微信小游戏排行榜页滚动查看排行榜(canvas指定区域溢出滚动,懒渲染)
在微信小游戏中,好友排名数据是能在关系数据域操作,整个关系数据域只会返回一个最终的sharedCanvas,并且这个canvas不能调用toDataURL()方法,所以要展示好友排行榜的话只能在关系数据域中将信息画在sharedCanvas上面。对于排名信息的分页,比较常见的做法是加一个上一页下一页按钮。例如好友数据共有500条,默认为第0页,一页展示10条的话,就将0-9条数据画到排行榜页面上。点击按钮的时候重新设置当前是第几页,再重新绘制10条数据。
有上一页下一页按钮的分页做法比较简单,容易实现,但是一个页面没来空间就小,还要加上两个按钮,很容易导致一页只能显示五六条数据,这样不停的点击按钮翻页很麻烦。所以如果可以直接一页内滑动查看所有排名信息的话,用户体验会比较好。下面就具体说明一下,怎么实现滑动查看所有排名。
需要实现的功能:一个canvas区域中部分区域滚动无限加载。
首先实现逻辑思考:一整个canvas页面大小720*1280,中间一块区域是显示排行信息的,这里假设大小是650*600,要在这个650*600的区域实现滑动查看500条数据,滑动过程这个区域之外的地方canvas内容不变,类似于中间一块区域为一个滚动区域,其他区域不受影响,排名信息渲染在滚动区域中,超出的部分隐藏。
初步实现打算:设定一个变量baseTop表示滚动了多少px的距离,默认值为0,每条排名信息有个高度itemHeight,每条信息上下有个间距marginTop。这里设置itemHeight为120px,marginTop为10px;遍历排名数据,第i条排名数据的位置为(1280-600)/2 + (10 + 120) * i + baseTop。绘制好排名信息之后,使用context.clearRect(x,y,width,height)方法,执行context.clearRect(0,0,720,(1280-600)/2) 和 context.clearRect(0,(1280+600)/2,720,1280 - (1280+600)/2)将中间650*600区域之外的排名信息擦除,再绘制排名信息之外的内容。再只需要根据滑动事件改变baseTop的值,再重新渲染canvas,就可以实现canvas上部分区域滑动查看更多排名信息了。
实现过程步骤:根据滚动距离绘制所有排名信息 =》擦除溢出到可滚动区域之外的内容 =》绘制除排名信息之外的内容 =》滑动过程改变滚动距离 =》 回到第一步重新渲染。
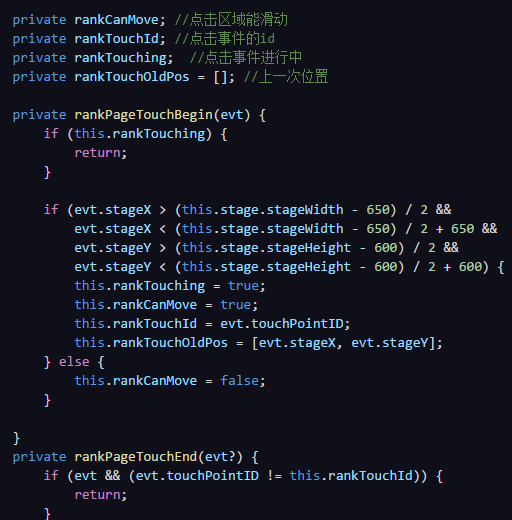
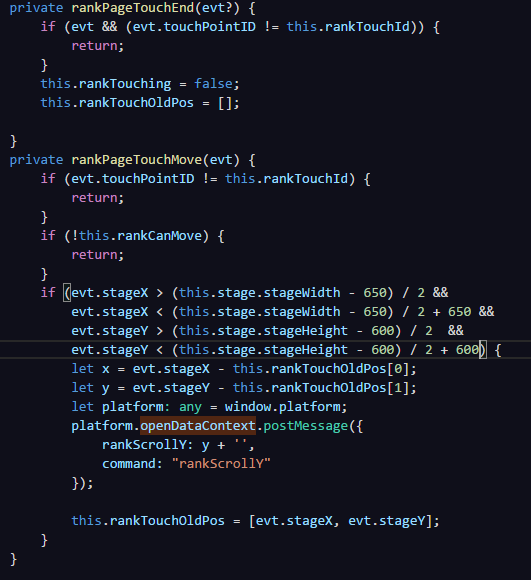
初步实现过程:以egret引擎为例,给排行榜页面添加touchBegin,touchEnd,touchMove事件。定义4个变量rankCanMove,rankTouchId,rankTouching,rankTouchOldPos。分别表示触摸区域是否为滚动区域,触摸事件的id,触摸事件是否正常进行,上一个触摸点的位置。用这4个变量控制多指触摸的话,只有第一个触摸点有效。触摸点只有在需要滚动的区域内才有效。将滑动过程中新的触摸点与旧的触摸点的Y轴移动距离算出来,通过openDataContext.postMessage将移动的Y轴距离传到关系数据域,关系数据域收到信息重新设置baseTop的值,再重新渲染。三个触摸事件的代码如下:


至此基本功能已实现,但是由于在触摸滑动过程不停的重新渲染所有排名数据,再擦除,再渲染排名之外的信息。当排名数据越多时,性能会越差。于是想着,能不能实现类似于懒加载的懒渲染,只渲染需要显示的数据。例如总共1000条排名的话,同时看到的可能只有6条,现在会渲染1000条再擦除,实现目标只渲染需要的6条再擦除超出部分。
需要实现的功能:一个canvas区域中部分区域滚动无限加载的基础上,实现懒渲染。
实现逻辑思考:可以根据baseTop判断需要显示的数据为哪6条和判断这六条的位置应该是怎么样的。只遍历需要的6条数据,在正确的位置渲染。再擦除超出部位,再渲染排名之外的信息。
实现过程步骤:根据滚动距离确定可见的数据是哪几条=》根据滚动距离绘制这几条数据的排名信息 =》擦除溢出到可滚动区域之外的内容 =》绘制除排名信息之外的内容 =》滑动过程改变滚动距离 =》 回到第一步重新渲染。
实现过程:baseTop初始是0,每滑动一条信息就上移(减少)了120px+10px距离。当前要展示的6条数据为所有数据数组arr.slice(0-Math.ceil(baseTop/130),6-Math.ceil(baseTop/130)。因为baseTop小与0,所以用Math.ceil。遍历渲染这六条数据的位置为(1280-600)/2 + baseTop % 130 + i * 130;
到这里就实现了关系数据域整个canvas区域中部分区域滚动无限加载并且懒渲染了。



