设置position:fixed后元素脱离标准流的解决方法
position设置为absolute和fixed都会使元素脱离标准流(设置浮动也会使元素脱离标准流),大多数情况下我们不需要考虑因为设置position属性而导致的脱离标准流后引发的问题,但是当页面上面的导航栏使用了position:fixed;属性(如下图所示)之后我们就不得不考虑这个问题了。

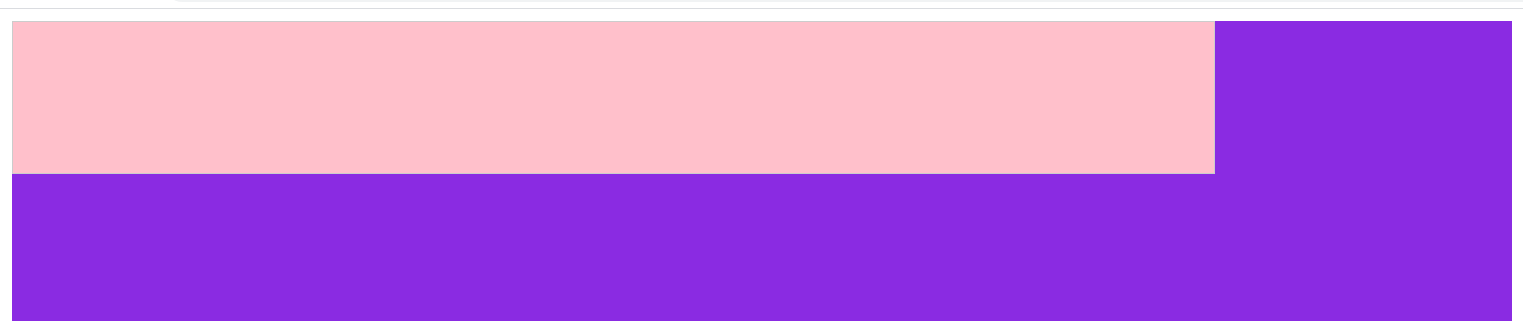
如果我们不去解决position:fixed;引发的问题,那么下面的图片初始加载出来时就会位于任务栏的下方(如下图所示)

那么我们要如何解决这个问题呢?
代码:
<style> .one { position: fixed; width: 800px; height: 100px; border: 1px solid #ccc; background-color: pink; } .two { width: 1000px; height: 200px; background-color: blueviolet; } </style> </head> <body> <div class="one"></div> <div class="two"></div> </body>
显示:

一共有三种方法
方法一:在设置了position:fixed;的盒子外面再套一个盒子,且高度与设置此属性的盒子一致
代码:
<style> .zero { width: 800px; height: 100px; background-color: purple; border: 1px solid #ccc; } .one { position: fixed; width: 800px; height: 100px; border: 1px solid #ccc; background-color: pink; } .two { width: 1000px; height: 200px; background-color: blueviolet; } </style> </head> <body> <div class="zero"> <div class="one"></div> </div> <div class="two"></div> </body>
显示:

方法二:在设置了该属性盒子同级下再添加一个盒子,并设置高度与此盒子的高度相同
代码:
<style> .one { position: fixed; width: 800px; height: 100px; border: 1px solid #ccc; background-color: pink; } .half { height: 100px; background-color: brown; } .two { width: 1000px; height: 200px; background-color: blueviolet; } </style> </head> <body> <div class="one"></div> <div class="half"></div> <div class="two"></div> </body>
效果:

方法三:给下面的盒子设置margin-top:mpx;m为设置了position:fixed;盒子的高度。但是该方法可能会导致一个问题-外边距塌陷问题。因此对于某些情况而言,采用此方法是我们同时还要考虑外边距塌陷的问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号