html5css3提高
html新增的特性
注意:这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持。
html5新增的语义化标签
<header>: 头部标签
<nav> :导航标签
<artile> :内容标签
<section> :定义文档某个区域
<aside> :侧边栏标签
<footer> :尾部标签
注意:
1.这种语义化标签主要是针对搜索引擎的
2.这些新标签页面中可以使用多次
3.在IE9中,需要把这些元素转换为块级元素
4.移动端更喜欢使用这些标签
5.html5中还增加了许多其他标签,以后再加以补充。
HTML5新增的多媒体标签
新增的多媒体标签主要包含两个:
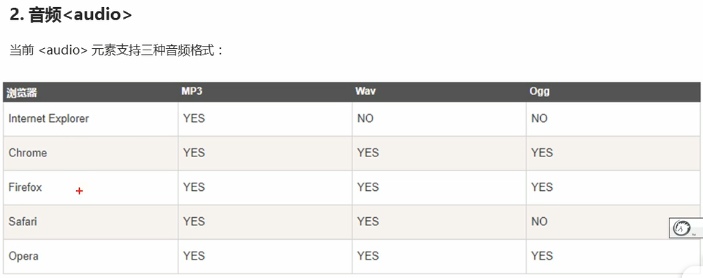
1.音频:<audio>
2.视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不用再去使用flash以及其他的浏览器插件
视频video

语法:<video src="文件地址" controls="controls"></video>


语法:<audio src="文件地址" controls="controls"></audio>
以下代码用来解决兼容性问题,从上向下执行,如果允许使用mps格式则使用否则继续向下,若下面的也不能使用,则显示最下面的文字


HTML5新增input表单

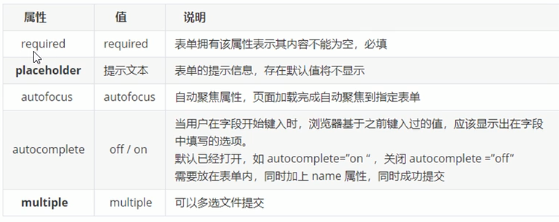
HTML5新增的表单属性

可以通过以下方式修改placeholder里面的字体颜色:
input::placeholder{里面填写代码}
css3新增选择器
css3给我们新增了选择器,可以更加便捷,更加自由地选择目标元素
1.属性选择器
2.结构伪类选择器
3.伪元素选择器
属性选择器可以根据元素的特定属性来选择元素,这样就可以不用借助类或者id选择器


nth-child与nth-of-type的区别
<style>
/*nth-child()会把所有的盒子都排列序号*/
/*执行的时候先看nth-child(1) 之后回去看 前面的div*/
/*下面的代码没能改变任何一个元素的样式*/
section div:nth-child(1) {
background-color: red;
}
/*nth-of-type 会把指定元素的盒子排列序号*/
/*执行的时候首先看 div指定的元素 之后回去看 :nth-of-type(1) 第几个孩子*/
/*下面的代码使熊大的背景颜色变为红色*/
section div:nth-of-type(1) {
background-color: red;
}
</style>
</head>
<body>
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
</body>
伪元素选择器:
伪元素选择器可以帮助我们利用css创建新标签元素,而不需要html标签,从而简化html结构。
| 选择符 | 简介 |
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
before和after创建一个元素,但是属于行内元素
新创建的这个元素在文档树中是找不到的,所以我们成为伪元素。
before和after必须有content属性
before在元素内容的前面创建元素,after在元素内容的后面插入元素。
伪元素选择器和标签选择器一样,权重为1
案例:
鼠标经过是添加遮罩层


<style> .tudou { position: relative; width: 200px; height: 400px; } .tudou img { width: 100%; height: 100%; } .tudou::before { /*注意一定要添加content属性*/ content: ''; position: absolute; display: none; width: 100%; height: 100%; top: 0; left: 0; background-color: rgba(0, 0, 0, .3); } .tudou:hover::before { display: block; } </style> </head> <body> <div class="tudou"> <img src="trik.jpg" alt=""> </div> </body>


css3 calc函数:
calc()函数让我们在声明css属性值时执行一些计算
例如:width:calc(100%-80px);
括号里面可以用+ - * /来进行计算

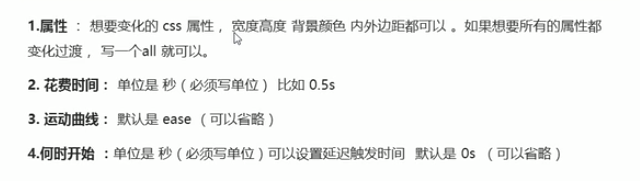
transition:要过渡的属性 花费时间 运动曲线 何时开始

实现鼠标经过宽度高度和背景颜色改变的代码
<style> div { width: 200px; height: 200px; background-color: pink; transition: all .5s; } div:hover { width: 400px; height: 400px; background-color: skyblue; } </style> </head> <body> <div></div>

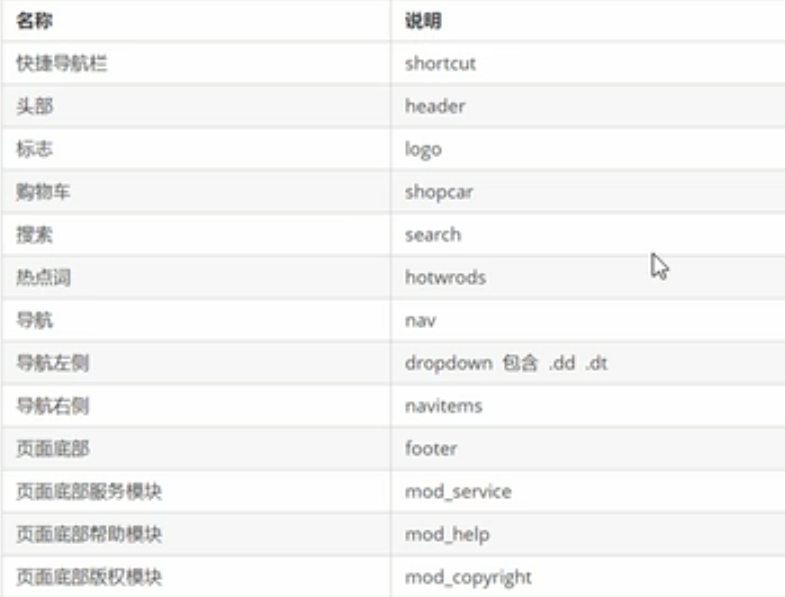
案例:品优购项目搭建











 浙公网安备 33010602011771号
浙公网安备 33010602011771号