axios 发送 form-data 请求和 x-www-form-urlencoded请求以及相关问题
问题
- not supported
这个是因为 form-data 请求没有被后端支持,联系后端确认请求格式;关键就是 msg 中第一个分号前的内容,例子是 form-data
解决方法
- 在请求时按照接口文档或者后端给的 postman.json 配置请求头 header
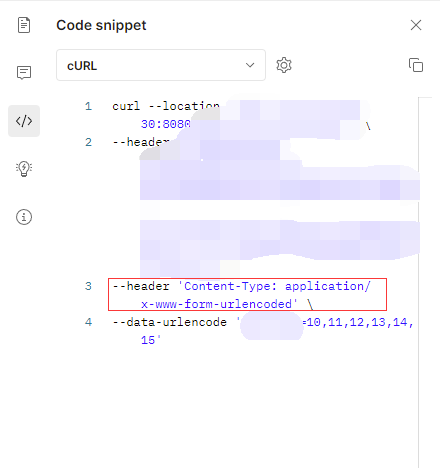
例子中,请求添加了headers字段,request对象为封装的axios请求,isToken字段表示将会携带token给后端;第二个'Content-Type'为设置的请求类型,当前设置的为x-www-form-urlencoded,也可以设置为其他的,比如form-data。如何确定该字段内容,详见文末 依据Postman写请求头
FormData 与 x-www-form-urlencoded 请求的数据封装
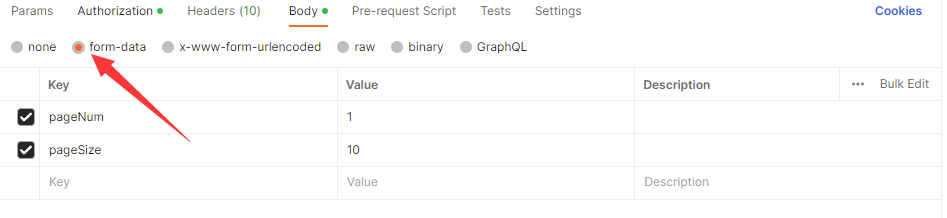
- FormData
在使用FormData格式发送请求时,需要将数据用FormData的对象封装起来,然后传给后台
在上面的例子中,FormData为form-data请求的数据格式,data.append(key, value)方法的第一个参数是后端指定的参数名,第二个是值
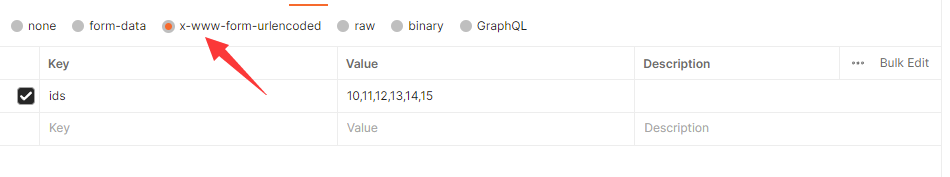
2. x-www-form-urlencoded
x-www-form-urlencoded请求需要将数据封装为URLSearchParams对象,利用append(key,value)方法按照 第一个参数是后端指定的参数名,第二个是值的方法 为URLSearchParams对象填充属性
Postman确定请求类型
如果后端给了postman.json,那么按照postman界面显示来确定请求类型
依据Postman写请求头
__EOF__
本文链接:https://www.cnblogs.com/echo-lovely/p/17392921.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!

 axios 发送 form-data 请求和 x-www-form-urlencoded请求以及相关问题
axios 发送 form-data 请求和 x-www-form-urlencoded请求以及相关问题






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)