ThingsBoard 前端项目内置部件开发
前言
ThingsBoard 是目前 Github 上最流行的开源物联网平台(12.8k Star),可以实现物联网项目的快速开发、管理和扩展, 是中小微企业物联网平台的不二之选。

本文介绍如何在 ThingsBoard 前端项目中开发内置的菜单导航部件。
内置相关部件
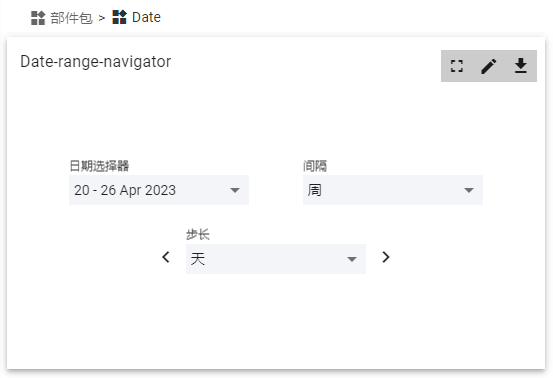
TB(ThingsBoard简称,下同)系统前端内置了三十多种部件,如日期范围选择部件:

对应代码存放在前端项目文件中
:thingsboard\ui-ngx\src\app\modules\home\components\widget\lib\date-range-navigator。
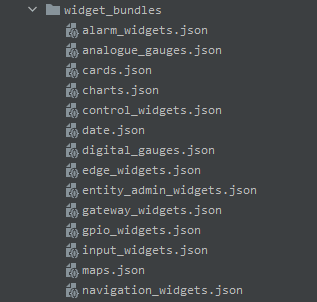
TB 后台指定了十四种部件包(一类部件合集,不能再添加部件),由后台接口返回
代码存储位置:thingsboard\application\src\main\data\json\system\widget_bundles。

对应 TB 前端部件包界面列表:

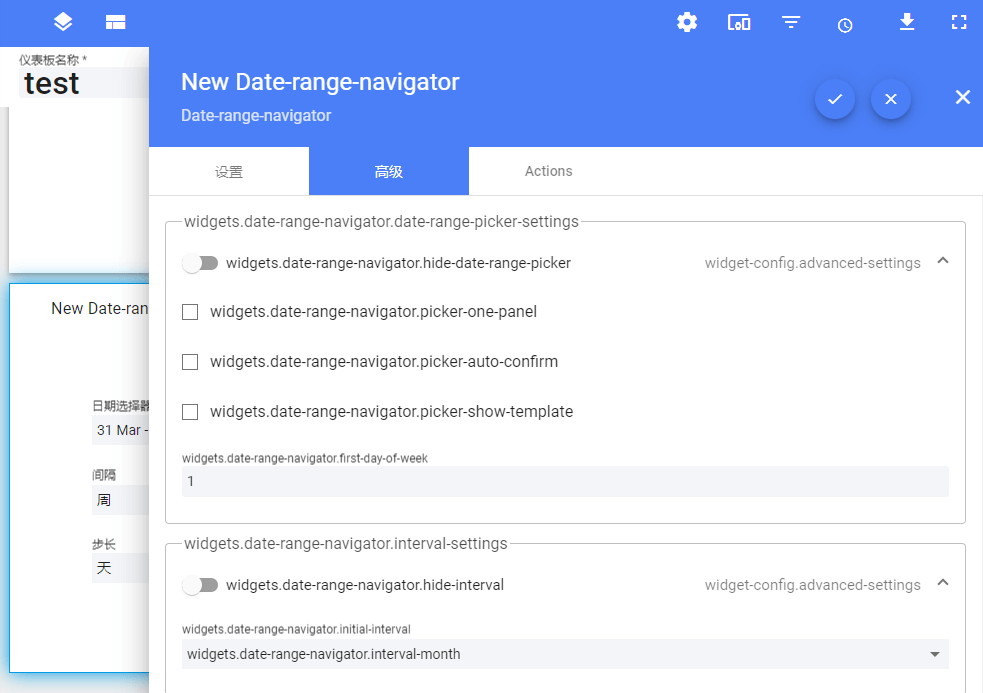
在仪表板中的部件,编辑中的高级选项会对应部件的 setting 文件,如日期范围选择组件的高级内容对应文件:thingsboard\ui-ngx\src\app\modules\home\components\widget\lib\settings\date\date-range-navigator-widget-settings.component.ts。

当然本篇不会涉及部件高级设置功能,后续可能会单独出一篇相关文章。
部件实现方案
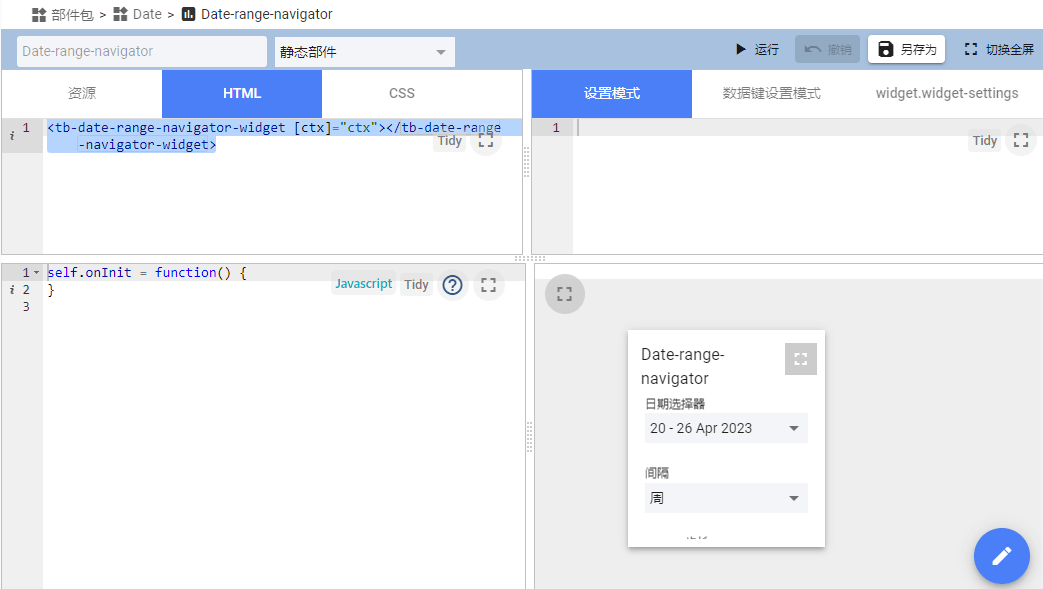
我们先观察下日期范围部件。

可以看到 TB 前端内置了 tb-date-range-navigator-widget 组件,直接通过调用组件选择器实现了部件的功能,所以我们开发菜单导航部件也需要先开发一个对应的组件。
菜单导航组件
在选择菜单导航组件的的选择上我掉坑里了- -,选用的 layui 的菜单导航,引入到 TB 前端项目中发现样式没问题,但是点击没有展开收起效果,只能放弃。当然这不代表 layui 不好,相反 layui 是很用心的一款前端组件,我正在开发的博客主题用的就是 layui。

再后来选择了 Ant Design 组件库,对应 Angular 实现的版本叫 ng-zorro-antd,其中的菜单导航组件链接:https://ng.ant.design/version/12.1.x/components/menu/zh。
Angular 引入 Ant
因 TB 前端项目使用的是 Angular v12 的版本,所以对应的 ng-zorro-antd 要选择 v12.1.1 版本,过高的版本安装后会报错,安装命令:
yarn add ng-zorro-antd@12.1.1 --save
在 angular.json 文件中引入 css 样式和 icons 资源:
"styles": [
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
],
"assets": [
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
创建内置部件
创建菜单导航部件,我们在 \thingsboard\ui-ngx\src\app\modules\home\components\widget\lib\ 目录下创建 menu 的相关文件:
|menu
| -- menu.component.html
| -- menu.component.scss
| -- menu.component.ts
| -- menu.model.ts
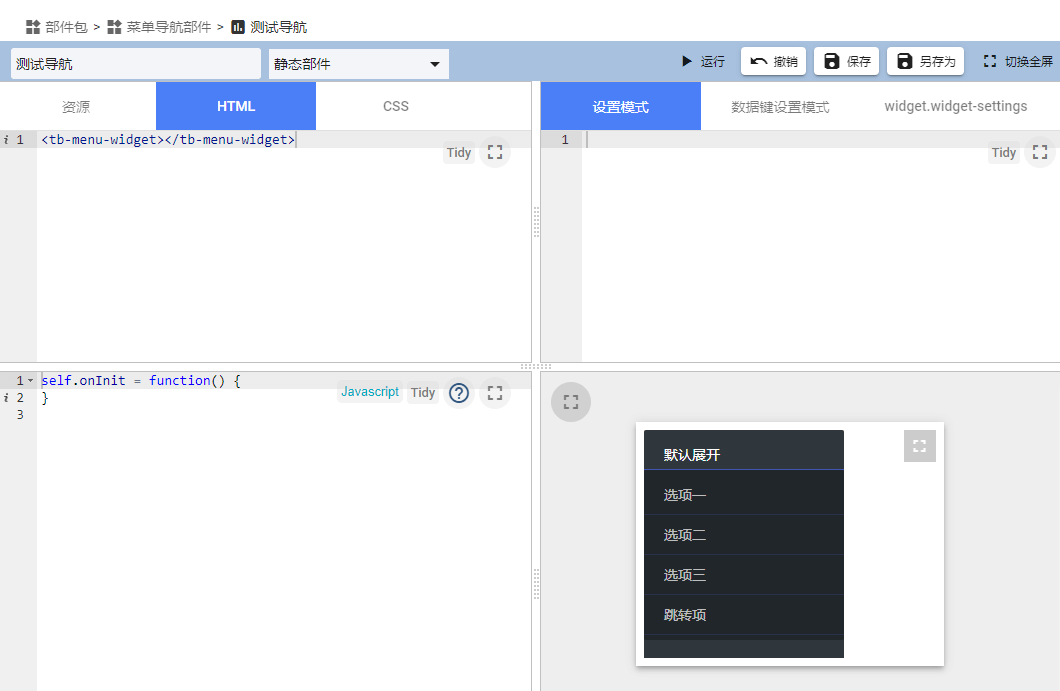
menu.component.html 文件中使用 ng-zorro-antd 菜单导航示例。
<ul nz-menu nzMode="inline">
<li nz-submenu nzTitle="Navigation One" nzIcon="mail" nzOpen>
<ul>
<li nz-menu-group nzTitle="Item 1">
<ul>
<li nz-menu-item nzSelected>Option 1</li>
<li nz-menu-item>Option 2</li>
</ul>
</li>
<li nz-menu-group nzTitle="Item 2">
<ul>
<li nz-menu-item>Option 3</li>
<li nz-menu-item>Option 4</li>
</ul>
</li>
</ul>
</li>
<li nz-submenu nzTitle="Navigation Two" nzIcon="appstore">
<ul>
<li nz-menu-item>Option 5</li>
<li nz-menu-item>Option 6</li>
<li nz-submenu nzTitle="Submenu">
<ul>
<li nz-menu-item>Option 7</li>
<li nz-menu-item>Option 8</li>
<li nz-submenu nzTitle="Submenu">
<ul>
<li nz-menu-item>Option 9</li>
<li nz-menu-item>Option 10</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li nz-submenu nzTitle="Navigation Three" nzIcon="setting">
<ul>
<li nz-menu-item>Option 11</li>
<li nz-menu-item>Option 12</li>
<li nz-menu-item>Option 13</li>
</ul>
</li>
</ul>
menu.component.ts 文件中创建 tb-menu-widget 组件选择器。
import { Component } from '@angular/core';
import { WidgetContext } from '@home/models/widget-component.models';
@Component({
selector: 'tb-menu-widget',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.scss']
})
export class MenuComponent {
ctx: WidgetContext;
constructor() {
}
}
menu.models.ts 文件中声明导出组件 MenuComponent, 并引入 ng-zorro-antd 的菜单和图标模块 NzMenuModule 和 NzIconModule。
import { NgModule } from '@angular/core';
import { MenuComponent } from '@home/components/widget/lib/menu/menu.component';
import { NzMenuModule } from 'ng-zorro-antd/menu';
import { NzIconModule } from 'ng-zorro-antd/icon';
@NgModule({
declarations:
[
MenuComponent
],
imports: [
NzMenuModule,
NzIconModule
],
exports: [
MenuComponent
]
})
export class MenuModule {}
注:按照官网方式:https://ng.ant.design/version/12.1.x/docs/getting-started/zh#手动安装,在根模块 app.module.ts 中引入 ng-zorro-antd 组件模块即可生效,但在 TB 项目中并未生效,经测试,只有在具体的某个组件中引入 ng-zorro-antd 组件模块才会生效。
最后记得要在 widget-components.module.ts 文件中引入和导出 MenuModule 模块才能生效。
import { MenuModule } from '@home/components/widget/lib/menu/menu.models';
@NgModule({
imports: [
MenuModule
],
exports: [
MenuModule
]
})
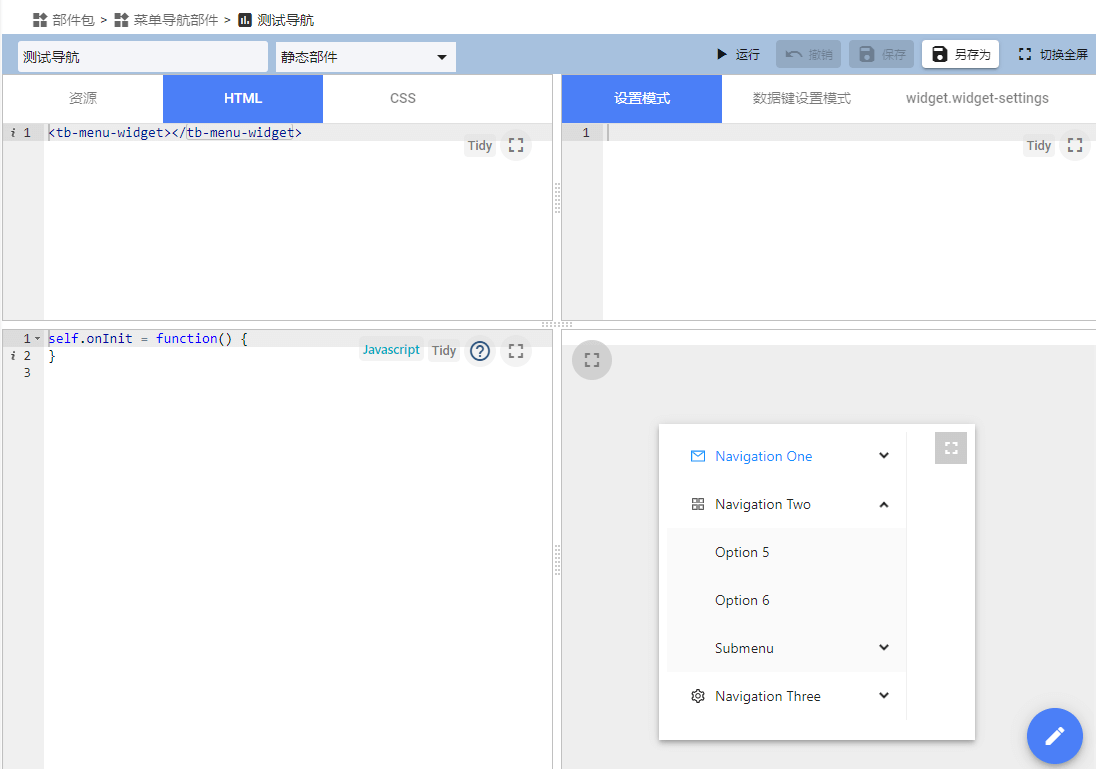
最后在 TB 网站部件包添加部件,通过调用组件 tb-menu-widget 即可成功引入 ng-zooro-antd 组件库的菜单导航,Nice~

结语
由于 TB 的受众面很小,所以如果你没研究过 TB 看不懂这篇文章也是很正常的- -,跳过就好,TB 的相关文章更多的是作为本人的一个工作知识记录,如果能对一小部分人有所帮助那就更好啦~
好啦,以上就是 ThingsBoard 前端项目内置部件开发的全部内容,希望对你有所帮助。
你学“废”了么?
(完)
本文来自博客园,作者:echeverra,转载请注明原文链接:https://www.cnblogs.com/echeverra/p/tb2.html



 本文介绍如何在 ThingsBoard 前端项目中开发内置的菜单导航部件。
本文介绍如何在 ThingsBoard 前端项目中开发内置的菜单导航部件。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通