webpack2使用ch8-loader解析less less自动添加浏览器前缀
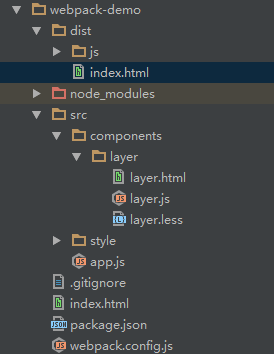
1 目录结构 安装依赖
"less": "^2.7.2",
"less-loader": "^4.0.3",

2 webpack.config.js配置
const webpack = require('webpack'),
htmlWebpackPlugin = require('html-webpack-plugin'),
path = require('path');
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/[name]-[chunkhash].js',
},
module: { //loader第三种使用方式 配置项设置 其他1引入 2cli
loaders: [
{ //解析.js
test: '/\.js$/', //正则匹配.js文件
loader: 'babel', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core
exclude: path.resolve(__dirname, 'node_modules'), //优化babel 排除
include: path.resolve(__dirname, 'src'),//优化babel 打包范围
query: {
presets: ['env'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理
}
},
{ //解析 .css
test: /\.css$/,
loader: 'style-loader!css-loader!postcss-loader' //style-loader!css-loader 解析使用
// css postcss-loader后端浏览器优化(加前缀)
//要先加载 postcss-loader写在后面
//?importLoaders=1 css import 'xxx.css'
},
{ //解析 .less
test: /\.less$/,
loader: 'style-loader!css-loader!postcss-loader!less-loader' //从右往左 先把less解析成css,再加前缀
}
]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body'
}),
new webpack.LoaderOptionsPlugin({ //浏览器加前缀
options: {
postcss: [require('autoprefixer')({browsers:['last 5 versions']})]
}
}),
]
};
3 app.js
import layer from './components/layer/layer.js'; import './style/common.css'; const App = function () { console.log(layer); } new App();
4 layer.js
//import tpl from 'layer.html'; import './layer.less'; function layer() { return { name: 'layer', tpl: tpl } }; export default layer;
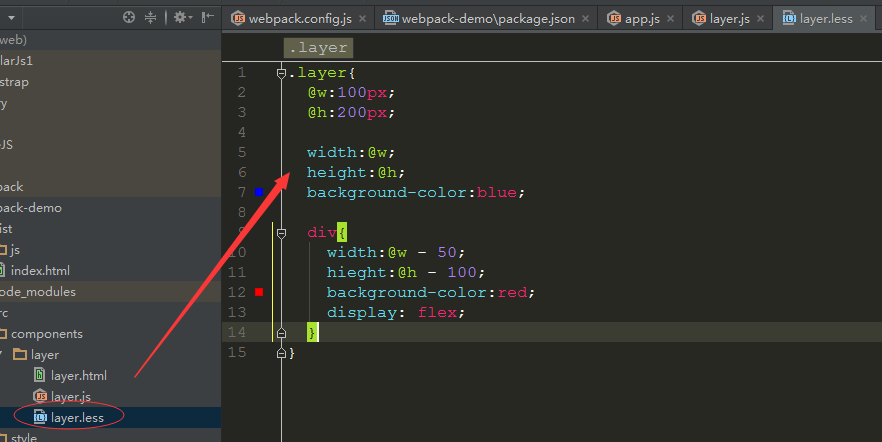
5 layer.less

6 打包

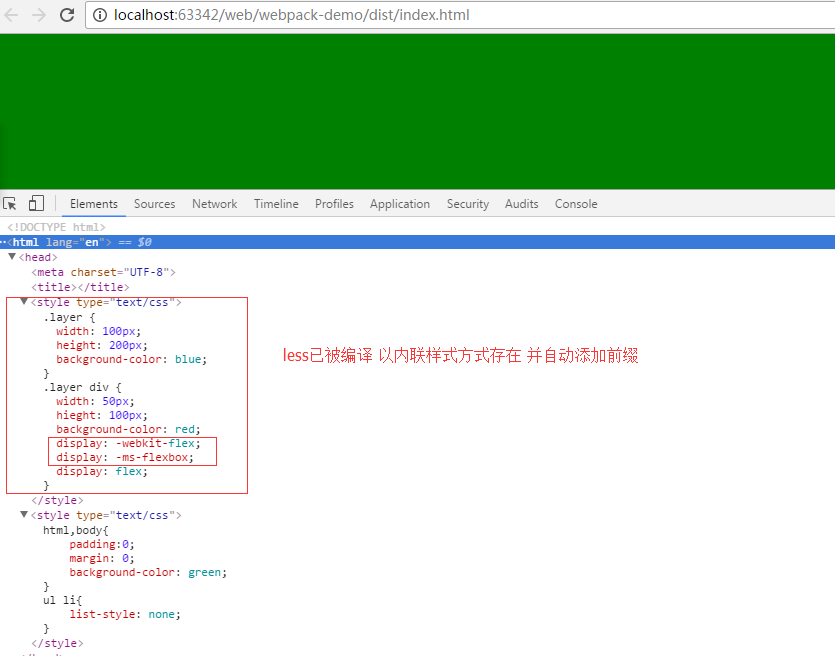
7 效果验证



 浙公网安备 33010602011771号
浙公网安备 33010602011771号