EasyTools添加新控件---Tips
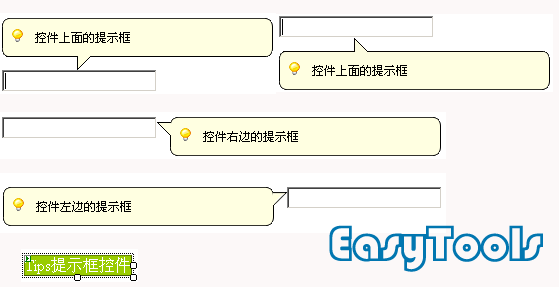
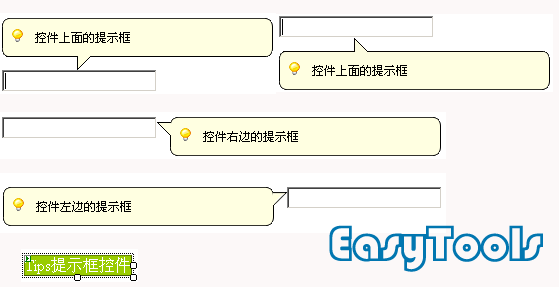
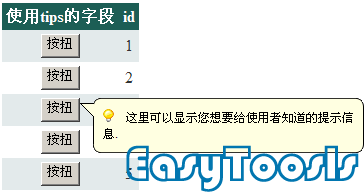
最近看到Discuz后台有个关于用户体验的东西,就是在每个输入框旁边会有个提示框,拓展开来,其实很多时候,我们常常会应为布局的问题,导致有些提示信息不知道写哪里,现在就给大家提供个方案,用EasyTools的Tips控件。有了这个控件,你可以很容易的做出下面效果:

从工具箱拖出的控件是上面图片绿色的那个。
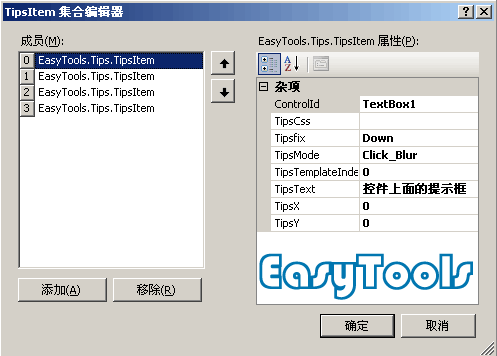
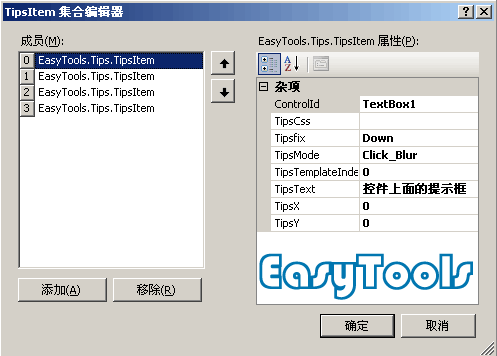
然后设置下属性即可:

简单说下上面的属性:
ControlId 是需要显示提示框的控件客户端id;
TipsCss这个以后文章再讲,这个有特殊用处;
TipsMode有三种模式给选择:Click_Blur是鼠标点击时候出现提示框,失去焦点的时候不显示,Over_Out是鼠标经过时显示,离开时不显示。None是不做事件绑定,由用户自己写js控制.
TipsTemplateIndex是模板数组的下标值,这个也等后面讲自定义提示框的文章时再详细讲解。
TipsText是提示框要显示的文字,支持html;
TipsFix提示框的方位,有Up,Down,Left,Right,四个方位选择.
TipsX是确定方位后的X轴要加的偏移量
TipsY是确定方位后的Y轴要加的偏移量
整个常用操作就是这样,这个控件绑定的不止是表单元素,其他的<a><div><span>...标签也可以。
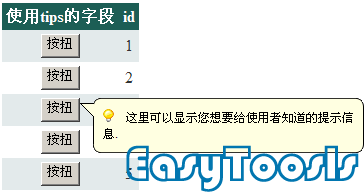
另外这个还可以绑定Grid控件,效果如下图:

需要的操作步骤下:
把控件的属性:GridsClientId:赋予控件客户端id,如果有多个用逗号隔开,如:Grid1,Grid2
把控件的属性:AttributeCheck:赋值要用tips的控件标签类型,如:a,input,div也是用逗号隔开(该属性可以不填,但这样要牺牲性能。)
在你的模板列里面:如上面例子加上一个属性,代码如下:
<asp:Button ID="Button1" runat="server" Text="按扭" tipsText="这里可以显示您想要给使用者知道的提示信息." />
该控件在ie6,ie7,ff3.013下面通过测试.
刚把控件更新上网。下载 | 演示

从工具箱拖出的控件是上面图片绿色的那个。
然后设置下属性即可:

简单说下上面的属性:
ControlId 是需要显示提示框的控件客户端id;
TipsCss这个以后文章再讲,这个有特殊用处;
TipsMode有三种模式给选择:Click_Blur是鼠标点击时候出现提示框,失去焦点的时候不显示,Over_Out是鼠标经过时显示,离开时不显示。None是不做事件绑定,由用户自己写js控制.
TipsTemplateIndex是模板数组的下标值,这个也等后面讲自定义提示框的文章时再详细讲解。
TipsText是提示框要显示的文字,支持html;
TipsFix提示框的方位,有Up,Down,Left,Right,四个方位选择.
TipsX是确定方位后的X轴要加的偏移量
TipsY是确定方位后的Y轴要加的偏移量
整个常用操作就是这样,这个控件绑定的不止是表单元素,其他的<a><div><span>...标签也可以。
另外这个还可以绑定Grid控件,效果如下图:

需要的操作步骤下:
把控件的属性:GridsClientId:赋予控件客户端id,如果有多个用逗号隔开,如:Grid1,Grid2
把控件的属性:AttributeCheck:赋值要用tips的控件标签类型,如:a,input,div也是用逗号隔开(该属性可以不填,但这样要牺牲性能。)
在你的模板列里面:如上面例子加上一个属性,代码如下:
<asp:Button ID="Button1" runat="server" Text="按扭" tipsText="这里可以显示您想要给使用者知道的提示信息." />
该控件在ie6,ie7,ff3.013下面通过测试.
刚把控件更新上网。下载 | 演示



