OpenLayers小白入门
简介
OpenLayers是一个用于开发WebGIS客户端的JavaScript包。OpenLayers 支持的地图来源包括Google Maps、Yahoo、 Map、微软Virtual Earth 等,用户还可以用简单的图片地图作为背景图,与其他的图层在OpenLayers 中进行叠加,在这一方面OpenLayers提供了非常多的选择。
除此之外,OpenLayers实现访问地理空间数据的方法都符合行业标准。OpenLayers 支持Open GIS 协会制定的WMS(Web Mapping Service)和WFS(Web Feature Service)等网络服务规范,可以通过远程服务的方式,将以OGC 服务形式发布的地图数据加载到基于浏览器的OpenLayers 客户端中进行显示。OpenLayers采用面向对象方式开发,并使用来自Prototype.js和Rico中的一些组件。
在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。
简单示例
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 加载OpenLayers 类库 -->
<link rel="stylesheet" href="./libs/ol.css" type="text/css">
<style>
.map {
height: 500px;
width: 100%;
}
</style>
<!-- 加载OpenLayers 类库 -->
<script src="./libs/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
<!-- 绑定 DIV 元素 -->
target: 'map',
<!-- 添加图层 -->
layers: [
new ol.layer.Tile({
<!-- 设置图层的数据源 -->
source: new ol.source.OSM()
})
],
<!-- 设置视图窗口 -->
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 1
})
});
</script>
</body>
</html>
简单介绍
通过上面例子可以看出 openlayers 使用很简单,首先定义一个 Map,这是 openlayers 的核心,它是一个容器,所有动作、设置等都在 Map 中展开。下面对上面 DEMO 所简要说明:
1、将 Map 容器与 HTML 元素(这里是 DIV 元素 rcp1_map)做绑定,Map 提供有 target 属性来绑定;
2、将图层 Layer 添加到 Map 中,这里是一个瓦面图层 ol.layer.Tile;
3、图层是一个包装盒,需要给图层添加具体的数据源:new ol.source.OSM(),数据源表示一个服务,可以理解为是一个 URL;
4、最后设置 Map 容器的视图窗口:new ol.View,就是我们初始化能看到的地图样子。
openlayers 其核心组件是 Map、Layer、Source、View、Control、Interaction 几乎所有的动作都是围绕这几个核心类展开。
Map:
它是 openlayers 的使用的基础,所有的图层、地图控件、地图工具等必须添加 Map 中才能使用。往 Map 中添加图层、地图控件、地图工具等可以在初始化 Map 时就添加(如上 DEMO),可以调用 Map 相关的方法添加 addControl(control)、addInteraction(interaction)、addLayer(layer)。Map 还提供了很多事件,如点击地图(click)、双击地图(dbclick)等。
Layer:
Layer 图层。单单一个 Map 是没有什么用的,只用绑定图层才能显示数据。Layer 作用能控制数据是否显示,以及地图可显示的最大或最小比例尺(即放大或缩小到某个级别不显示地图),这里特别说明下,图层主要是根据数据源的不同来选择,不同的数据源选择不同的图层,使用:
this.map.addLayer(new ol.layer.Vector({
source: new TileWMS({
url: "http://127.0.0.1:8086/geoserver/sf/wms",
params: {
LAYERS: "sf:streams"
}
})
}))
Source:
这是整个 openlayers 的灵魂,source 分为矢量数据源和影像数据源。数据源的使用如下:
this.map.addLayer(new ol.layer.Tile({
//加载数据
source: new ol.source.OSM()
}));
其它
vL.source.BingMaps = gd,
vL.source.BingMaps.quadKey = bd,
vL.source.CartoDB = kd,
vL.source.Cluster = zd,
vL.source.DataTile = Ld,
vL.source.GeoTIFF = ab,
vL.source.IIIF = Mb,
vL.source.Image = Ib,
vL.source.Image.ImageSourceEvent = Rb,
vL.source.Image.defaultImageLoadFunction = Pb,
vL.source.ImageArcGISRest = zb,
vL.source.ImageCanvas = Lb,
vL.source.ImageMapGuide = Db,
vL.source.ImageStatic = qb,
vL.source.ImageWMS = Yb,
vL.source.OGCMapTile = eg,
vL.source.OGCVectorTile = cg,
vL.source.OSM = lg,
vL.source.OSM.ATTRIBUTION = fg,
vL.source.Raster = Xg,
vL.source.Raster.Processor = zg,
vL.source.Raster.RasterSourceEvent = Ug,
vL.source.Raster.newImageData = Pg,
vL.source.Source = ud,
vL.source.Stamen = Zg,
vL.source.Tile = ld,
vL.source.Tile.TileSourceEvent = fd,
vL.source.TileArcGISRest = Qg,
vL.source.TileDebug = nx,
vL.source.TileImage = md,
vL.source.TileJSON = rx,
vL.source.TileWMS = ox,
vL.source.UTFGrid = ux,
vL.source.UTFGrid.CustomTile = ax,
vL.source.UrlTile = dd,
vL.source.Vector = Id,
vL.source.Vector.VectorSourceEvent = Pd,
vL.source.VectorTile = sg,
vL.source.VectorTile.defaultLoadFunction = ag,
vL.source.WMTS = lx,
vL.source.WMTS.optionsFromCapabilities
View:
view 用来设置地图的展示位置范围、地图中心位置以及当前地图使用的投影坐标系等,也可以设置地图旋转等,使用:
this.map.setView(new ol.View({
center: [117.604, 26.218], //坐标
zoom: 15,
projection: 'EPSG:4326' //使用的坐标,这里是 WGS84 坐标系
}))
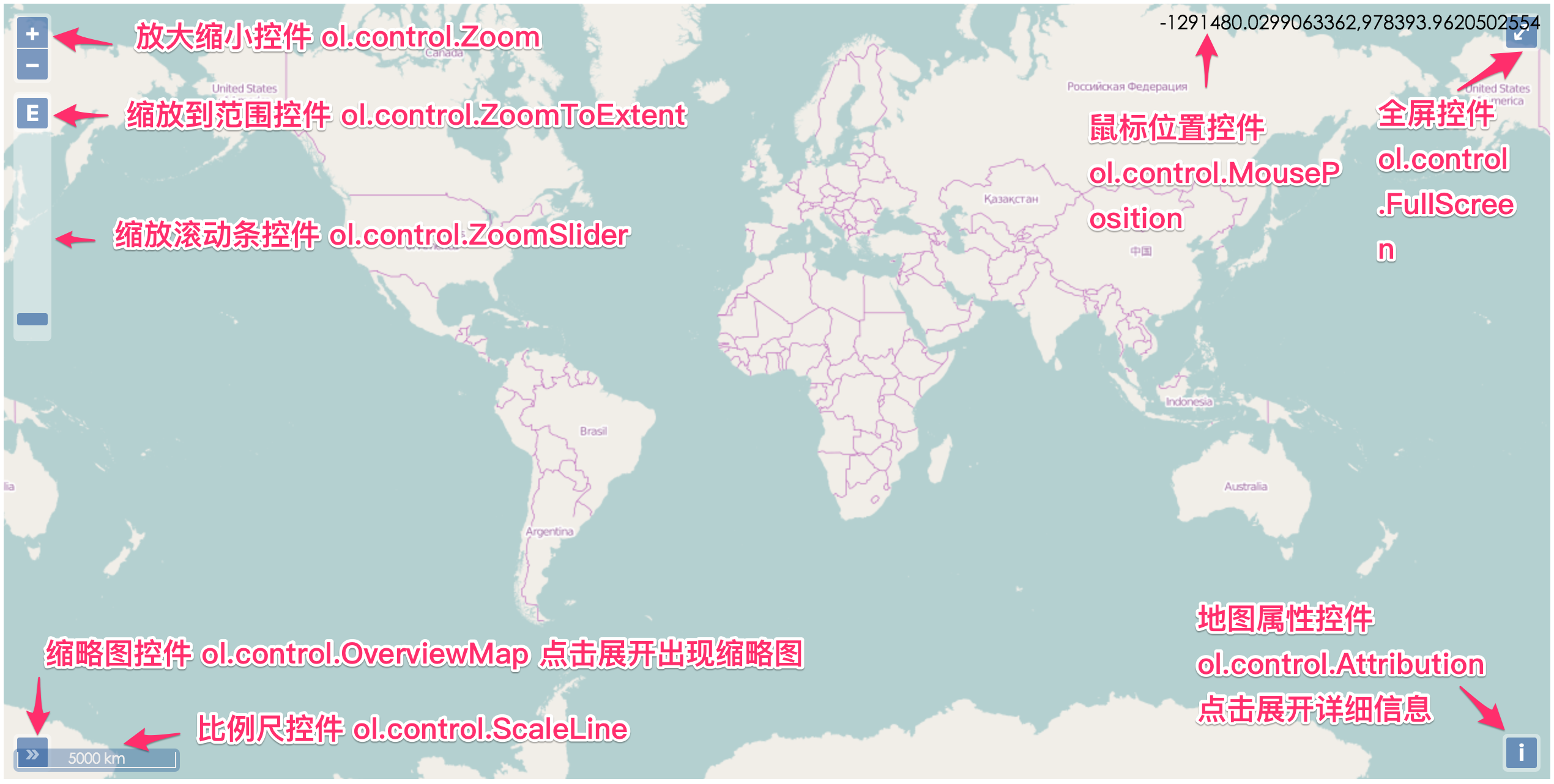
### Control:
Control 控件,就是与地图相关操作的工具。如下图:

### Interaction:
交互操作就是我们与地图的相互操作,比如在地图上绘制要素、选择、修改、移动、拉伸等等操作。使用如下:
## 进阶还得多多参考以下链接内容
[官方代码示例](https://openlayers.org/en/latest/examples/)
[官方API文档](https://openlayers.org/en/latest/apidoc/)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了