jquery选择器
1. 基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素的id, class 和标签
名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).
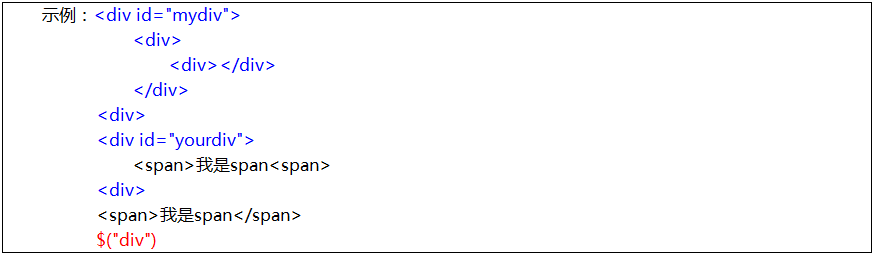
(1.1) 元素选择器
元素选择器就是html已经定义的标签元素,例如 div, input, a等等
语法:$("html标签名")

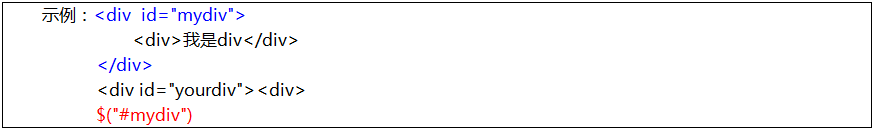
(1.2) id选择器
通过html中标签的id属性的值来定位元素对象的
语法:$("#id的属性值")

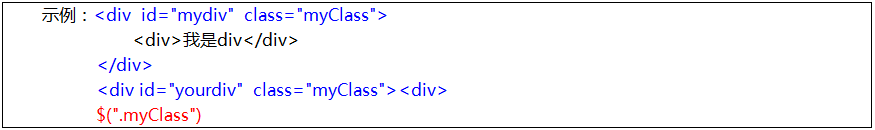
(1.3) class选择器
这个标签是直接选择html代码中class="myClass"的元素或元素组( 因为在同一html页面中
class是可以存在多个同样值的 )
语法:$(".class的属性值")

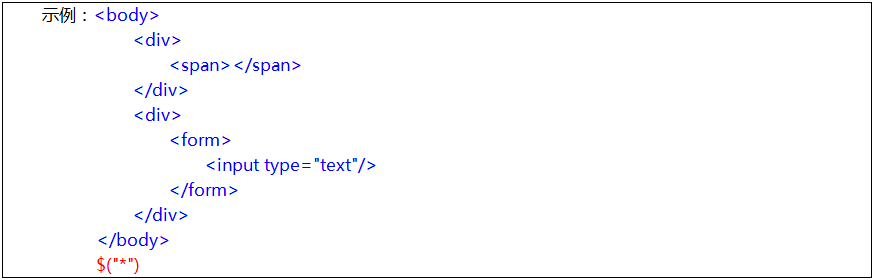
(1.4) 通配符选择器
匹配所有的页面元素
语法:$("*")

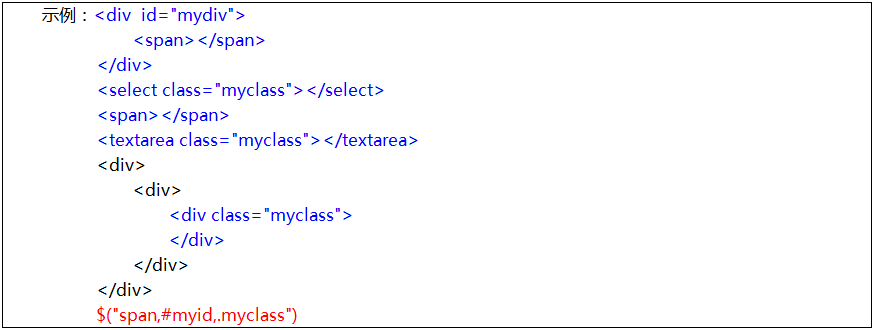
(1.5) 并列选择器
将每一个选择器匹配到的元素合并后一起返回,你可以指定任意多个选择器
语法:$("selector1, selector2... ... selectorN")

2. 层级选择器
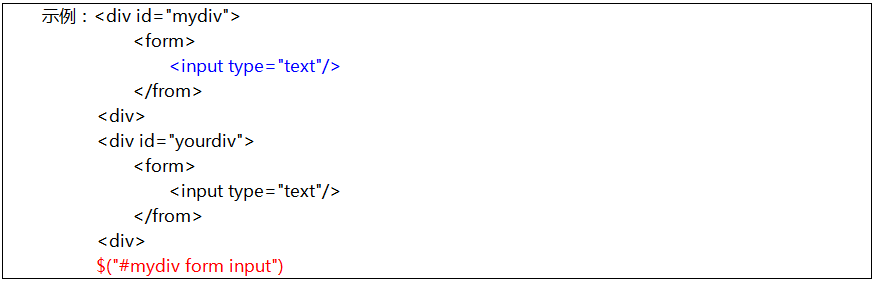
(2.1) 祖先选择器
在给定的祖先元素下匹配所有后代元素.这个要与下面讲的"parent > child"区分开
语法:$("ancestor descendant")

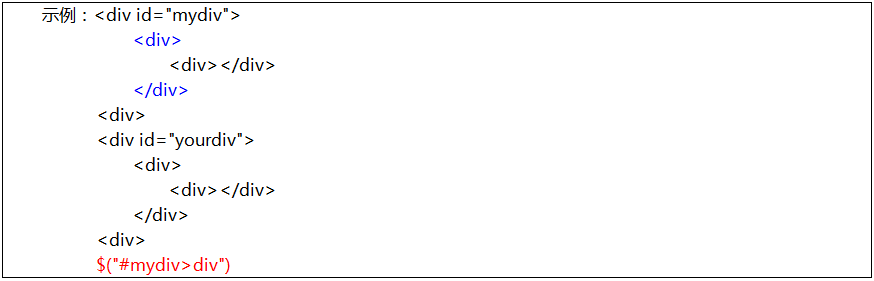
(2.2) 父子选择器
在给定的父元素下匹配所有子元素,注意:要区分好后代元素与子元素
语法:$("parent>child")

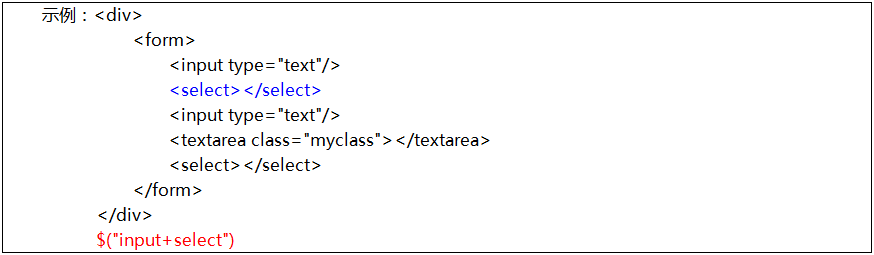
(2.3) 相邻选择器
匹配紧接在指定元素后的元素
语法:$("pre+next")

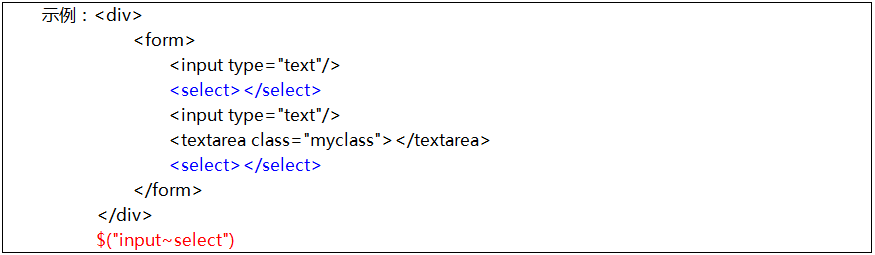
(2.4) 兄弟选择器(后面)
匹配紧接在指定元素后的元素
语法:$("pre~next")

注意:
- 此选择器只能选择指定元素后的兄弟节点,如想获得指定元素的所有兄弟节点使用
siblings()方法 例如:$("#mydiv").siblings()- 可以使用
next()方法来代替$("prev+next")选择器 例如:$("input+select")=$("input").next("select")- 可以使用
nextAll()方法来代替$("prev~next")选择器 例如:$("input~select")=$("input").nextAll("select")
3. 过滤选择器
(3.1) 基本过滤选择器
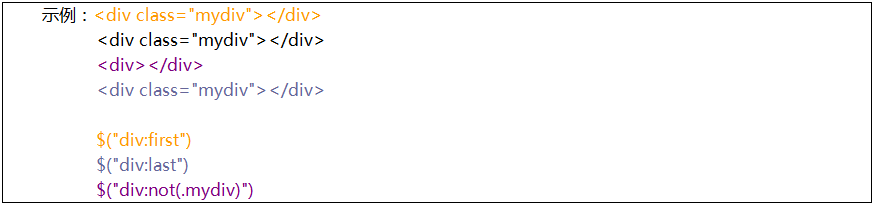
:first匹配某集合元素的第一个元素
:last匹配某集合元素的最后一个元素
:not(selector)匹配某集合元素不包含某个元素

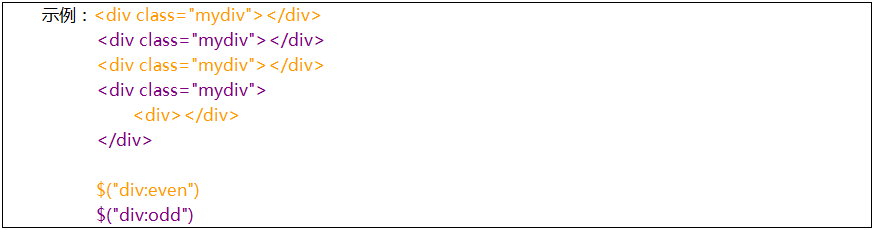
:even匹配某集合元素的偶数元素 索引从0开始
:odd匹配某集合元素的奇数元素 索引从0开始

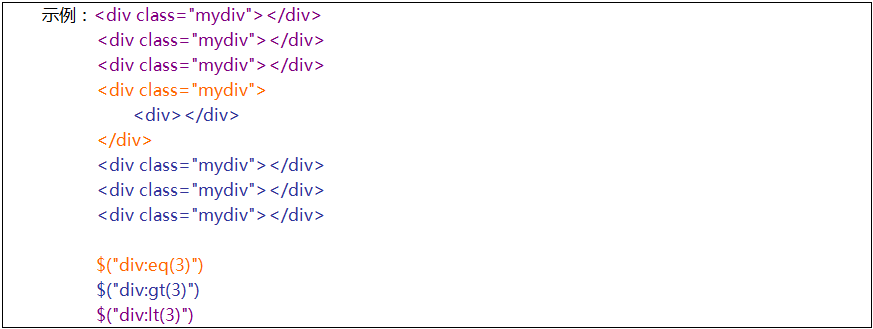
:eq(index)匹配某集合元素的第index个元素
:gt(index)匹配某集合元素索引大于第index的元素
:lt(index)匹配某集合元素索引小于第index的元素

:header固定写法 匹配标题元素

:animated固定写法 匹配正在执行动画的元素
(3.2) 内容过滤选择器
:contains(text)匹配某包含text内容的元素
:empty匹配所有不包含子元素或者文本的空元素

:has(selecter)匹配含有某选择器的元素

:parent匹配含有子元素或者文本的元素

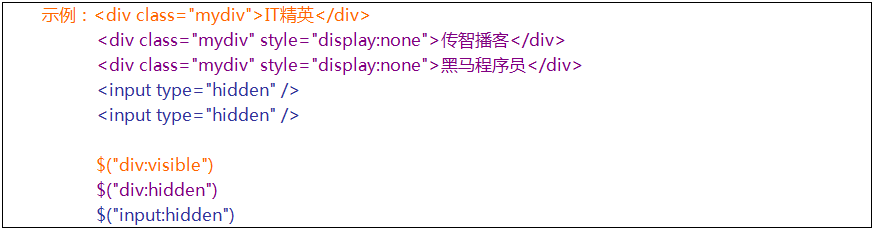
(3.3) 可见性过滤选择器
:hidden匹配所有的不可见元素
:visible匹配所有的可见元素


(3.4) 属性过滤选择器
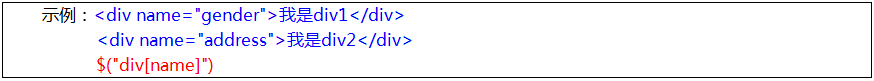
(3.4.1) 包含某属性
html元素中包含有这个属性即可,无论此属性值是什么
语法:$("基本选择器[attribute]")

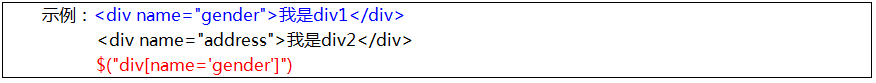
(3.4.2) 某属性等于某属性值
html元素中包含有这个属性并且属性等于属性值
语法:$("基本选择器[attribute=value]")

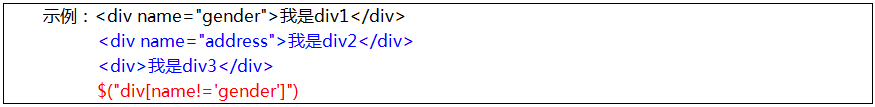
(3.4.3) 某属性不等于某属性值
html元素中包含有这个属性并且属性不等于属性值
语法:$("基本选择器[attribute!=value]")

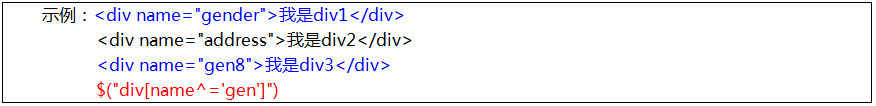
(3.4.4) 某属性以某属性值开头
html元素中包含有这个属性并且属性是以某个字符开头的
语法:$("基本选择器[attribute^=value]")

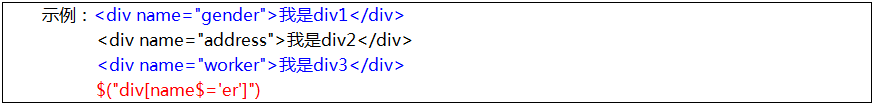
(3.4.5) 某属性以某属性值结尾
html元素中包含有这个属性并且属性是以某个字符结尾的
语法:$("基本选择器[attribute$=value]")

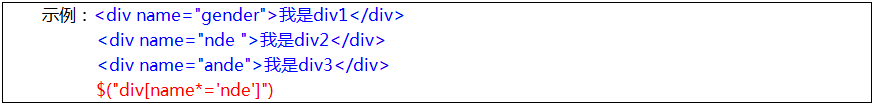
(3.4.6) 某属性的属性值包含某些字符
html元素中包含有这个属性并且属性的属性值含有指定的某些字符
语法:$("基本选择器[attribute*=value]")

注意:如需多个属性条件可以一次排列使用,如:$("div[id][name='gender'][class='myclass']...")
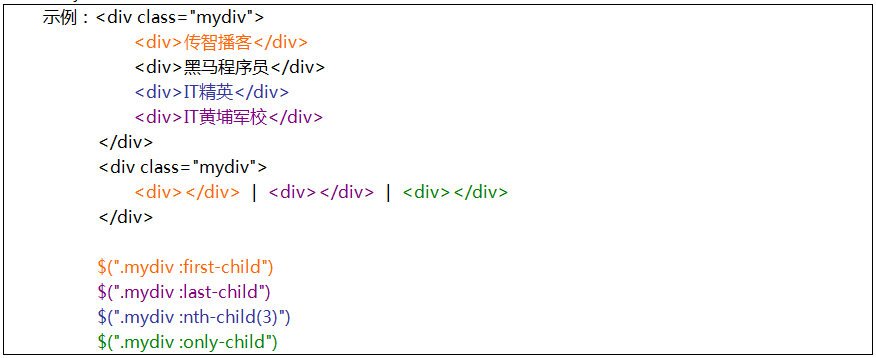
(3.5) 子元素过滤选择器
:nth-child(index/even/odd) 匹配其父元素下的第N个子或奇偶元素
注意:此选择器的第几个是从1开始的
:first-child 匹配第一个子元素
:last-child 匹配最后一个子元素
:only-child 匹配只有一个子元素

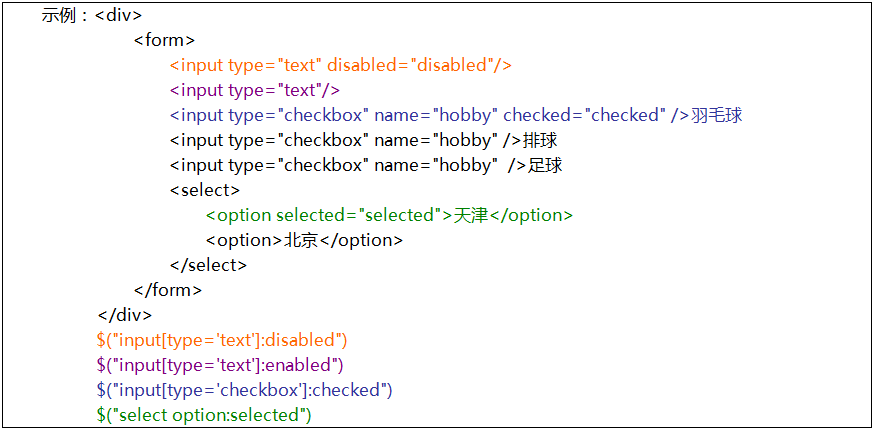
(3.6) 表单对象属性过滤选择器
:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked 匹配所有选中的被选中元素(复选框、单选框等,不包括option)
:selected 匹配所有选中的option元素

┆ 凉 ┆ 暖 ┆ 降 ┆ 等 ┆ 幸 ┆ 我 ┆ 我 ┆ 里 ┆ 将 ┆ ┆ 可 ┆ 有 ┆ 谦 ┆ 戮 ┆ 那 ┆ ┆ 大 ┆ ┆ 始 ┆ 然 ┆
┆ 薄 ┆ 一 ┆ 临 ┆ 你 ┆ 的 ┆ 还 ┆ 没 ┆ ┆ 来 ┆ ┆ 是 ┆ 来 ┆ 逊 ┆ 没 ┆ 些 ┆ ┆ 雁 ┆ ┆ 终 ┆ 而 ┆
┆ ┆ 暖 ┆ ┆ 如 ┆ 地 ┆ 站 ┆ 有 ┆ ┆ 也 ┆ ┆ 我 ┆ ┆ 的 ┆ 有 ┆ 精 ┆ ┆ 也 ┆ ┆ 没 ┆ 你 ┆
┆ ┆ 这 ┆ ┆ 试 ┆ 方 ┆ 在 ┆ 逃 ┆ ┆ 会 ┆ ┆ 在 ┆ ┆ 清 ┆ 来 ┆ 准 ┆ ┆ 没 ┆ ┆ 有 ┆ 没 ┆
┆ ┆ 生 ┆ ┆ 探 ┆ ┆ 最 ┆ 避 ┆ ┆ 在 ┆ ┆ 这 ┆ ┆ 晨 ┆ ┆ 的 ┆ ┆ 有 ┆ ┆ 来 ┆ 有 ┆
┆ ┆ 之 ┆ ┆ 般 ┆ ┆ 不 ┆ ┆ ┆ 这 ┆ ┆ 里 ┆ ┆ 没 ┆ ┆ 杀 ┆ ┆ 来 ┆ ┆ ┆ 来 ┆

