JavaScript BOM篇
一.BOM概述
BOM即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window,BOM由一系列对象构成,并且每一个对象都提供了很多方法与属性
window对象是浏览器的顶级对象,它既有双重角色。
1,它是js访问浏览器窗口的一个接口
2.他是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法,在调用的时候可以省略window,前面学习的对话框都属于window学习方 法, 如alert(),prompt();
3.window下的一个特殊属性 window.name
二,正文
1.窗口加载事件
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件,有了window.onload就可以把js代码写在页面元素的上方,因为window.onload是等页面内容全部加载完毕再去执行js代码
window.onlad传统注册事件方式只能注册一次,如果出现了多个,则以最后一个为准
window.addEventListener('load',function(){ }),可以注册多个
document.addEventListener('DOMContentLoaded',function(){ }),仅当DOM加载完成时执行,不包括样式表,图片,flash,如果页面图片过多,用上面的触发时间会较长,影响用户体验,故可以考虑用这个
2.调整窗口大小时间
window.onresize=function();
window.addEventListener=('resize',function(){})
只要窗口大小发生像素变化,就会触发此事件
经常利用这个事件完成响应式布局,window.innerWidth当前屏幕宽度
3.定时器
①window.setTimeout(调用函数,延迟的毫秒数);该方法用于定义一个定时器,该定时器在定时器到期后执行调用函数
<script>
//这个函数在调用时,前面的window可以省略
window.setTimeout(function(){
alert('22');
},2000)
//或者直接通过函数名调用
function print(){
alert('33');
}
setTimeout(print,3000);
//页面中可能有很多定时器,经常给定时器加上标识符,例如
var time1=setTimeout(print,3000);
</script>
②清除定时器
window.clearTimeout(timeout ID);同样的,window可以省略1
③定时器之setInternal(调用函数,间隔的毫秒数);
此方法重复调用一个函数,每隔这个时间,就去调用一次,其余地方跟setTimeout()类似
清除定时器setInternal();
window.clearsetInternal(timeout ID)
4.this的指向问题
一般情况下,this的最终指向是那个调用它的对象
全局作用域或者普通函数中this指向全局对象window
方法调用中谁调用this指向谁
构造函数中this指向构造函数的实例
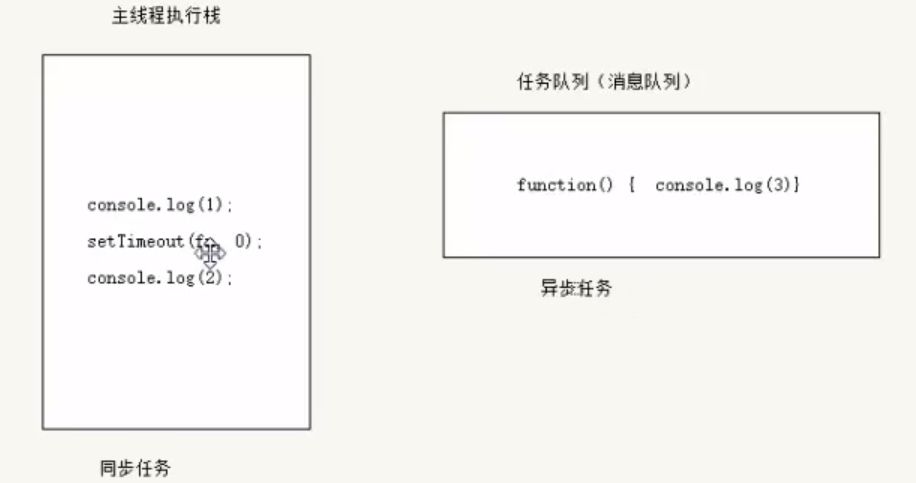
5,js是单线程,同一时间只能做一件事,比如节点的添加删除,只能排队进行,这样容易导致的问题就是有可能任务等待的时间过长,加载不连贯,为了解决这个问题·,js中出现了同步和异步
①同步
一个任务执行完毕后再去执行另外一个任务,执行顺序与任务排列顺序一致
②异步
做一件事情的同时还可以去做其他的事情
同步任务
同步任务都在线程上执行,形成一个执行栈
异步任务
js的异步是通过回调函数实现的
一般而言,异步任务都有以下三种类型
1.普通事件,如click,resize等
2.资源加载,如load,error
3.定时器,包括setTimeout(),setinternal()。
异步任务和相关回调函数添加到任务列表中

举例
<script> console.log(11); setTimeout(function(){ console.log(22); }, 0); console.log(33); //输出顺序依次为11 33 22,因为定时器是回调函数 </script>
js执行机制
1.先执行执行栈中的同步任务
2.异步任务(回调函数)放到任务列表中
3.一旦执行栈中的所有任务执行完毕,系统就会按照次序依次读取任务列表中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

由于主线程不断地重新获取任务,执行任务。再获取任务,再执行任务。所以这种机制被称为事件循环
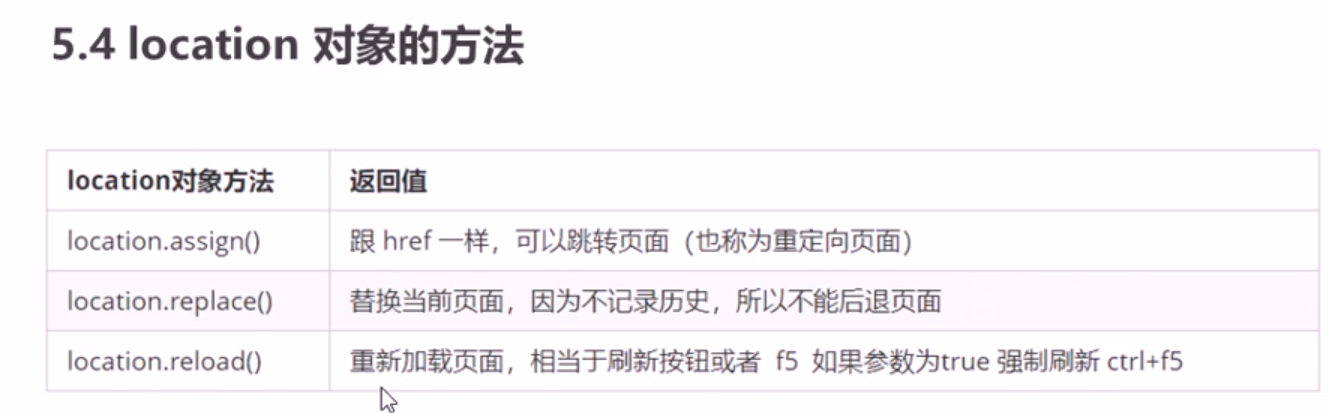
6.location对象

如果想实现页面的跳转 location.href='想要跳转的网址';

第一个有后退的效果
navigatior对象
navigatior对象包含有关浏览器的信息,他有很多属性,我们常用的是userAgent,该属性可以返回由客户机发送给服务器的user-agent头部的值
history对象
window对象给我们提供了一个history对象,与浏览器历史地位进行交互,该对象包含用户(在浏览器窗口中)访问过的URL。
| history对象 | 作用 |
| back() | 可以实现后退功能 |
| forward() | 实现前进功能 |
| go(参数) |
实现前进与后退功能,参数为1则前进一个页面, 参数为-1则后退一个页面 |
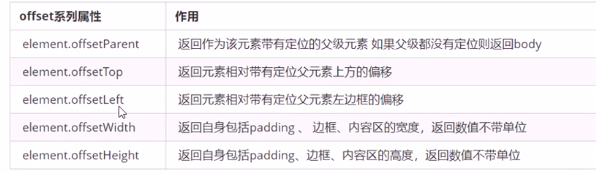
offset概述
使用offset相关属性可以动态地得到该元素的位置,大小,
1.获得元素距离带有定位的父元素的位置
2.获得元素自身的大小(高度宽度)
3.注意:返回的数值均不带单位
页面的滚动距离通过window.pageXoffset获得

元素可视区client系列
client翻译过来就是客户端的意思,我们利用client系列的相关属性来获取元素可视区的相关信息,通过client系列的相关属性可以动态的得到该元素的边框大小,元素大小。

立即执行函数
两种写法(function(){}()) (function(){})()
主要作用:创建一个独立的作用域,避免了命名冲突问题
<script>
(function(){
console.log(1);
}());//第二个小括号可以看作是调用函数
//也可以使用参数
(function(a){
console.log(a);
}(1));
//或者
(function sum(){
console.log(1);
}());
</script>
dpr:物理像素比,pc端为1,移动端为2
元素滚动scroll系列
scroll翻译过来就是滚动的意思,利用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离等。
| scroll系列相关属性 | 作用 |
| element.scrollTop | 返回被卷去的上层距离 |
| element.scrollLeft | 返回被卷去的左侧距离 |
| element.scrollWidth | 返回自身实际的宽度,不含边框 |
| element.scrollHeight | 返回自身实际的高度,不含边框 |
scroll滚动事件,滚动滚动条时触发
mouseenter与mouseover的区别
1.先是共同点,二者都是鼠标移动至目标位置触发事件
2.mouseover鼠标经过自身盒子会触发,鼠标经过子盒子也会触发,mouseenter只是经过自身盒子触发
3.之所以会有2中的结果,是因为mouseenter不会冒泡
鼠标离开时触发mouseleave,同样不会冒泡
动画函数封装
动画实现原理
核心原理:利用定时器setinternal()不断移动盒子位置
实现步骤
1.获得盒子当前位置
2.让盒子在当前位置上加上一个移动距离
3.利用定时器不断重复这个操作
4.加一个结束定时器的条件
5.注意此元素需要添加定位,才能使用element.style.left
<style> div{ position:absolute; background-color: pink; height:100px; width:100px; } </style> </head> <body> <div></div> <script> var div=document.querySelector('div'); var timer=setInterval(function() { if(div.offsetLeft>=400){//设置停下的条件 clearInterval(timer); } div.style.left=div.offsetLeft+1+'px'; }, 30); </script> </body>
动画函数封装
动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var声明这个定时器,我们可以给不同的元素声明不同的定时器(自己专门用自己的定时器)。
核心原理:利用js是一种动态语言,可以很方便的给当前对象添加属性。
<body>
<button>运动</button>
<div></div>
<script>
var div=document.querySelector('div');
var btn=document.querySelector('button');
function animate(obj,target){
//当不断点击按钮时,移动的速度会越来越快,因为添加了多个定时器
//解决方法,让元素只保留一个定时器,先清除以前的定时器,只保留当前的定时器
clearInterval(obj.timer);
obj.timer=setInterval(function() {
if(obj.offsetLeft>=target){//设置停下的条件
clearInterval(timer);
}
obj.style.left=obj.offsetLeft+1+'px';
}, 30);
};
btn.addEventListener('click',function(){
animate(div,200);
});
</script>
</body>
缓动动画原理
缓动动画就是让元素运动速度有所变化,最常见的就是让速度慢慢停下来
思路
1.让盒子每次移动的距离慢慢变小,速度就会慢慢落下来
2.核心算法 (目标值-当前位置)/10(数字随意,以所需效果而定)作为每次移动的步长
3.停止条件:当前盒子位置等于目标位置就停止定时器
代码实现,只需将上面代码中的+1改为加一个逐渐变小的值即可
4.步长值需要取整,尤其是缓动动画在多个目标间移动时。
如果步长值>0则向上取整,步长值<0则向下取整。如
var step=(目标位置——当前位置)/10;
step=step>0?math.ceil(step):math.floor(step);
动画函数添加回调函数
回调函数:函数可以作为一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完以后,再执行传进去的这个函数,这个过程就叫做回调
回调函数写的位置,定时器结束的位置
<body>
<button>运动</button>
<div></div>
<script>
var div=document.querySelector('div');
var btn=document.querySelector('button');
function animate(obj,target,callback){
//当不断点击按钮时,移动的速度会越来越快,因为添加了多个定时器
//解决方法,让元素只保留一个定时器,先清除以前的定时器,只保留当前的定时器
//clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step=(target-obj.offsetLeft)/10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if(obj.offsetLeft>=target){//设置停下的条件
clearInterval(obj.timer);
//回调函数写在定时器停止的位置
if(callback){//判断回调函数是否存在
callback();
}
}
obj.style.left=obj.offsetLeft+step+'px';
}, 30);
};
btn.addEventListener('click',function(){
animate(div,200,function(){
alert(22);
});
});
</script>
</body>
动画函数封装到单独js文件中去
因为以后经常要用到这个函数,所以可以单独的封装到js文件里,使用的时候引用这个文件即可
<script src="动画所在文件"><script>
移动端特效部分
移动端触摸事件
移动端浏览器兼容性较好,不需要考虑以前js的兼容性问题,同时,移动端也有自己独特的地方,比如触屏事件touch,
touch对象代表一个触摸点,可以是一根手指,一个触摸笔,触屏对象可响应用户手指(或触屏笔)对屏幕或者触屏版操作
| 触屏touch事件 | 说明 |
| touchstart | 手指触摸到一个DOM元素时触发 |
| touchmove | 手指在一个DOM元素上滑动时触发 |
| touchend | 手指从一个DOM元素上移开时触发 |
与click等的用法一致
触摸事件对象(TouchEvent)
TouchEvent是一类描述手指在触摸平面(触摸屏,触摸板)的状态变化的事件,这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加,减少等,touchstart,touchmove,touchend都有各自的对象
| 触摸列表 | 说明 |
| touches | 正在触摸屏幕的所有手指的一个列表 |
| targetTouches | 正在触摸当前DOM元素上手指的一个列表 |
| changedTouches | 手指状态发生了改变的一个列表,从有到无,从无到有的变化 |
使用跟网页版类似,function(e)然后使用
第二个较为常用,如果想得到正在触摸的第一个手指的信息,可以用e.targetTouches[0];
移动端拖动元素
1.touchstart touchmove touchend可以实现拖动元素
2.拖动元素需要当前手指的坐标值,我们可以使用targettouches里面的pageX与pageY
3.移动端拖动原理:手指移动的时候,计算出手指移动的距离,用盒子原来的位置加上手指移动的距离
4.手指移动的距离:手指滑动时的位置-触摸时的位置
注意:防止屏幕默认的滚动机制
<body>
<div></div>
<script>
var div=document.querySelector('div');
var startX=0;
var startY=0;
var x=0;
var y=0;
div.addEventListener('touchstart',function(e){
startX=e.targetTouches[0].pageX;
startX=e.targetTouches[0].pageX;
x=this.offsetLeft;
y=this.offsetTop;
});
div.addEventListener('touchmove',function(e){
var moveX=e.targetTouches[0].pageX;
var moveY=e.targetTouches[0].pageY;
this.style.left=x+moveX+'px';
this.style.top=y+moveY+'px';
e.preventDefault();//阻止屏幕滚动的默认行为
})
</script>
</body>
classList属性
classlist是HTML5新增的一个属性,可以返回元素的类名
该元素用于在元素中添加,移除以及切换css类
添加类
element.classList.add('类名');如focus.classList.add('current');
删除类
element.classList.remove('类名');
切换类
element.classList.toggle('类名');
有了这个功能后开关灯的案例可以简写为
<button>开关灯</button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
document.body.classList.toggle('bg');
})
</script>
swiper插件的使用
中文官网地址:https://www.swiper.com.cn/
1.引入插件相关文件
去官网下载插件,在下载包里demos里面根据编号找对应的样式,同时还需引入其dist下的css和js
2.按照规定语法使用
本地存储
本地存储特性
1.数据存储在用户浏览器中
2.设置,读取方便,甚至页面刷新都不丢失数据
3.容量较大,sessionStorage容量为5M,localStorage容量为20M
window.sessionStorage
1.生命周期为关闭浏览器窗口
2,在同一个窗口(页面)下数据可以共享
3.以键值对的形式存储使用
存储数据:sessionStorage.setItem(key,value);
获取数据:sessionStorage.getItem(key);
删除数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();



