OpenLayers 绘制带箭头的LineString
<!--******************************************************************** * Copyright© 2000 - 2022 SuperMap Software Co.Ltd. All rights reserved. *********************************************************************--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title data-i18n="resources.title_tiledMapLayer3857"></title> <script type="text/javascript" src="../js/include-web.js"></script> <script type="text/javascript" src="../../dist/ol/include-ol.js"></script> </head> <body style="margin: 0; overflow: hidden; background: #fff; width: 100%; height: 100%; position: absolute; top: 0"> <div id="map" style="width: 100%; height: 100%"></div> <script type="text/javascript"> var map, url = (window.isLocal ? window.server : 'https://iserver.supermap.io') + '/iserver/services/map-china400/rest/maps/China'; // 方式一:1.调用 ol.supermap.initMap,根据 SuperMap iServer 地图服务的地图信息,创建地图和底图 // ol.supermap.initMap(url, { // mapOptions: { // controls: ol.control // .defaults({ attributionOptions: { collapsed: false } }) // .extend([new ol.supermap.control.Logo()]) // } // }); /* 方式二:1.调用 ol.supermap.MapService,获取 SuperMap iServer 地图服务的地图信息 2.调用 ol.supermap.viewOptionsFromMapJSON 获取地图视图参数 3.调用 ol.Map 创建地图 4.调用 ol.layer.Tile 与 ol.source.TileSuperMapRest 创建底图 */ new ol.supermap.MapService(url).getMapInfo(function (serviceResult) { const mapObj = serviceResult.result; window.maps = map = new ol.Map({ target: 'map', controls: ol.control .defaults({ attributionOptions: { collapsed: false } }) .extend([new ol.supermap.control.Logo()]), view: new ol.View(ol.supermap.viewOptionsFromMapJSON(mapObj)) }); var layer = new ol.layer.Tile({ source: new ol.source.TileSuperMapRest(ol.source.TileSuperMapRest.optionsFromMapJSON(url, mapObj, true)) }); map.addLayer(layer); map.addControl(new ol.supermap.control.ScaleLine()); // // ################################################################################################# // 从这里 往上的 都是 // https://iclient.supermap.io/examples/openlayers/editor.html#01_tiledMapLayer3857 // 的原本内容 // 往下的,才是绘制箭头 // ################################################################################################# // const coords = [[-1986139.7429620195, 78271.51696402021], [4070118.882129064, -596820.3168506557], [821850.928122214, 870770.6262247274], [-3492866.4445194136, 1399103.365731866]] // 该地图所用为3857底图,坐标值不是经纬度 const sourceVector = new ol.source.Vector() const feature = new ol.Feature({ geometry: new ol.geom.LineString([coords[0], coords[1], coords[2], coords[3]]) }) sourceVector.addFeature(feature) const styleFunction = function (feature) { const geometry = feature.getGeometry(); const styles = [ // linestring new ol.style.Style({ stroke: new ol.style.Stroke({ color: '#ffcc33', width: 2, }), }), ]; geometry.forEachSegment(function (start, end) { const dx = end[0] - start[0]; const dy = end[1] - start[1]; const rotation = Math.atan2(dy, dx); const coord = [start[0] + dx/2, start[1] + dy / 2] // arrows styles.push( new ol.style.Style({ geometry: new ol.geom.Point(coord), image: new ol.style.Icon({ src: 'https://bpic.51yuansu.com/pic2/cover/00/48/42/5815eb37ed3d8_610.jpg', anchor: [0.75, 0.5], rotateWithView: true, rotation: -rotation, scale: 0.03 }), }) ); }); return styles; }; //#######################################################################################// //# !!!IMPORTANT:在layer初始化时传入了style配置,设置的风格函数,会返回一个style #// //#######################################################################################// const layerVector = new ol.layer.Vector({ source: sourceVector, style: styleFunction,// !!!IMPORTANT }) map.addLayer(layerVector); }); </script> </body> </html>
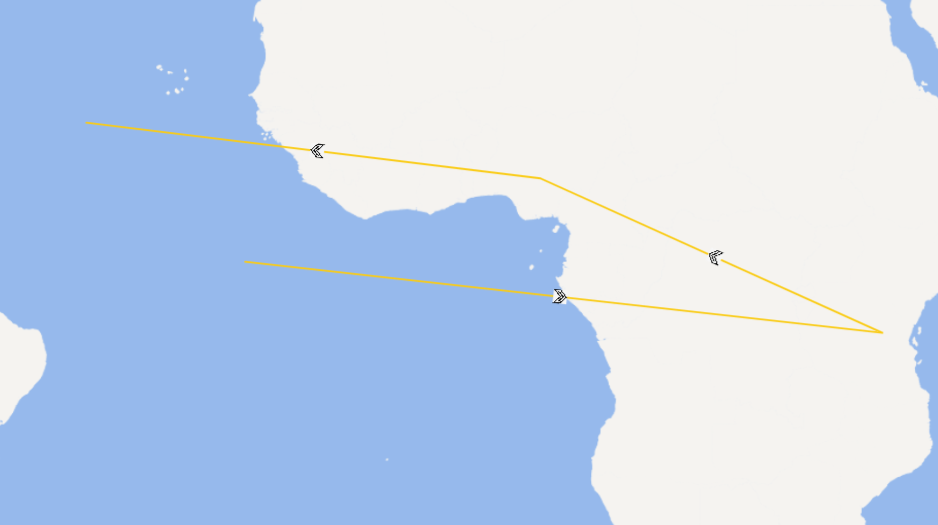
RESULT:
Reference:
__EOF__
本文作者:echo_lovely
本文链接:https://www.cnblogs.com/echo-lovely/p/17210567.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/echo-lovely/p/17210567.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
Html&Css
标签:
OpenLayers




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)