也就是一个NodeList对象,打个比方:

对这些元素进行src修改后,我想将此项从NodeList中删除掉,毕竟是操作dom的行为,我不想每次加载完成还在反复操作这堆dom节点。
//这样加载完成scroll再怎么执行都不会再触发 function replaceUrl() { if(nodeList.len){ nodeList.forEach(function (self, index) { //替换图片 self.url = "xxxx" //操作完就删除掉此项 nodeList.splice(index,1); }) }; }; parent.addEventListener("scroll",replaceUrl);
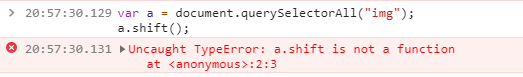
很明显,NodeList长得像数组,有length,能通过NodeList["索引"]读取某个元素,但它确实不是数组,NodeList对象是一个节点的集合,它不支持数组方法使用,那么怎么转换数组方便操作呢?

二、nodeList转数组
在网上找了个比较简单的方法
function nodeListToArr(data) { var arr = []; try{ //ie8及以下不支持 arr = Array.prototype.slice.call(data); }catch(e){ //兼容写法 var len = data.length; for(var i = 0; i < len; i++){ arr.push(data[i]); } }; return arr; };
之所以写了下面一种方式是因为,IE8及以下版本中的NodeList是一个com对象,因此并不支持JS方法,会报错。
2019.6.2新增ES6写法,数组拓展运算符的使用:
let P = document.querySelectorAll('p');
//获取页面所有p元素并修改文本内容
[...P].forEach(ele => ele.innerHTML = '听风是风');


 浙公网安备 33010602011771号
浙公网安备 33010602011771号