vscode使用技巧
0.插件下载
vscode配置插件后会变得特别好用,插件的下载方式也很简单

点击上述图标后搜索想要下载使用的插件安装即可
入门推荐的插件有:
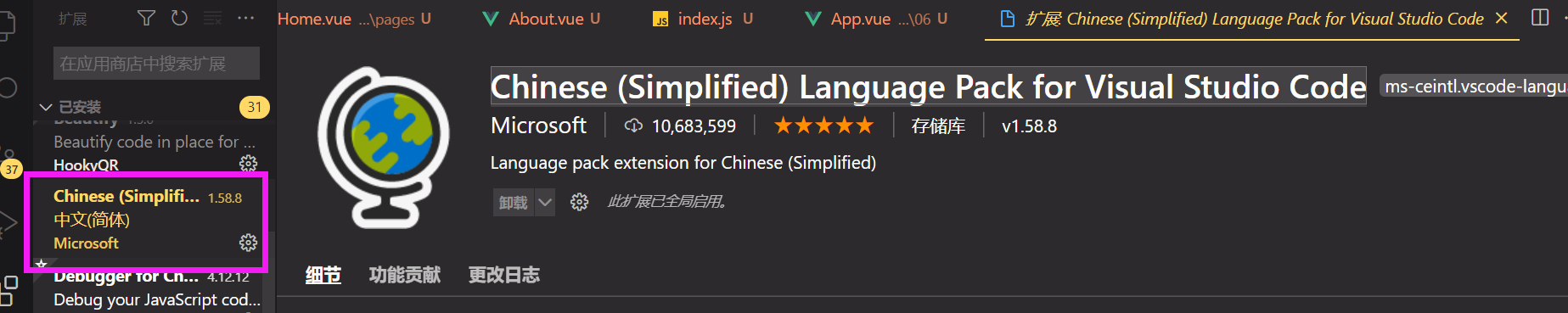
(1)Chinese (Simplified) Language Pack for Visual Studio Code

作用:vscode的简体中文安装包,下载之后vscode就可以拥有简体中文拉
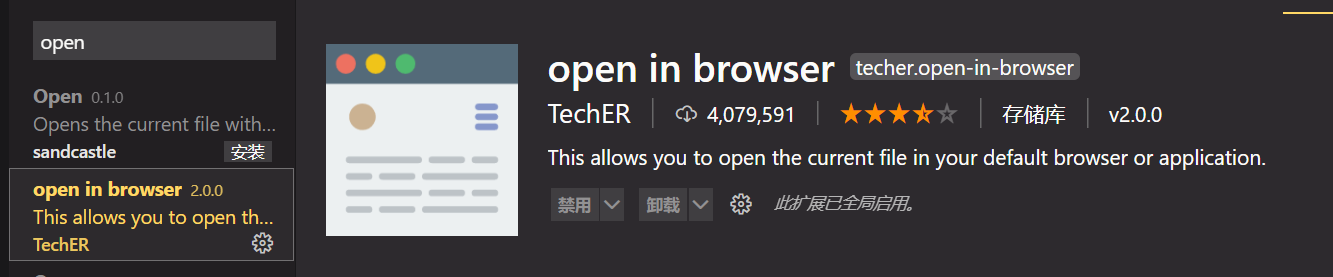
(2)open in browser

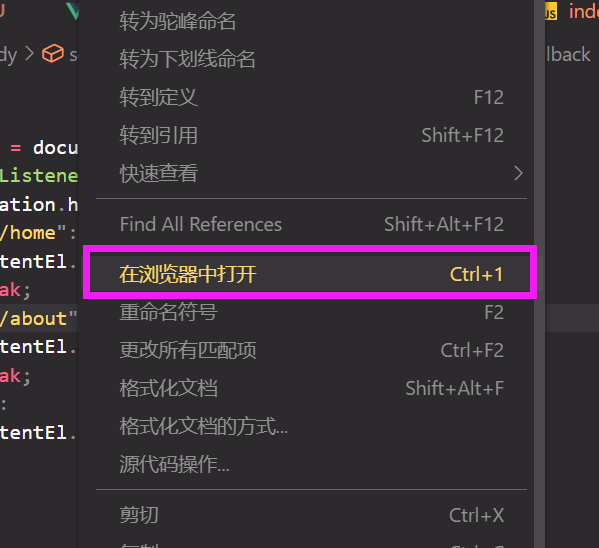
作用:可以在html文件中右键选择在浏览器中打开即可查看代码运行效果

(3)Auto Close Tag

作用:自动补全标签。提高效率
(4)Auto Rename Tag

作用:自动重命名HTML标签。改动标签前半部分时,后半部分会跟着改动
后续有需要的插件可以自行安装使用
1.新建项目
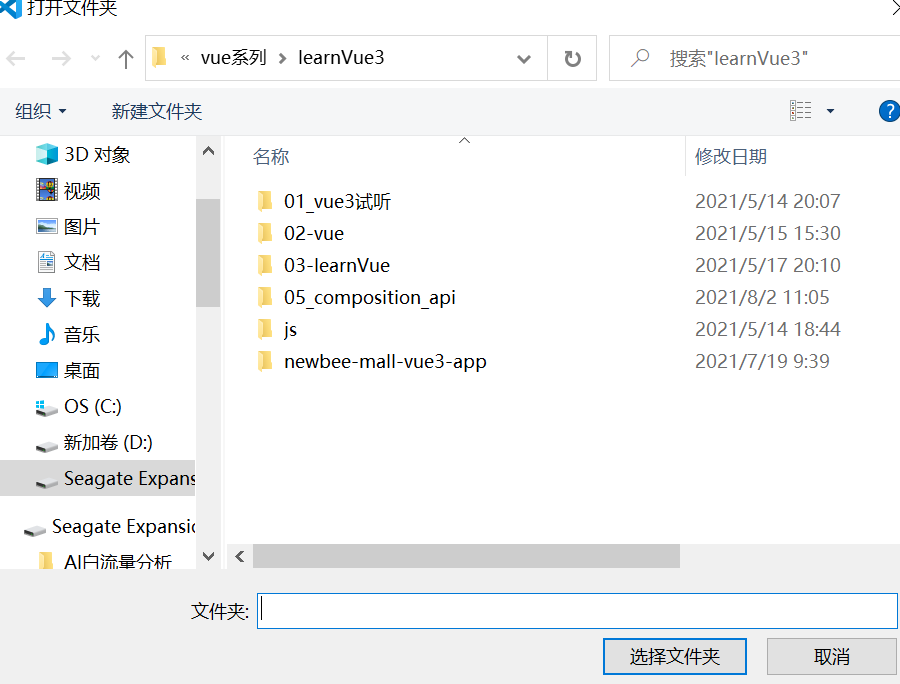
创建一个新的文件夹,然后点击vscode左上角的文件选择打开文件夹(或者直接快捷键ctrl+k,ctrl+o),

找到所需新创建的文件夹所在位置,选择该文件夹并点击“选择文件夹按钮”;
2.创建代码片段
一些经常使用的重复代码片段,我们可能希望每次可以快速生成这段代码,就可以自定义代码片段
具体的步骤如下:
第一步,复制自己需要生成代码片段的代码;
第二步,https://snippet-generator.app/在该网站中生成代码片段;
第三步,在VSCode中配置代码片段

比如我们希望这段代码可以保存为代码片段,以便下次快速生成
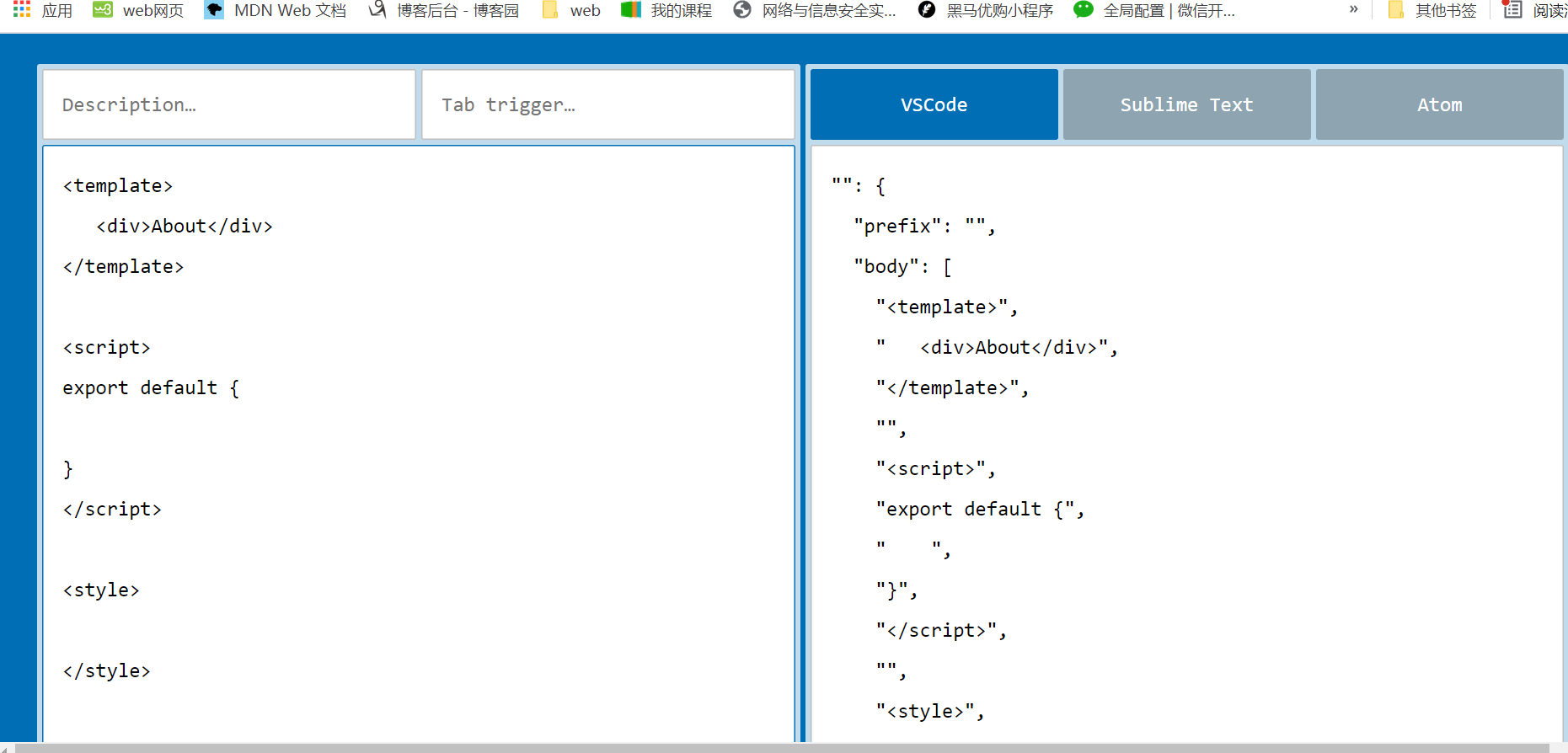
复制上述代码至上面步骤2中的网站

将右边的代码全选复制
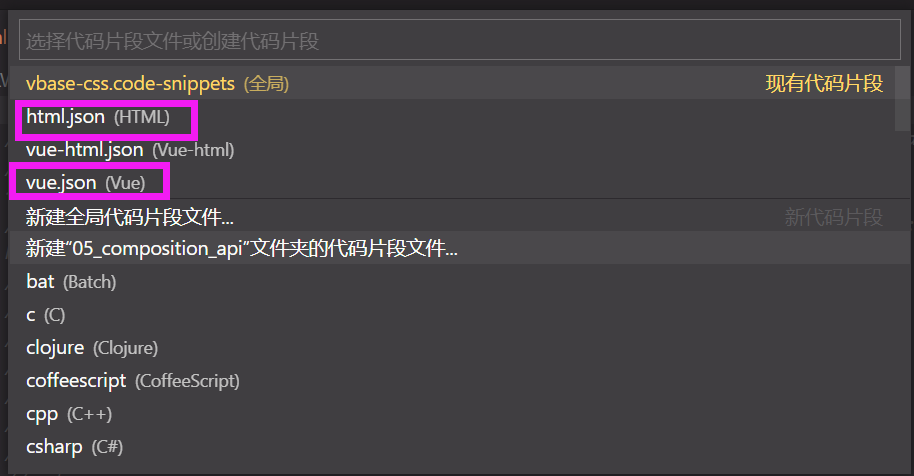
来到vscode 文件->首选项->用户片段
这里需要注意的一点是,如果该代码片段需要在.html文件中使用,那么就选择html.json
如果是需要在.vue文件里面使用则选择vue.json

我们选择在html.json中添加

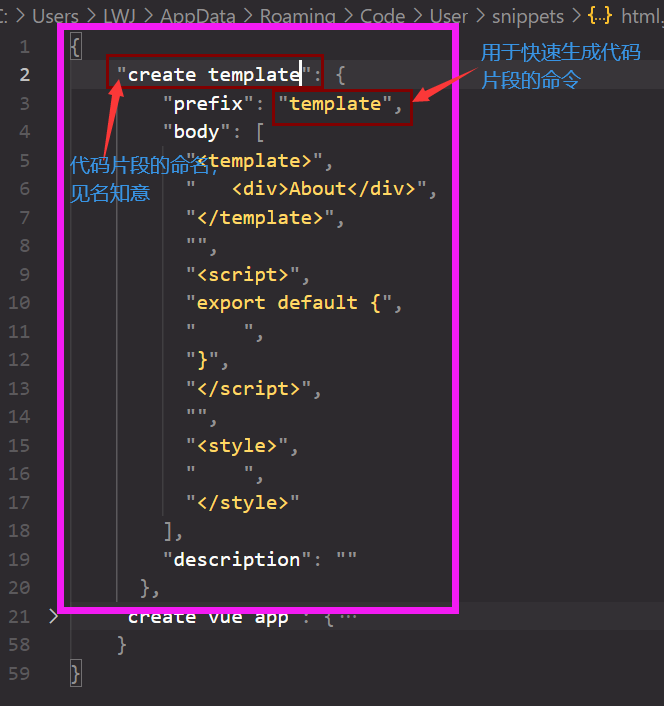
将从第二步骤中复制的代码粘贴在该位置
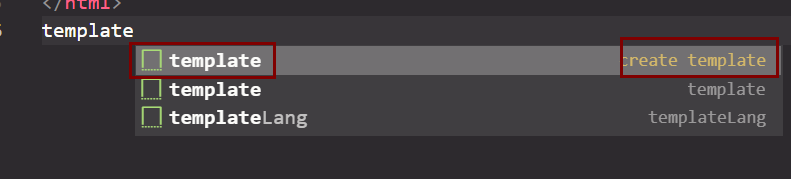
然后来到后缀名为.html的文件
输入template会有下面这样的提示,点击回车就会为我们创建自定义的代码片段了。

3.更换主题
文件->首选项->颜色主题
然后即可自由选择颜色主题,还可以在拓展里下载自己喜欢的主题插件,推荐的有
(1)Monokai Pro


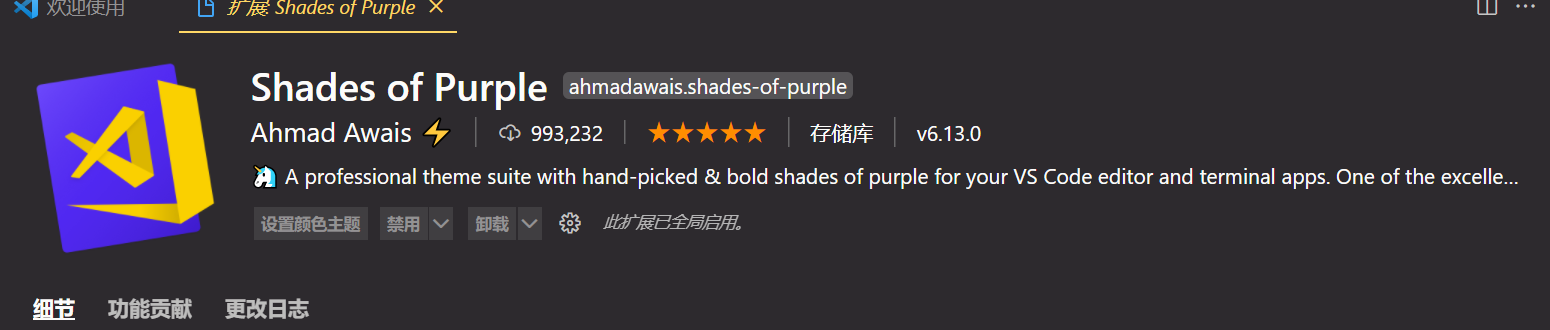
(2)Shades of Purple


很高贵有木有~
4.更换icon图标
文件->首选项->文件图标主题
默认:

同样可以在扩展里面下载喜欢的主题
推荐:
(1)Material Icon Theme

效果:

5.设置自动保存
6.保存时自动格式化代码



