[转]vue-element-admin(一)配置后台api接口baseUrl
前言
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型
官网地址:https://panjiachen.gitee.io/vue-element-admin-site/zh/
github地址:https://github.com/PanJiaChen/vue-element-admin
由于该框架默认使用mock js模拟数据,在结合后台实际运用中我们需要访问后台api,所以第一步就是配置后台api地址。
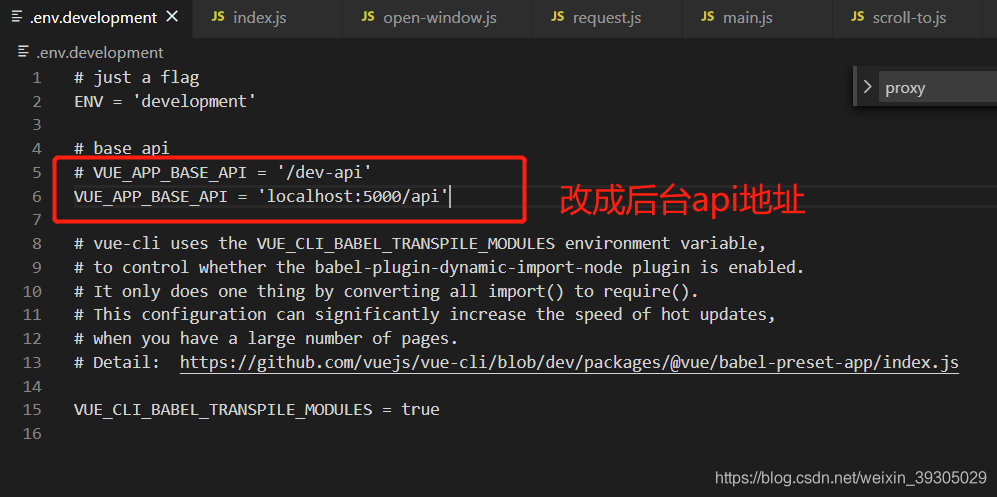
1、编辑.env.development文件

2、修改vue.config.js

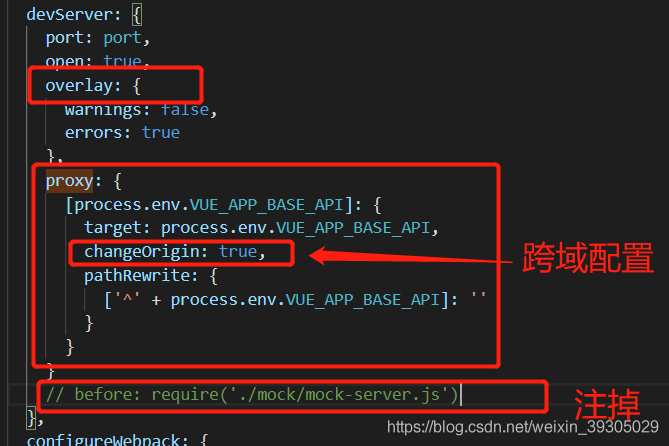
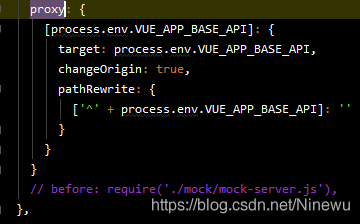
如图在devServer对象下配置proxy(没有就新增),更多配置查看官方文档
proxy: { [process.env.VUE_APP_BASE_API]: { target: process.env.VUE_APP_BASE_API, changeOrigin: true, //配置跨域 pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } } }
最后注释掉mock-server.js注入

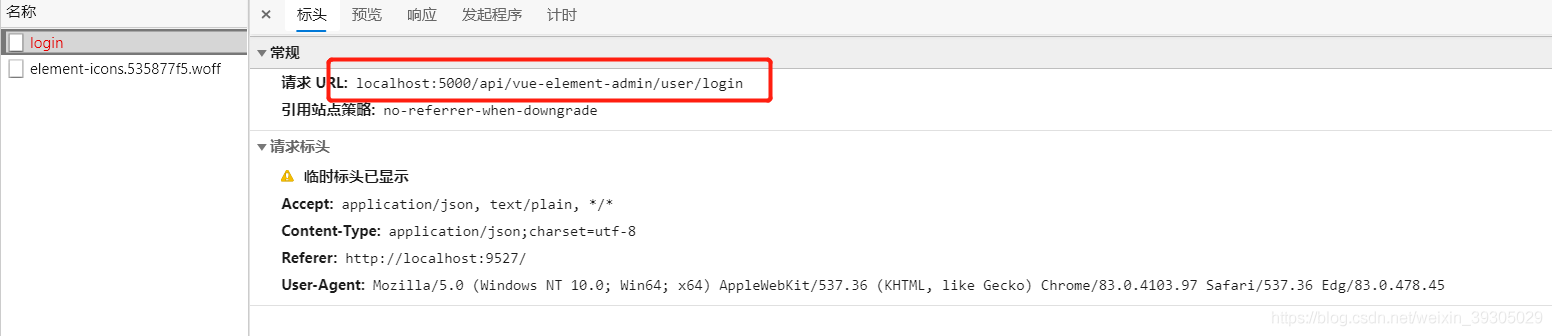
3、npm run dev重新运行,点击登录查看是否配置生效

可以看到,我们的配置生效了,下篇我们来实现后台api
原文链接:https://blog.csdn.net/weixin_39305029/article/details/106753991
------------------
vue-element-admin 配置后台接口
修改vue.config.js中的devServer里面设置proxy
在.env.development中把 VUE_APP_BASE_API改成后台的ip (后面需要调用后台ip的时候直接调用就可以)
就ok啦!
https://blog.csdn.net/Ninewu/article/details/105112756




