QT5笔记:18 QPainter基本绘图
1.QT5笔记:1.UI文件设计与运行机制2.QT5笔记:2.可视化UI设计3.QT5笔记:6. QT 与 C++4.QT5笔记:5. QtCreator 的快捷键5.QT5笔记:4. 设置应用图标6.QT5笔记:3.手动撸界面和可视化托界面混合7.QT5笔记: 14. SpinBox的常用功能8.QT5笔记:13. QString 的常用功能9.QT5笔记:12. 字符串和数值之间的转换10.QT5笔记:11. Qt类库的模块11.QT5笔记:10. 容器类的迭代12.QT5笔记:9. QT的容器类13.QT5笔记: 8. QT的全局变量(基本数据类型、函数、宏)14.QT5笔记:7. 自定义类、自定义信号及类的元对象信息15.QT5笔记: 30. 二进制文件读写16.QT5笔记: 29. 文本文件读写17.QT5笔记: 28. SplashWindow 没听懂,无内容18.QT5笔记:27. MDI应用程序设计19.QT5笔记: 26. 多窗体应用程序设计20.QT5笔记: 25. 非模态的自定义对话框21.QT5笔记:24. 自定义对话框以及模态 调用22.QT5笔记: 23. 标准对话框23.QT5笔记: 22. 自定义代理24.QT5笔记: 21. QStandardItemModel25.QT5笔记: 20. QStringListModel的使用26.QT5笔记: 19. QFileSystemModel 联动 QListView QTableView QTreeView
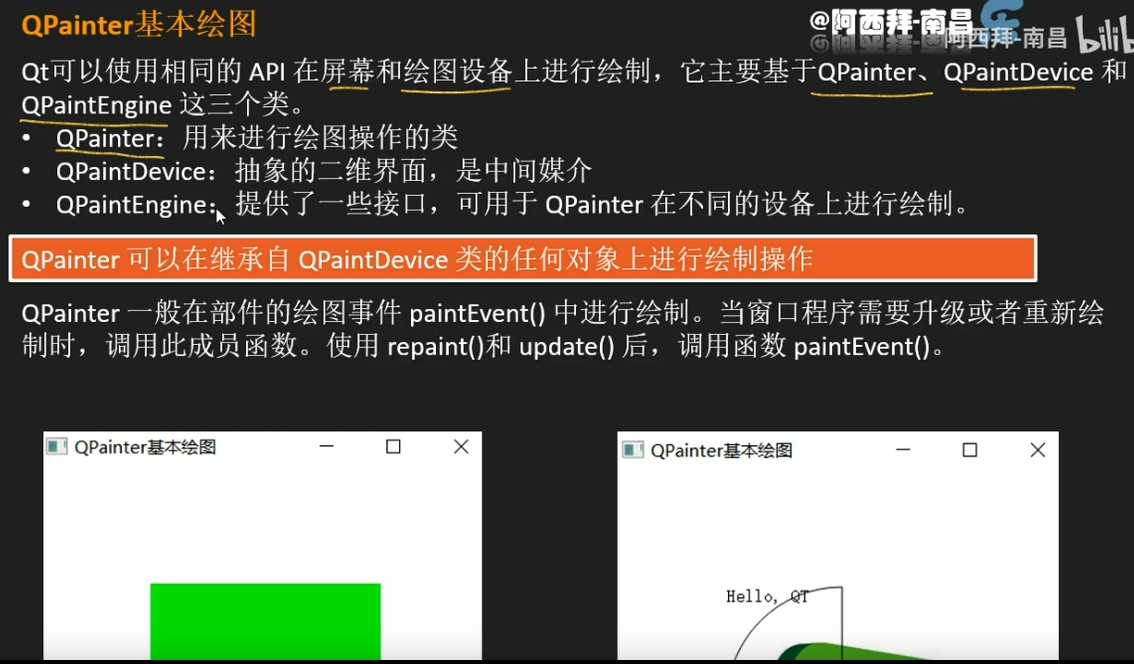
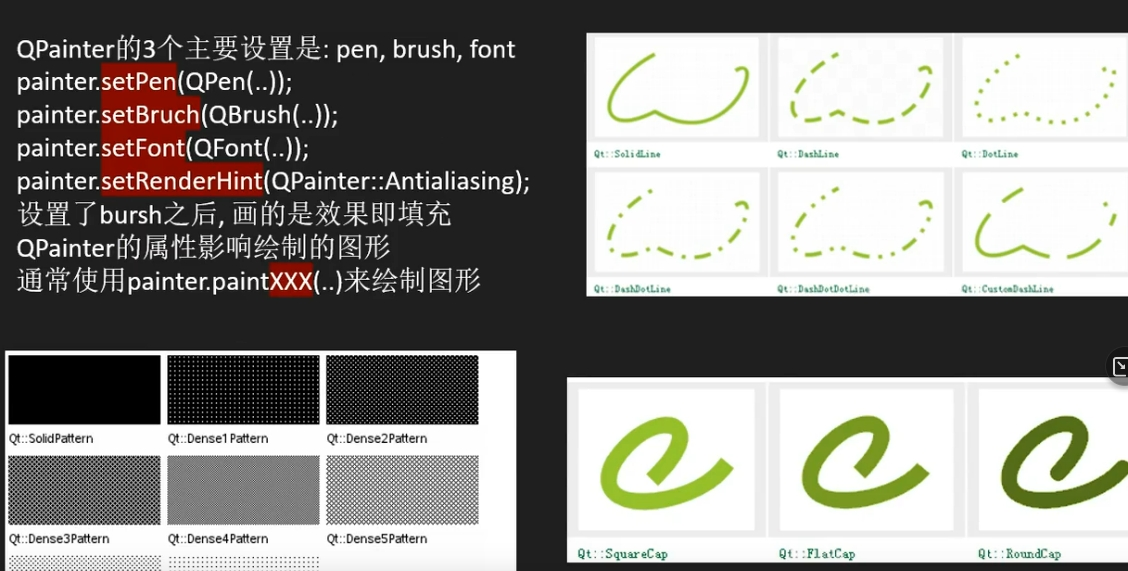
27.QT5笔记:18 QPainter基本绘图
28.QT5笔记:17. QComboBox和QPlainTextEdit29.QT5笔记: 16. 时间和定时器的常用功能30.QT5笔记: 15. 其他显示组件的常用功能31.QT5笔记:36. QGraphicsView 综合示例 (完结撒花!)32.QT5笔记: 35. QGraphicsView 视图33.QT5笔记:34. 视口和窗口34.QT5笔记:33. 坐标系统和坐标变换35.QT5笔记: 32. QPainter 基本绘制36.QT5笔记: 31. 文件目录操作- 代码
__EOF__
本文作者:echo_lovely
本文链接:https://www.cnblogs.com/echo-lovely/p/17219542.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/echo-lovely/p/17219542.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)