angular4开发过程中遇到的问题和知识点记录
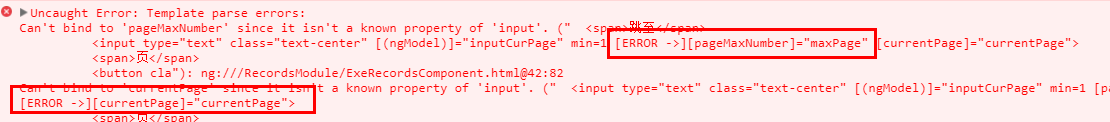
1. angular2中的属性有什么区别,为什么会报错呢?

元素上有两种属性:property和attribute,attribute是通过getAttribute()和setAttribute()方法进行操作,property是直接通过元素DOM对象的属性方式方式访问,比如div.someProp;大多数的angular属性指令是通过property同名定义的
如果元素上绑定了directive,则angular会识别该元素上面的自定义属性,并且允许它的存在,合理化它;
如果元素使用attribute元素属性,那么绑定变量会报错,比如<tr colspan="ngBind">中colspan,会报错“Can't bind to 'colspan' since it isn't a known property od 'tr'”,这种情况可以使用[attr.colspan]=“ngBind”解决。
2.angular4中引入ngx-bootstrap报错 (Unexpected value '[object Object]' imported by the module... when I import ngx-bootstrap to my project)
经过问题查找,有一种方式提供如下:
tsconfig.app.ts中配置
"paths": { "@angular/*": [ "../node_modules/@angular/*" ] }
此方式对我无效!
在ngx-bootstrap git上面issue中有人遇到类似情况:https://github.com/valor-software/ngx-bootstrap/issues/2535。
遂猜测是版本号的问题,查看了package.json,npm install ngx-bootstrap安装的是2.0.0-rc版本,降为1.9.1版本,It really does work!!! 喜极泪泣~~
备注:通过npm/cnpm uninstall ngx-bootstrap报错,并且npm/cnpm install ngx-bootstrap#^1.9.1 装不上,采用简单暴力方式,直接删除node_modules文件夹,再npm/cnpm install。
3. form表单
form表单不需要额外的指令名称,angular默认form标签绑定了ngFrom指令,需要在所属module中引入FormModule模块。
ngForm包括标识有ng-untounched, ng-tounched, ng-prinstine, ng-dirty, ng-valid, ng-invalid。重置form所有标识使用formName.reset();
<form #formName="ngForm"> formName是模板引用别名;
<input type="text" name="name" [(ngModel)]="model.name" #name="ngModel" required> 模板引用变量可以访问模板中输入框的 Angular 控件,比如name.value访问该input的value值,还有name.valid, name.invalid, name.pristine, name.dirty, name.errors {required: true/false, minLength:true/false, forbiddenName:true/false}。 这里,创建了名叫name的变量,并且赋值为 "ngModel"。
为什么是 “ngModel”? 指令的 exportAs 属性告诉 Angular 如何链接模板引用变量到指令。 这里把name设置为ngModel是因为ngModel指令的exportAs属性设置成了 “ngModel”。
4.简单讲我在使用中因为父级子级路由的问题
ManageModule是父模块,其下有CreateModule,涉及代码如下:
create.component.ts
@Component({ selector: 'app-create', template: ` <div class="container apps-create"> <p class="h1">创建应用</p> <router-outlet></router-outlet> </div> `, styleUrls: ['./create.component.css'] })
create.routing.ts
const createRoutes: Routes = [ { path: '', //尝试配置成path:'create',这里需要注意的是:为空默认嵌在父层,如果填入值则为单独导向一个页面,父组件不会继承 component: CreateComponent, children: [ { path: 'struct', component: StructComponent }, { path: '', component: BasicComponent, pathMatch: 'full' } ] } ]; export const CreateRoutes = RouterModule.forChild(createRoutes);
path: 'create' 出现的界面没有继承父组件的头部导航,如下

path: '' 出现界面正常

manage.component.ts部分代码
@Component({ template: ` <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-header"></div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a routerLink="/manage" routerLinkActive="active">应用管理</a></li> <li><a routerLink="/manage/analysis" routerLinkActive="active">数据分析</a></li> <li><a routerLink="/manage/test" routerLinkActive="active">搜索测试</a></li> <li><a routerLink="/manage/users" routerLinkActive="active">用户管理</a></li> </ul> </div> </div> <router-outlet></router-outlet> `, styleUrls: ['./manage.component.css'] })
manage.routing.ts
const manageRoutes: Routes = [ { path: '', //manage作为主模块的一个子模块,同样path需要为空 component: ManageComponent, children: [ { path: 'create', loadChildren: './create/create.module#CreateModule' }, { path: 'analysis', component: AnalysisComponent },{ path: 'test', component: TestComponent },{ path: 'users', component: UsersComponent },{ path: 'user', component: UserComponent }, { path: '', component: AppsListInfoComponent, pathMatch: 'full' //path为空属性配置,通过设置pathMatch:'full'避免出现manage/**路由显示的是manage界面内容(路由器应该只有在完整的URL等于''时才选择AppsListInfoComponent组件,因此我们要把pathMatch设置为'full'。)
}
] } ];
export const ManageRoutes = RouterModule.forChild(manageRoutes);




