EasyTools的AlertTextBox详解
AlertTextbox的功能是,当用户点击提交按钮的时候,对同一个组(ValidationGroup相同)的输入框进行验证,并对相应的错误弹出提示框!
注意:AlertTextbox必须和其相应的AlertButton,AlertImageButton,AlertLinkButton中的一个或多个按钮同时使用才能有我们想要的效果。
首先看下下面的图片,也是这次要给大家的例子。

看完效果图后,我们来了解AlertTextBox的一些重要属性和方法.

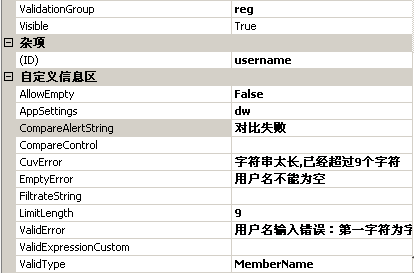
上面的图片大家也看到了,自定义区域就是我拓展的属性功能.
AllowEmpty 是否允许为空。
EmptyError 当AllowEmpty 为flase输入框为空或只有空白符时,弹出的文字信息.
AppSettings 这个值对应着web.config里面<appSettings><add key="dw" value="狗屎|cao|靠"/></appSettings>这个键的键值是一串由'|'符号分割的字符串,出现在里面的文字都是要被过滤的文字,假如输入框里面有这样的字,那么服务端就会触发一个OnFiltrate事件。
FiltrateString 是一组由'|'符号串成的字符串,里面是要过滤的字符,功能和AppSettings 一样,但这个过滤要有效,必须AppSettings 为空.
ComparaAlertString和CompareControl: 当CompareControl选择了某个控件做对比后,这个输入框就成为对比框,这时里面的所有自定义属性将不被认可,只要和要对比的输入框一样就算验证通过。(该对比功能没有服务端验证。)假如对比失败,则会弹出ComparaAlertString里面的文字提示。
LimitLength 是个int类型的值,让输入框严格按照这个长度输入,中文算两个字符。当该值为0时则不会做任何长度限制.
CuvError 当用户输入长度超过限制的长度时,弹出的提示框的内容
ValidError 这里是当输入框的正则不匹配其输入值的时候,弹出框里面的文字信息.当用户不填此值时,系统会有默认的值。
ValidExpressionCustom 写验证正则表达式,要使用该正则验证时,必须将ValidType选为Custom
ValidType是验证类型,控件内置了一些数据验证。
下面看下效果图:


对了,差点忘了个重要属性IsValid,一个属性解决N多问题,什么正则,长度....的验证全包。有了这个属性就可以简单的做服务端验证了。
另外的当有字符要被过滤时会触发这个事件
这样来自客户端的数据含有你不想要的数据时,你就可以通过这个事件就把提交按钮事件给干掉,这样,别人就没有办法再做手脚了。
今天这个控件就介绍到这里,感谢大家支持。









 }
} }
}
