初识模板引擎art-template
1.下载并引入相关文件
<script src="lib/template-web.js"></script>
2.在html页面写下模板及html代码
<div class="web">
<ul></ul>
</div>
<script id="test1" type="art-template/text">
<% demo1.forEach(function(item,index){%>
<li><%= item%></li>
<%})%>
<%if(demo1.length > 3){ %>
<p>qq</p>
<%}%>
<hr>
<p><%= demo2.food%></p>
</script>
3.js代码
<script>
var demoArr = ["c++", "c", "c#", "java"];
var demoObj = { food: "apple", like: "soccer" };
var liHtml = template("test1", { demo1: demoArr, demo2: demoObj });
$("ul").html(liHtml);
</script>
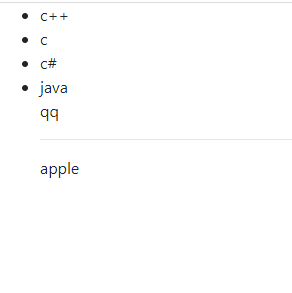
4.运行结果

备注:这里写模板时用的是原始语法,相比较标准语法,它支持任意JavaScript语句,更自由。
参考:https://aui.github.io/art-template/zh-cn/docs/index.html#核心方法



 浙公网安备 33010602011771号
浙公网安备 33010602011771号