【记】Javascript的正则表达式RegExp
正则表达式这个东西博大精深啊,从事前段开发这段时间来,关于正则的应用,一般都是信息的验证等,而且,在公司中,已经有现成的验证框架和正则,我仅仅是粘贴过来就可以了。所以,一直没有时间仔细研究下,下面记录下一个小特性。
通过new RegExp我们可以创建一个RegExp对象,这个对象中exec方法类似String中的match方法,它返回一个结果数组,数组的第一个元素为正则的匹配串,从第二个元素开始为正则中的分组匹配串。所谓分组,就是正则表达式中的括号括起来的内容。比如/(java)(script)/这个正则表达式,它匹配字符串中包含“javascript”的内容,并将“javascript”保存在数组的第一个元素中,第二个元素就是java,第三个就是script。
要说明的是,如果正则表达式的标志如果是“g”,意思是全局匹配(i是忽略大小写,m为多模式匹配,不会把换行符\n当做字符串来进行匹配),exec方法在执行一次之后,会将匹配到的第一结果返回,并将lastIndex属性设置到紧接着匹配字符串的位置,当同一个RegExp再一次执行exec时,该方法会按照lastIndex开始进行匹配。利用这一特性,我可以通过循环语句来实现全聚德匹配。
下面给一个例子,这个例子非常简短,是我在很多年前写一个在线音乐播放器的同步歌词显示的小应用,应用刚才说的那部分,我们可以把每个时间段的歌词都解出来。歌词时lrc格式的,我这里只示例歌词正文部分。歌词的原文和解出来的代码都放到一起了,便于对照。上代码:
[00:03.55]Then nearly fourteen billion years ago expansion started. Wait...\
[00:07.02]The Earth began to cool';
var res=new RegExp("\\[(\\d{2}):(\\d{2}).(\\d{2})\\]([^\\[]*)","g");
var s;
do{
s=res.exec(lrc);
document.write(s[0]+" | "+s[1]+" | "+s[2]+" | "+s[3]+" | "+s[4]+"<br />");
}while(s!=null)
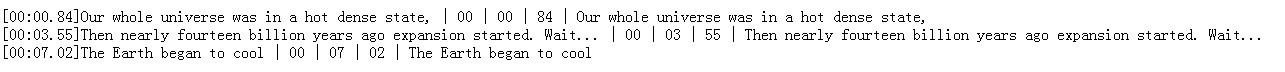
代码执行结果:

上面的代码lrc中保存的是歌词,歌词这部分的处理可以通过后台传过来,可以看到歌词的匹配的原文在数组的第一个元素中,数组的第二个元素是正则中的第一个组()中的内容。这样歌词中的时间点和对应的歌词都已经解出来了,我们之后就可以把数组中的对应的数值放入到自己的标量中用于显示和其他操作了。


