CSS技巧:超轻量实现边缘立体感
昨天朋友推荐了一个抽奖网站万物网,上去后,老毛病发作,开着FireBug分析了一遍,发现人家的Head Div做的还是很有技术含量,特此分享一下。
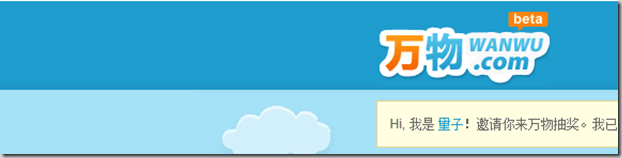
首先放张图
仔细看看的话,会发现Head Div的下边缘比其他的地方要深,还有点渐变的效果。一提到渐变,包括我在内的大多数人一定会想到background-repeat:repeat-x;做个竖直的长条图片,设置上这个CSS属性,就OK了。没错,这样的确能实现,而且下载量也很小。不过我想说的是,其实还有更小的办法。
好吧,为了证明更小,那要先看看这段CSS怎么写的:
background: url("../imgs/public/head_bg.png") repeat-x scroll center bottom #1E9CCE;
好的,他也用到repeat-x了,不过再来看看head_bg.png的图片,由于太小了我就不放上来了,是一个1x7的图片。大家看到这个大小是不是有点吃惊,这样的话repeat-x是无法填充整个Head区域的,那么是什么填充的呢?关键就在后面的部分。
center bottom把这个图片的重复限定到了底部,形成底部的渐变条;#1E9CCE就是大面积的蓝色,刚好和底部边条衔接,于是就形成上图的效果。
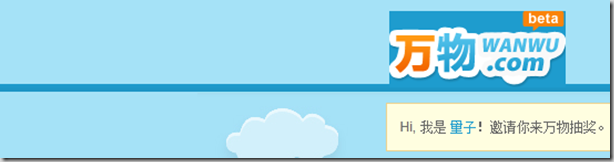
把那个背景颜色去了就一目了然了
当然做纯渐变是不能用这种方法,不过现在大多数风格也不会做纯渐变,做这种局部变化倒是不少。如果要做这种风格的话,通过设定背景色与背景图片位置可以进一步减少文件传输量,至于省下的那几个K到底值不值,就看各位的喜好了。
分类:
CSS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?