后端返回文件流或文件链接,前端如何实现Excel文件自定义文件名导出
一、问题与需求
无聊的一天,后端给了一个Excel文件链接,需要前端实现Excel文件自定义文件名下载
很多人肯定会想到一下方法
const a = document.createElement('a');
a.download = `${layer.title}.xlsx`;;
a.href = 'https://www.echohye.com/.../b9a2-971d2cdafb4c.xlsx';
a.click();
如果当前页面host也是www.echohye.com,a.download是可以生效的
那如果不同源的话,则此时的a.download是不生效的,可参考MDN|a#attr-download
下载的文件命名就会按照源Excel文件的名字命名,如b9a2-971d2cdafb4c.xlsx
那么如果我们需要自定义文件命名呢?
二、解决办法
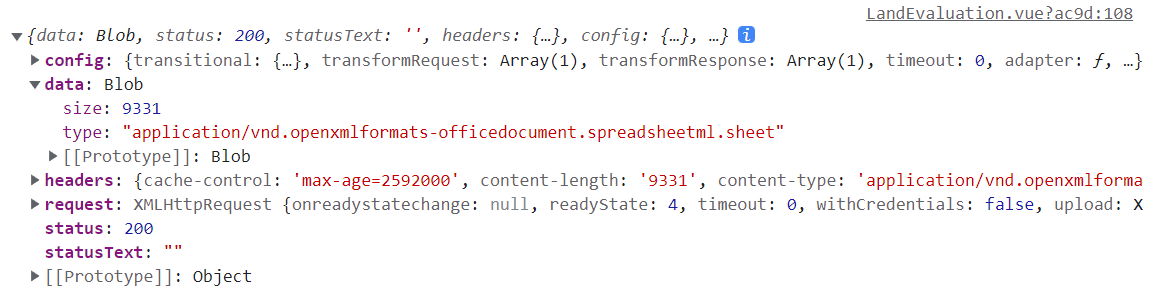
axios.get('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-d7a6a3d2-ea85-49c2-b8fe-8737a3d34d68/3f5d29ab-374c-4d22-b9a2-971d2cdafb4c.xlsx', { responseType: 'blob' })
.then(res => {
let blob = new Blob([res.data]);
let url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.download = `${layer.title}.xlsx`;;
a.href = 'https://www.echohye.com/.../b9a2-971d2cdafb4c.xlsx';
a.click();
URL.revokeObjectURL(url);
})
responseType: 'blob'不要漏了~