Angular 项目引入纯 H5 直播流播放器 Jessibuca(已被官方收录)
前言
最近工作 Angular 项目在做摄像监控的相关功能,需要使用 Jessibuca 插件,查阅官方文档发现只有 Vue 和 React 的 demo,百度 Google 也基本查不到有用的资料,啧啧啧- -,这还能忍!把我大 Angular 置于何地!遂自己写了个 Angular demo,贡献给官方: http://jessibuca.monibuca.com/demo.html#angular(由网友echeverra提供,非官方)。

本文介绍如何在 Angular 项目中引入纯 H5 直播流播放器 Jessibuca,可以在 Github: https://github.com/echeverra/Jessibuca-angular-demo 上下载,本地安装依赖运行,支持基础的播放、暂停和销毁功能。

简介
Angular 作为前端的三座大山,哦不- -,三大框架自当不必多说,由 Google 开发维护,是一个完善的前端框架,包含服务,模板,数据双向绑定,模块化,路由,过滤器,依赖注入等所有功能,不会像另外两个框架一样需要单独引入功能模块,缺点就是学习曲线陡峭,难度较大,是的,我还在硬啃中,边学边输出《玩转 Angular 系列》文章。
Jessibuca 是一款开源的纯H5直播流播放器,通过 Emscripten 将音视频解码库编译成 Js(wasm) 运行于浏览器之中。兼容几乎所有浏览器,可以运行在 PC、手机、微信中,无需额外安装插件。在 Github: https://github.com/langhuihui/jessibuca/tree/v3 上有 1.5k star,同时有比较完善的官方文档: http://jessibuca.monibuca.com/。

引入
咳咳,接下来重点来了,上面的你可以当做是凑数的废话了- -。
首先下载最新的 Jessibuca: https://jessibuca.com/dist.zip 文件,其中包含 jessibuca.js、jessibuca.d.ts、decoder.js、decoder.wasm 4个重要文件。
我们在 Angular 项目中(Angular CLI创建)assets 目录下创建目录 jessibuca,并将以上 4 个文件导入。

在入口文件 index.html <head> 标签中引入 jessibuca.js。
<script src="assets/jessibuca/jessibuca.js"></script>
在项目环境配置文件 angular.json 中配置好 scripts。
"scripts": [
"src/assets/jessibuca/jessibuca.js"
]
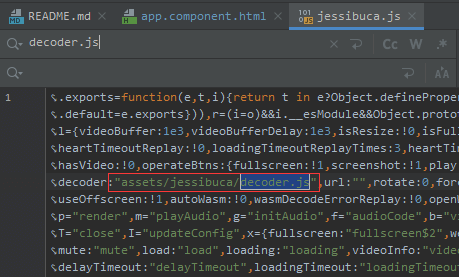
在将 jessibuca.js 文件中修改 decoder.js 路径。
decoder:"assets/jessibuca/decoder.js"

原本是不想修改源码的,但尝试在项目中将 decoder.js 和 decoder.wasm 放在根目录 src 目录下,一直会报 GET http://localhost:4200/decoder.js 404 (Not Found) 的错误,无奈出此下策。
最后在 ts 文件中要引入类 Jessibuca。
import Jessibuca from "src/assets/jessibuca/jessibuca";
最后附上 app.component.html 代码:
<div class="root">
<div class="container-shell">
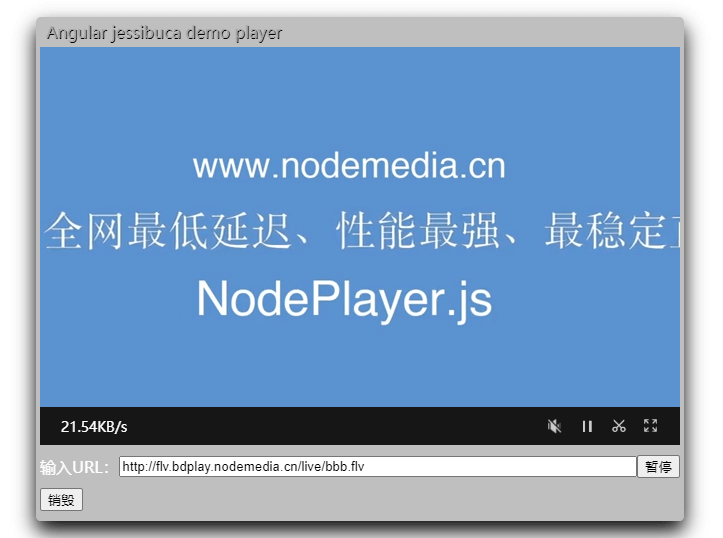
<div class="container-shell-title">Angular jessibuca demo player</div>
<div id="container" #container></div>
<div class="input">
<div>输入URL:</div>
<input type="input" autocomplete="on" [(ngModel)]="playUrl"/>
<div *ngIf="!playing; then playBlock else pauseBlock"></div>
<ng-template #playBlock>
<button (click)="play()">播放</button>
</ng-template>
<ng-template #pauseBlock>
<button (click)="pause()">暂停</button>
</ng-template>
</div>
<div class="input">
<button (click)="destroy()">销毁</button>
</div>
</div>
</div>
以及 app.component.ts 代码:
import { Component, OnInit, AfterViewInit, ViewChild, ElementRef } from '@angular/core';
import Jessibuca from "src/assets/jessibuca/jessibuca";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, AfterViewInit {
title = 'jess';
@ViewChild('container') playContainer!: ElementRef<HTMLInputElement>;
playUrl: string = 'http://flv.bdplay.nodemedia.cn/live/bbb.flv';
playing: boolean = false;
jessibuca: any;
constructor() {
}
ngOnInit(): void {
}
ngAfterViewInit(): void {
this.jessibuca = new Jessibuca({
container: this.playContainer.nativeElement,
videoBuffer: 0.2, // 缓存时长
isResize: false,
loadingText: '加载中',
debug: true,
showBandwidth: true, // 显示网速
operateBtns: {
fullscreen: true,
screenshot: true,
play: true,
audio: true,
},
forceNoOffscreen: true,
isNotMute: false,
});
}
play(): void {
this.jessibuca.play(this.playUrl);
this.playing = true;
}
pause(): void {
this.jessibuca.pause(this.playUrl);
this.playing = false;
}
destroy(): void {
this.jessibuca.destroy();
this.playing = false;
this.playUrl = '';
}
}
完整项目代码大家可以在 Github:https://github.com/echeverra/Jessibuca-angular-demo 上查看,可以下载到本地运行。
在本地运行只需要执行两个命令,安装项目依赖 npm install,启动项目服务 ng serve 即可。
结语
虽然国内使用 Angular 框架的人不多,在 Angular 中使用 Jessibuca 的就更少了,不过还是希望能帮助到有需要的你~
好啦,以上就是 Angular 项目引入纯 H5 直播流播放器 Jessibuca 的全部内容,希望对你有所帮助。
你学“废”了么?
(完)
本文来自博客园,作者:echeverra,转载请注明原文链接:https://www.cnblogs.com/echeverra/p/jessibuca.html



 本文介绍如何在 Angular 项目中引入纯 H5 直播流播放器 Jessibuca,并贡献给官方。
本文介绍如何在 Angular 项目中引入纯 H5 直播流播放器 Jessibuca,并贡献给官方。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-07-07 如何在博客中添加Aplayer音乐播放器