gulp使用2-gulp-less及watch和错误提示
gulpfile.js
/** * Created by Administrator on 2017/4/4 0004. */ const gulp = require('gulp'), less = require('gulp-less'), cssmin = require('gulp-minify-css'), rename = require('gulp-rename'),
plumber = require('gulp-plumber'),
notify = require('gulp-notify'),
del = require('del');
//gulp默认任务,执行 gulp 时执行此任务
gulp.task('default', ['clean'], function () {
gulp.start('lessAndMin');
});
//less 任务--编译一个less文件
gulp.task('oneLess', function () {
gulp.src('src/less/index.less')
.pipe(less())
.pipe(gulp.dest('src/css'))
});
//less 任务--编译多个less文件
gulp.task('moreLess', function () {
gulp.src(['src/less/index.less', 'src/less/page.less']) //多个less以数组形式传递
.pipe(less())
.pipe(gulp.dest('src/css'))
});
//less任务 -- "!" "*" "**" "{}" 匹配符使用
gulp.task('allLess', function () {
//编译src目录下的所有less文件
//除了test.less和reset.less(**匹配src/less的0个或多个子文件夹)
gulp.src(['src/less/*.less', '!src/less/**/{test, reset}.less'])
.pipe(plumber({errorHandler: notify.onError('Error: <%= error.message %>')})) //异常处理
.pipe(less())
.pipe(gulp.dest('src/css'))
});
//less+压缩(css)任务(调用多模块)
gulp.task('lessAndMin', function () {
gulp.src('src/less/index.less')
.pipe(less())
.pipe(cssmin()) //兼容IE7及以下需设置compatibility属性 .pipe(cssmin({compatibility: 'ie7'}))
.pipe(rename({suffix: '.xxx.min'})) //这时压缩css文件名字为:原始名字.xxx.min.css
.pipe(gulp.dest('src/css')) });
//监听less修改
gulp.task('lessWatch', function () {
gulp.watch('src/less/**.less', ['allLess']);
});
//删除原有文件
gulp.task('clean', function (cb) {
del(['src/css/*.css'], cb);
});
异常处理
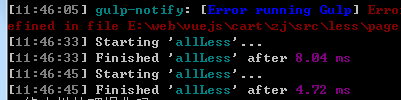
当编译less时出现语法错误或者其他异常,会终止watch事件,通常需要查看命令提示符窗口才能知道,这并不是我们所希望的,
所以我们需要处理出现异常并不终止watch事件(gulp-plumber),并提示我们出现了错误(gulp-notify)。
使用说明:当 gulp allLess时 开始监听.less的修改,当修改出现问题的时候
解决问题 修改为
修改为 
再次修改 watch会继续运行


 浙公网安备 33010602011771号
浙公网安备 33010602011771号